|
2015. augusztus. 18. |
|
Landoló oldalaknak nevezzük azokat az oldalakat, amelyekre a látogatók valamilyen külső forrásból (például e-mailből, keresőből, vagy egyéb helyről) érkeznek. Ha így nézzük, egy webáruházban gyakorlatilag bármi lehet landoló oldal. Maga a főoldal, egy tetszőleges kategória- vagy termékoldal, akár egy szöveges tartalom is. A lényeg, hogy rendelkezzen saját, egyedi URL-el, hogy a látogatókat oda lehessen közvetlenül irányítani.
Ugyanakkor léteznek olyan egyedi célok / tartalmak is egy webáruházban (például hírlevél feliratkozás, egy-egy kiemelt ajánlat), amelyeknek célszerű létrehozni egyedi landoló oldalakat. Hiszen ezek jobban teljesítenek, mint a webáruház egy átlagos aloldala. Hogy ezt lássuk, csupán azt kell megvizsgálnunk, hogy mi egy-egy aloldalunknak a célja. Egy termékoldalnak például értelemszerűen az, hogy eladjuk az adott terméket, a kosárba tegyék azt. Ha ebből a szempontból vizsgálunk meg egy termékoldalt, akkor jól láthatjuk, hogy egy ideérkező látogató milyen sok linkre kattintva távozhat a termékoldalról (s ezáltal megfoszt bennünket alapvető célunk elérésétől). Már akár azzal is, hogy megnéz egy másik terméket, vagy egy ajánlatot. Azt szokták mondani, hogy egy átlagos oldalon túl sok a zaj, a zavaró tényező, ami ronthatja a konverziót (célunk teljesülését). Ezért a legfontosabb oldalaink számára célszerű egyedi landoló oldalt létrehozni, mert ezáltal eltávolíthatunk minden zavaró tényezőt, így a látogató csakis az általunk elérni kívánt célra fókuszálhat. Egy tökéletes landoló oldal esetén az oldalra érkező látogatónak csupán két választása marad:
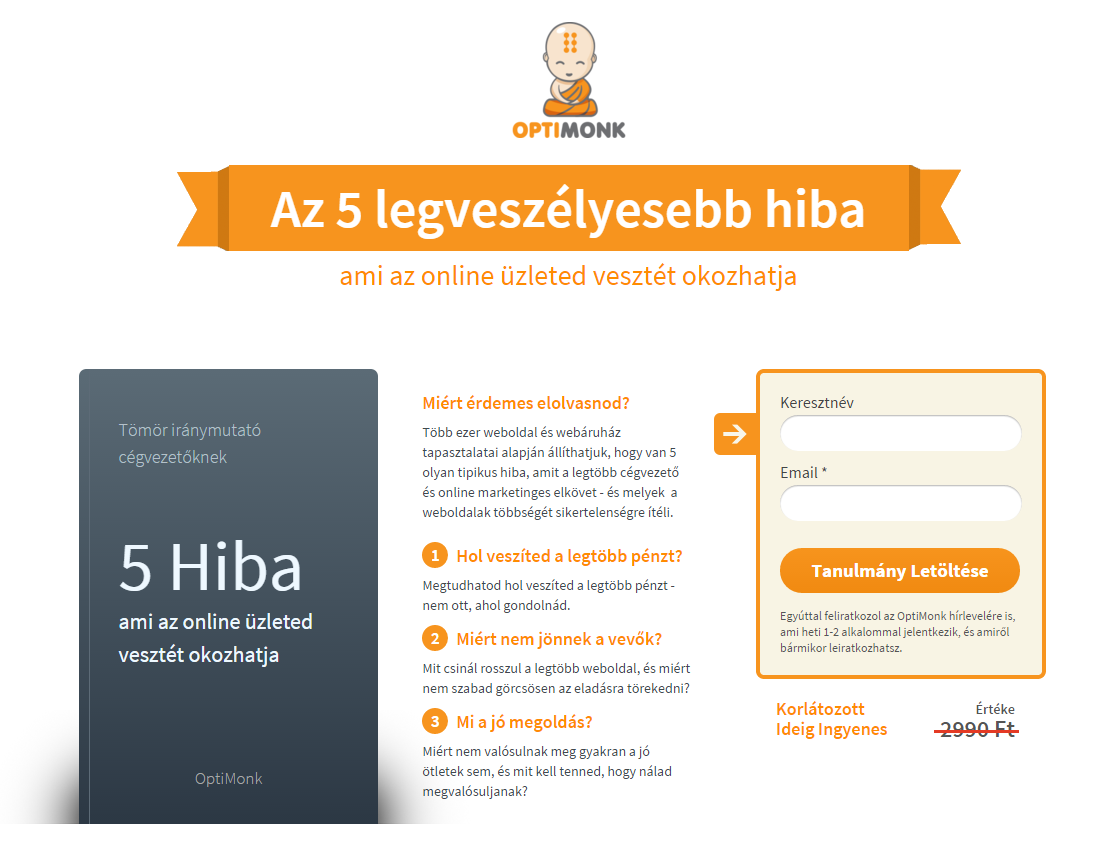
Olyan cselekvést, ami lehet egy termék kiválasztása (lásd kategóriaoldal), egy ajánlat kérése, egy tanulmány letöltése, feliratkozás a hírlevélre és még sorolhatnánk. Akármi is a célunk az oldallal, a következő 15 elemnek szinte minden esetben szerepelnie kell egy egyedi landoló oldalon ahhoz, hogy a maximumot hozhassuk ki belőle. 1. Megszólítja a célközönségetA látogatónak tudnia kell, hogy jó helyen jár. Ezért vagy szólítsuk meg őt közvetlenül (például: „Figyelem: …”), vagy használhatunk közvetett eszközöket is. Ilyenek lehetnek a könnyen felismerhető képek vagy a jellegzetes szóhasználat. „Legyél a partnerünk!” – szólítja meg a látogatókat az OptiMonk affiliate oldala. Ahhoz, hogy nagyon ütős landoló oldalt készítsünk természetesen nem árt, ha ismerjük a célközönséget. 2. Világos és tömörA legjobb landoló oldalaknak van egy egyszerű üzenete, és csakis egyetlen ajánlatot tartalmaz. Hogy ez megvalósuljon, biztosítsuk, hogy oldalunknak egy célja van (kiváltsa az elvárt cselekvést), és nem próbál meg többnek is megfelelni. 3. Könnyen érthetőHa egy látogató nem jön rá 5 másodpercen belül, hogy mi az ajánlatunk, szinte bizonyosan elveszítjük őt. Barátaink, kollégáink segítségével végezzünk teszteket, és győződjünk meg róla, hogy landoló oldalunk megfelel ennek a követelménynek. 4. Meggyőző főcímOldalunkon feltétlenül legyen egy világos, tömör, előnyökben gazdag főcím, amely felkelti a látogató figyelmét. Egy jó főcímmel gyorsan közölhetjük azt is, hogy a megfelelő oldalra érkeztek. (Megjegyzés: ha hatékonyabbá szeretné tenni landoló oldalát, töltse le ingyenes tanulmányunkat!) 5. A gomb legyen a látványvonal fölöttÚgy gondoljuk örökérvényű dolog, hogy a legfontosabb tartalomnak helyett kell kapnia a látványvonal felett. Ugyanis sajnos sokan nem fognak lentebb görgetni az oldalunkon. Ezért, ha van egy jó ajánlatunk, adjuk meg az esélyt nekik, hogy görgetés nélkül is a tettek mezejére lépjenek. Ha fizetős az ajánlatunk, akkor is célszerű a „Megrendelem” gombot a látványvonal fölött tartani, mint ahogy azt a Professzionális WebShop SEO tudáscsomag oldalán is láthatjuk: 6. Kontrasztos gomb színSzakértők között sok vita van a gomb színéről, de egy biztos: a gomb színének minden esetben el kell ütnie a környező dizájn elemektől. Ha nincs grafikus a csapatunkban, úgy használjunk ehhez hasonló weboldalakat annak eldöntésére, hogy milyen színeket használjunk. 7. Egyedi gomb szövegEgy „Tovább” nem elég. Érdemes tesztelnünk a gomb szövegét is, nem csak a színét. Adjunk meg egy egyedi utasítást (Töltsd le most”), vagy írjuk oda, hogy mi lesz a végeredménye a cselekvésnek: „Ingyenes azonnali letöltés”. 8. Közösségi bizonyítékA közösségi megosztási ikonok, a sajtómegjelenések, a vásárlói ajánlások vagy a letöltők/feliratkozók számának mutatása mind-mind olyan közösségi bizonyíték, amely tudatosítja a látogatókkal, hogy jó döntést hoznak azzal, hogy feliratkoznak, jelentkeznek vagy esetleg vásárolnak. A „Hogyan indítsunk webáruházat” szeminárium landoló oldalán a következő fogadja a látogatókat: A több mint 10 ezer korábbi résztvevő igen erős érv lehet amellett, hogy jelentkezzen valaki a szemináriumra. Mint ahogy egy, a résztvevőkkel készített videó is remek közösségi bizonyíték a Webáruház Marketing Szeminárium oldalán: 9. Vizuális utasításokA landoló oldalunknak tartalmaznia kell olyan vizuális eszközöket (nyilak, dobozok), melyek a gomb területére vonzzák a látogatók figyelmét. 10. Vizuális bemutatásAz ajánlatunk vizuális ábrázolása nagyon fontos eleme a landoló oldalnak. Ez demonstrálja a látogatók felé hogyan is működik az adott termék vagy szolgáltatás. Használhatunk képet, grafikát vagy videót attól függően, mi az ajánlatunk. A Vevőmágnes Hírlevél egy online anyag, ezért ilyen esetben a lehetőségek korlátozottabbak, de mégis mennyivel vonzóbbá tette az oldalt, hogy vizuális alakot adtunk az anyagnak: Az ajánlat vizuális ábrázolása nagyot dob az egyedi landoló oldal konverzióján, de nem minden esetben. Ezért egy tesztet érdemes lehet nélküle is elvégezni. 11. Korlátolt számú űrlap mezőAlapszabály: Ne kérjünk olyan információkat, amire amúgy nincs is szükségünk! Ha például azt tervezzük, hogy a jövőben e-mailen keresztül kommunikálunk, akkor legfeljebb csak egy nevet és egy email címet kérjünk. Ne kérjünk például telefonszámot, ha úgyse hívjuk fel az ügyfelet. Ha nem tervezzük személyre szabni későbbi üzeneteinket, tulajdonképpen azt is kipróbálhatjuk, hogy csak egy email címet kérünk. 12. Megegyezés a forrássalA landoló oldalunkon lévő szövegeknek és képeknek illeszkednie kell azokhoz a hirdetéssekhez, amelyek a látogatót odairányították. Ezt persze fordítva is mondhatnánk. A hirdetéseket és kreatívokat úgy hozzuk létre, hogy azok passzoljanak a landoló oldalunkhoz. Így néz ki az E-kereskedelem a gyakorlatban című ingyenes füzetünk egyik Facebook hirdetése:
Ha a felhasználó rákattint a hirdetésre, a következő oldalra jut: A landoló oldal azt hozza, amit a hirdetés ígér. Ezt mindig tartsuk szem előtt. Hiába fizetünk a sok kattintásért a Google-nek vagy a Facebooknak, ha a látogató nem azt kapja, amiért az adott hirdetésre rákattintott. 13. Márka következetességNem kell ragaszkodni a logónkhoz minden landoló oldalunkon, de az oldal teljes kinézetének összhangban kell lennie a fő márkajellegzetességekkel. 14. Megosztási ikonokTény, hogy a landoló oldal nem sorolható tipikusan a vírusként terjedő weboldalak közé. Ugyanakkor néhány önzetlenebb látogató így is rá fog kattintani a megosztási ikonokra, ezért megéri elhelyezni azokat. 15. Látható „Adatvédelmi nyilatkozat” és „Vásárlási feltételek”Az "Adatvédelmi nyilatkozat" és a "Vásárlási feltételek" nemcsak szükségesek, de bizonyítottan jót tesznek a landoló oldal konverziójának is. +1. MérésMindig mérjük a landoló oldalunk teljesítményét! Ezt nagyon egyszerűen megtehetjük a Google Analytics segítségével (célok beállítása rész).
Ha szem előtt tartjuk a fentebb leírtakat, biztosak lehetünk benne, hogy egyedi landoló oldalunk jobban fog konvertálni, mint a webáruházunk többi oldala.
Persze ehhez előbb egy jó ajánlatra is szükség lesz, de ez már egy másik történet. (Megjegyzés: ha szeretné hatékonyabbá tenni landoló oldalát, töltse le ingyenes tanulmányunkat!)
Valamit kifelejtettünk? Kérjük, ossza meg velünk a hozzászólások között! |












Köszi.
Kérlek folytasd egy olyannal, ami részletesen leírja, hogy a Shoprenter rendszerén belül hogyan csináljak ilyen landoló oldalt. (Pl. Amelyiken nincsen egyéb zaj, zavaró tényező.)
Előre is köszönöm!
Az alábbi blog bejegyzés leírja, hogyan hozhatunk létre egyedi landoló oldalt:
shoprenter.hu/.../...