|
2011. november. 17. |
|||||||||||||||||||||
|
Év elején cikkeztem arról, milyen átrendeződés várható az internethasználatra alkalmas mobil eszközök piacán. Azóta azt hiszem bátran állíthatom, az okostelefonok elterjedésével kapcsolatos jóslataim teljesen beigazolódtak. Ma ugyanis Magyarországon már az emberek 30%-a rendelkezik internetezésre alkalmas okostelefonnal, ráadásul majdnem ekkora azoknak az aránya is, akik fél éven belül tervezik egy okostelefon megvásárlását. Egy ekkora nagyságú piacot pedig nem szabad figyelmen kívül hagyni. Az idei év egyik legnagyobb tanulsága ugyanis, hogy már nem elég csupán a "hagyományos" formában megjelenni az interneten. Azt olyan módon kell megtennünk, hogy a mobilról internetezőket is a lehető legjobb módon ki tudjuk szolgálni.
A telefonos böngészést ugyanis némiképp másként kell elképzelnünk, mint ahogyan azt az asztali gépeknél már megszoktuk. Fontos, hogy webes megjelenésünk - például a webáruházunk - olyan formában működjön, olyan funkciókkal rendelkezzen, hogy a lehető legtöbb segítséget nyújtsa a felhasználóknak. Ennek megvalósítása azonban nem egyszerű feladat. Ezért úgy döntöttünk, hogy egy több részből álló cikksorozattal igyekszünk segítséggel szolgálni azoknak, akik érdeklődnek a téma iránt. Ebben a cikkben azt kívánom pontokba szedve összegyűjeni, melyek a legfontosabb kritériumok, ha a webáruházunkat a mobileszközök számára is könnyen böngészhetővé akarjuk tenni. Alapelvek
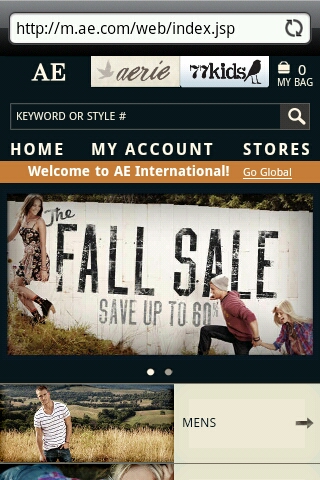
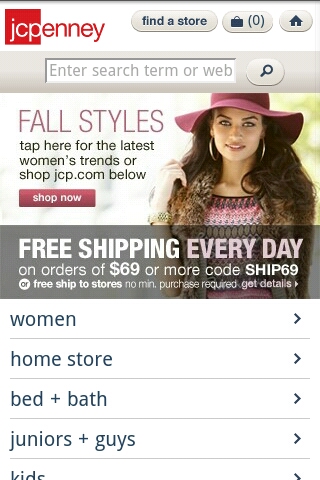
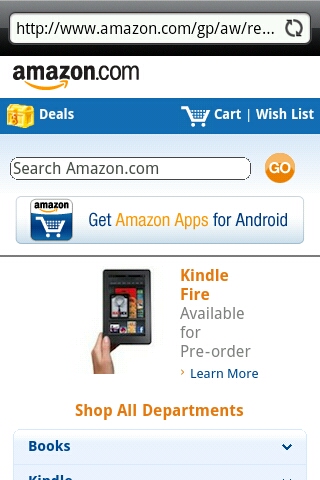
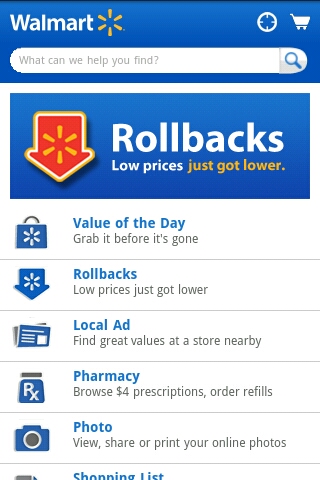
A mobilos weboldalakkal kapcsolatos egyik legfontosabb kritérium az, hogy legyenek kicsik: a kívánt információt nagyon kevés helyen kell úgy elhelyezni, hogy a weboldal egy egérnél pontatlanabb eszközzel - az ujjunkkal - is navigálható maradjon. Ez utóbbihoz nem csak az szükséges, hogy a "kattintható" elemek, linkek jól elkülöníthetőek legyenek, de nagy méret, vagy sok fehér terület is kell ahhoz, hogy könnyen kattinthatóak maradjanak, amely relatíve sok helyet foglal. Mivel kevés helyre kell nagy helyigényű oldalelemeket elhelyezni, ezért a mobilos oldalakra még inkább érvényes az a szabály, hogy minden oldalra csak az adott oldal céljának megfelelő oldalelemek kerüljenek. Ennek megfelelően az egyes oldaltípusok tárgyalásánál az adott típus lehetséges céljainak lefektetésével fogom kezdeni, és a továbbiakat is ennek megfelelően tárgyalom. Fontos viszont megjegyezni, hogy ezen célok különböző webáruházak azonos oldaltípusainál eltérhetnek, így előfordulhat például, hogy míg az egyik főoldal elsődleges célja a vásárló továbbirányítása az aloldalakhoz, a másik esetben inkább a legújabb termékek ajánlása és a bolthálózat megjelenítése a legfontosabb feladat.
További fontos tudnivalók: A felhasználók görgetnek, ha látják, hogy van miért: a normál weboldalak esetén fontos volt, hogy a lényeges információk a látványvonal felé kerüljenek, mobil oldalak esetén viszont gyakran még a leglényegesebb oldalak sem férnek ki. Ez azonban nem túl nagy probléma, hisz egy érintőkijelzős eszközön a görgetés intuitív, magától értetődő művelet, így ne habozzunk az oldalt inkább vertikálisan széttagolni, mint egy képernyőnyi helyen áttekinthetetlenné zsúfolni. Megjegyzendő viszont, hogy érdemes a legfontosabb Call-To-Action-t a látványvonal felett is szerepeltetni.
Kerüljük a képek túlzott használatát: Ugyan egyre terjednek a szélessávú mobilnet csomagok, és a szolgáltatások színvonala is folyamatosan javul, mégsem érdemes a látogató türelmét és sávszélességét nagyméretű képi elemekkel megterhelni, hacsak azok nem hordoznak fontos információt, pl. egy ajánlatot. A mobilos weboldal felépítését minél kevesebb képpel oldjuk meg, a látogatóink annál hálásabbak lesznek érte.
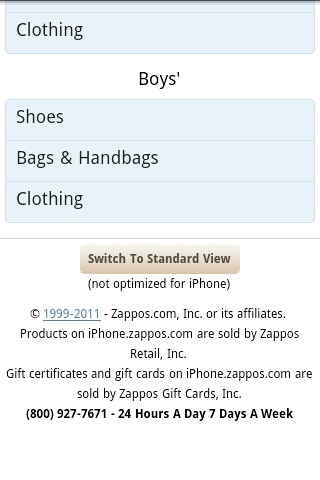
Hagyjuk meg a normál weboldalt is: bizonyos esetekben a látogatónak szüksége lehet arra, hogy a normál weboldalunkat nézze (például azért, mert egy olyan funkciót akar elérni, amit mi nem tartottunk fontosnak a mobil verzióban). Ezt tegyük lehetővé.
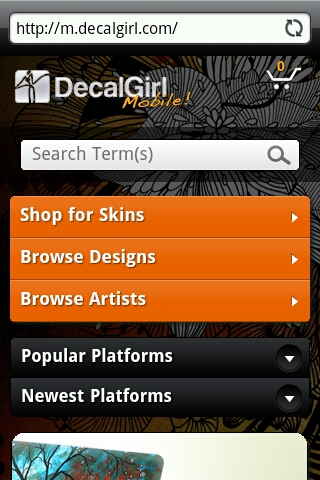
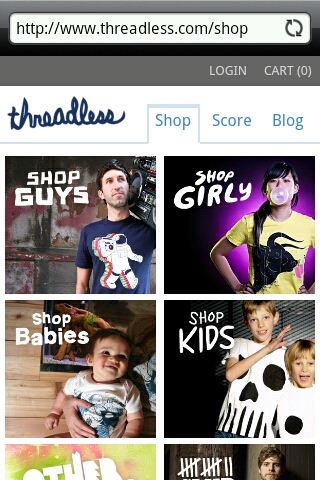
Nem feltétlenül kell a főoldal link: A mobilos oldalakra is igaz, hogy egyértelmű oldalazonosítót kell a fejlécükben elhelyezni, hogy a vásárló tudja, melyik oldalon jár, ezt pedig legtöbbször egy logóval, vagy az oldal nevével szokás megoldani. A logóra való kattintás pedig megfelelően erős konvenció ahhoz, hogy a Főoldal linket lespórolhassuk a fejlécből, és a helyére valami hasznosabbat tegyünk (pl. Akciók). A logó kattinthatóságát hangsúlyozhatjuk is azáltal, hogy a logóterületet gombszerűen alakítjuk ki. Fontos a keresés: Mivel a mobilos oldalon a kategórianavigáció nem bontható ki olyan részletesen, mint a normál esetben, ezért a keresés lehetőségét minden oldalon könnyedén elérhetővé kell tegyük. A Főoldalon a fejléc alá közvetlenül is érdemes kitenni, más oldalakon elég, ha csak egy gombot hagyunk meg a kereső funkciónak. Linkek függőlegesen, nem vízszintesen: A mobilos weboldalakat egy hosszú, vékony "csíkként" kell elképzelni, amelyeknek az oldalirányú mérete meglehetősen kicsi. Ennek megfelelően a vízszintesen elhelyezett oldalelemek használata erősen ellenjavallott, így érdemes a linkeket inkább egymás alá, gombszerűen elhelyezni.
Főoldal kialakítása
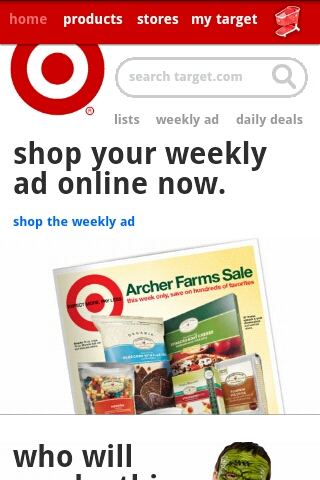
Minden webáruház tulajdonos a webshop főoldalát szereti leginkább tartalommal terhelni, mondván ami ott van, azzal a vásárló úgyis találkozik. Ezen gondolatmenet vezet azokhoz az esetekhez, amikor a webáruház főoldala egy átláthatatlan katyvasszá válik, ahol hangsúlyosabbnál hangsúlyosabb elemek követelik a figyelmünket rendezetlen összevisszaságban. Látható tehát, hogy a kevés helyből adódó gondok a Főoldalon jelentkeznek leginkább. Ezt az ellentmondást úgy oldhatjuk fel, ha priorizáljuk a lehetséges tartalmakat, és a főoldalra csak a leglényegesebb konverziós és navigációs elemeket tesszük fel. Nem szabad viszont elfelejtkezni arról, hogy ezek prioritása változhat a normál oldalhoz képest: mivel a mobil vásárlóink valószínűleg mozgásban vannak, egy boltlista gyakran hasznosabb számukra, mint a házhozszállítási feltételek.
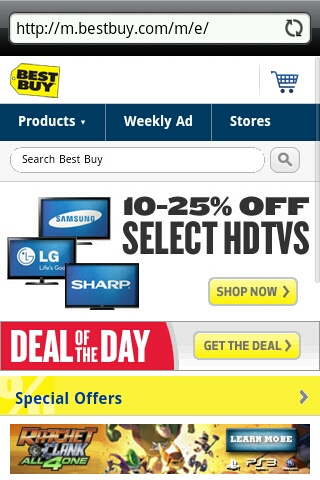
További fontos tudnivalók a főoldal kialakításáról: Főkategóriák: Sok mobil webáruház csak egy Termékeink linket alkalmaz a fejlécben, ami elég lehet, de megkönnyítjük vele látogatóink dolgát, ha legördítve a főkategória rendszerünket is azonnal elérhetővé tesszük.
Csínján az ajánlatokkal: A kevés hely miatt mobil főoldalunkat nem zsúfolhatjuk tele ajánlatainkkal! Legfelejebb 4-5 népszerű termék, vagy egy banner kihelyezését javaslom, ha valaki részletes top/legújabb/akciós listát akar látni, akkor adjon a vásárlónak egy navigációs elemet, amellyel ezt elérheti.
Hasznos linkek
A cikk következő részében a mobilos kategória- és termékoldalt tárgyaljuk. Amennyiben hiányozna valamilyen információ ebből a cikkből kérek mindenkit, hogy írja meg nekünk. Illetve várjuk a véleményeket, tapasztalatokat is. Ha szeretnél egy gyakorlatban működő, kész megoldást a fentiek megvalósítására, tekintsd meg a mi mobilra optimalizált webáruház rendszerünket! |











Ha jobban meggondolom,tal án még rosszabbal sem, természetesen attól függően, hogy hol huzzuk meg a théma határait...
Úgy vélem:Amit csináltok nagyon jó, és az is ahogyan...
Röviden most csak ennyire telik...