|
2011. december. 14. |
|||||||||||||||||||||||||||||||||||
|
Mobil webáruházakkal foglalkozó cikksorozatunk első részében megnéztük, melyek a legfontosabb tudnivalók, mikor a webáruházunkat okostelefonra optimalizáljuk, és milyen elvek szerint érdemes felépíteni áruházunk mobil verziójának főoldalát. A folytatásban a kategória- és termékoldalakra koncentrálunk, vagyis azt vizsgáljuk meg, hogyan alkalmazhatjuk a választás segítés és meggyőzés kritériumait az érintőképernyőn.
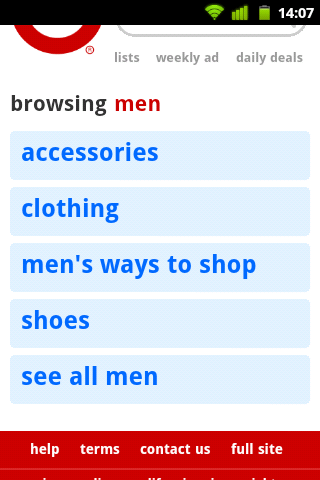
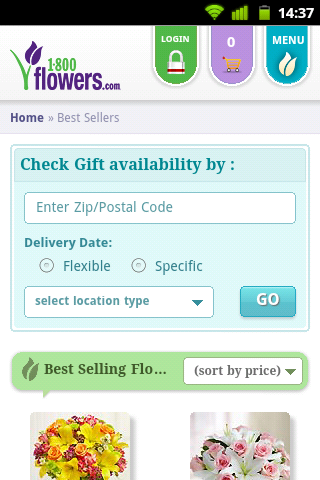
Mit jelentenek ezek a fogalmak? A választás segítés során azt próbáljuk elérni, hogy a vásárló minél hamarabb eljusson a neki megfelelő termékhez és "ne tévedjen el", eközben pedig lehetőleg az általunk ajánlani kívánt termékekkel is találkozzon. A meggyőzés során minél teljesebb körben informáljuk a vásárlót egy adott termékről, és megpróbáljuk meggyőzni arról, hogy ez az ajánlat számára megfelelő. Mint látni fogjuk, a hely csökkenésével ezen fogalmak is csorbulnak valamelyest, mobilon csak a legfontosabb célok teljesítésére lesz kapacitásunk. Kategóriaoldalak A mobil webshopokban a kategóriaoldalak felépítése érdekes csapdahelyzetet teremt: minél több terméklistázó funkciót helyezünk el, annál könnyebb lesz megtalálni egy adott tételt, viszont annál kevesebb helyünk lesz maguknak a termékeknek a megjelenítésére. Az első ilyen problémás pont az alkategóriák megjelenítése: ha a kategóriarendszerünk legfeljebb 3-4 szint mély, akkor a további kategóriák megjelenítése linkként a kategóriaoldal tetején, vagy a terméklistázás helyett jó megoldás lehet, mivel a vásárlók legfeljebb két-három kattintással egy erősen szűkített terméklistához juthatnak. Ha viszont a kategóriarendszerünk mélyebb és szerteágazóbb ennél, akkor mindenképpen jelenítsük meg a termékeket is egy-egy kategóriaoldalon a további kategóriák alatt (vagy akár felett), hogy a vásárlók azonnal terméklistához juthassanak. Érdemes ilyenkor odafigyelni arra, hogy ne listázzunk túl sok terméket (legfeljebb 10-20 db-ot), mert az lassítja az oldal betöltődését, és a böngészésnek ezen szakaszában inkább a kategóriák közötti gyors váltás a szempont. Levélkategóriában azonban, ahol már nincsenek további alkategóriák, nyugodtan megjeleníthetünk akár 20-30 terméket, ha ez nem lassítja túlzottan az oldal betöltődését. (Ne felejtsük el, hogy látogatóink mobilon türelmetlenebbek és kisebb sávszélességből gazdálkodnak, mint asztali társaik!) Általánosan elmondható, hogy mobilon kb. 20 terméket érdemes egy oldalon kilistázni.
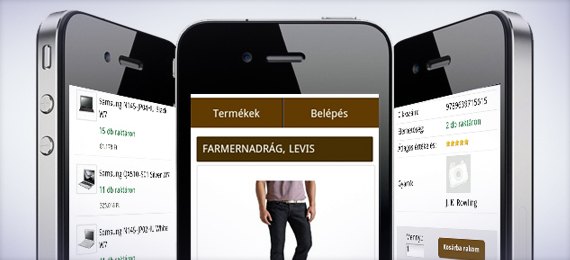
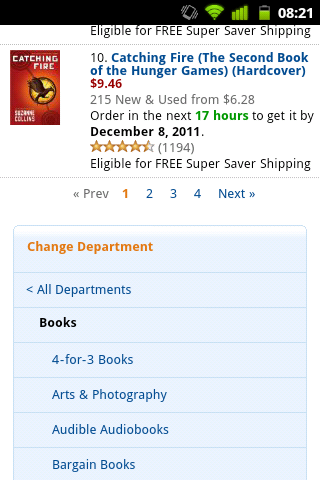
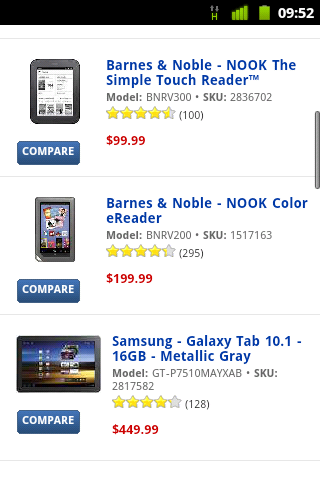
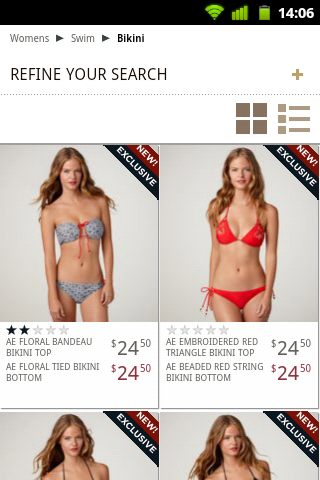
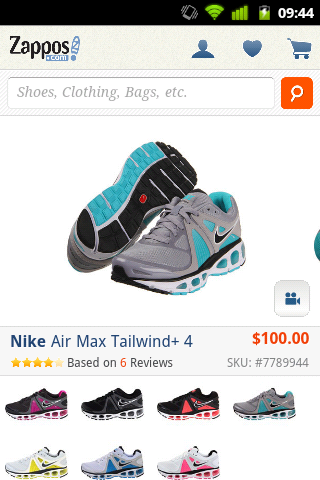
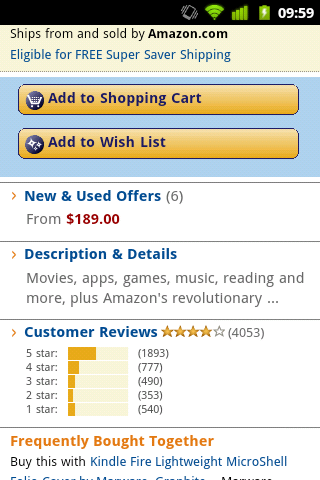
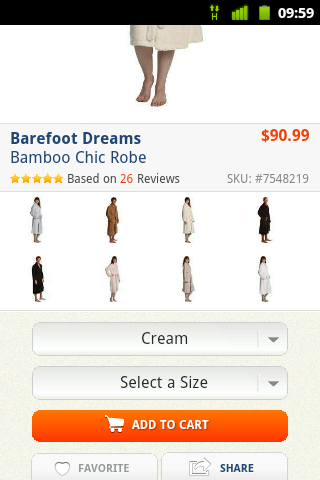
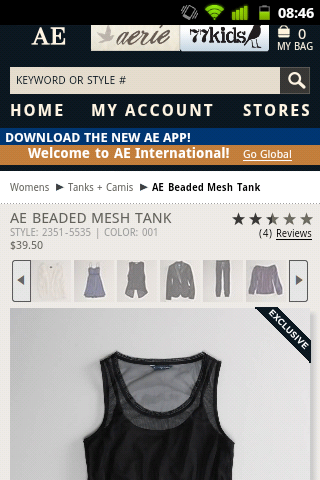
A választás segítés a mobilokon is megköveteli, hogy a termékek legfontosabb információit a kategóriaoldalakon is megjelenítsük. Eből, és a szokásos helyszűkéből következően a termékeket általában egymás alá, vagy ha termékkörünknél a kinézet a kiemelt, sőt, szinte egyetlen szempont, soronként kettesével listázzuk. A termék nevén és árán kívül érdemes a termék raktárállapotát, esetleges szín-méret variációját (ha van) és esetleg a csillagos értékelését is megjeleníteni. A képekkel viszont vigyázni kell, a kis méretű képek részletessége szükségképpen lecsökken, a kép rengeteg részletet elveszíthet, és nem feltétlenül tudja ugyanazt a funkcionalitást betölteni, mint asztali társa. Megjegyzendő, hogy a mobilok kijelzőméretének növekedésével ez a hátrány egyre kevésbé jelentkezik, ma már nem a technológia, inkább az emberi szem a szűk keresztmetszet.
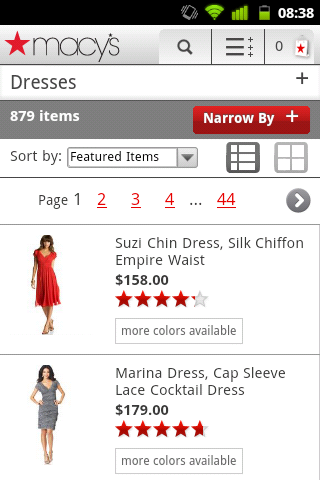
A terméklistázást befolyásoló funkcióknál már többet variálhatunk, de itt is érdemes figyelembe venni az előző cikkben írtakat. Természetesen a lapozás minden kategóriaoldalon elengedhetetlen, viszont ezt is a mobios igényekhez kell igazítani. Mindenképpen érdemes egy előző-következő (esetleg első és utolsó oldalra ugrás) gomb elhelyezése, mert kisebb kijelzőn ezek kezelhetők kényelmesen, bár a nagyobb kijelzők megjelenésével a normál oldalakon alkalmazott lapozás funkció is egyre jobban használható.
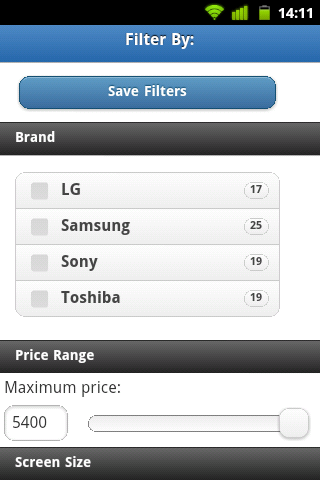
A termékek rendezésére és szűrésére szolgáló funkciók már bonyolultabbak, ugyanis a mobilképernyők mérete egyszerűen nem enged meg egy lépésben részletesen finomhangolható megoldásokat. Itt két lehetőség van, a termékek száma és a termékkör típusa szerint kell ezek közül választani. Az első lehetőség, ha nagyon egyszerű rendezési funkciókat alkalmazunk, és azokat egy gombbal aktiválható módon helyezzük el. A másik lehetőség, ha a szűrésre és/vagy rendezésre szolgáló funkciót külön oldalon engedjük beállítani. A dolog mindenképpen nehézkesebb, mint az asztali böngészőnkben.
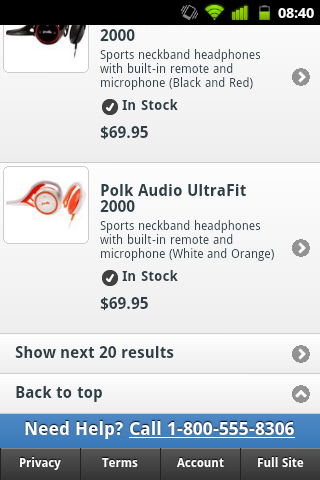
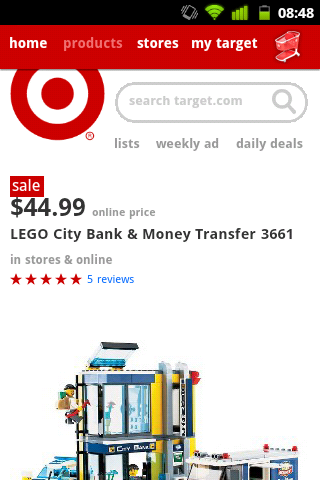
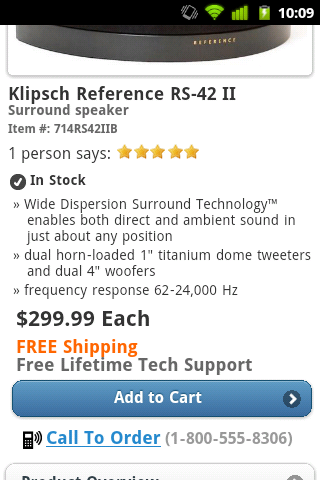
Termékoldalak Mivel az okostelefont inkább információ keresésére használják, ezért az áruházban is inkább a termékinformációk elhelyezése a prioritásos, mint a kosárba rakás és a meggyőzés (kivéve persze, ha a termék értékesítésénél az okosmobil az elsődleges platform, de ez az esetek többségében még nem így van). Épp ezért - és a mobilos böngészés sajátosságai miatt - bizonyos, a normál termékoldallal kapcsolatos, általában említett szempont itt nem értelmezhető. Nem fontos például az, hogy a kosárba rakás a látványvonal fölé kerüljön, mivel így a leglényegesebb termékinformációk sem férnének ki, és mobilokon nagyobb az az elérés egyes kijelzők magasságában. Emellett maga a látványvonal sem "lőhető" be egy körülbelüli, még használható értékre.
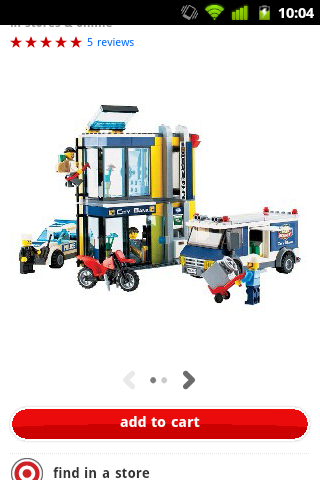
Az egyik legfontosabb termékinformációnk a kép, tehát oda kell figyelnünk arra, hogy az hasonlóan elláthassa funkcióját, mint a normál oldal esetén . Érdemes olyan fotókat használni, ahol az objektumok körül minél kevesebb az üres terület, és lehetőséget kell adni arra is, hogy a képet a böngésző teljes szélességében megtekinthesse a látogató, vagy akár bele is nagyíthasson. Ezért a mobil termékoldalon a termékképeket teljes oldalszélességben érdemes elhelyezni, vagy ha nem annyira fontos a kép, akkoris biztosítani kell a teljes oldalas nagyítás lehetőségét.
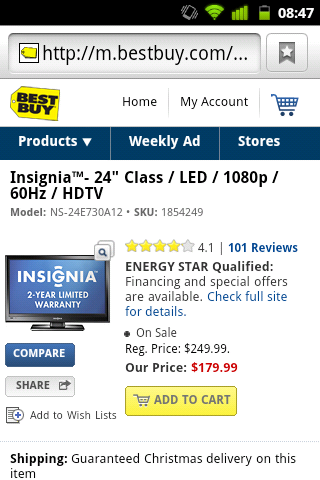
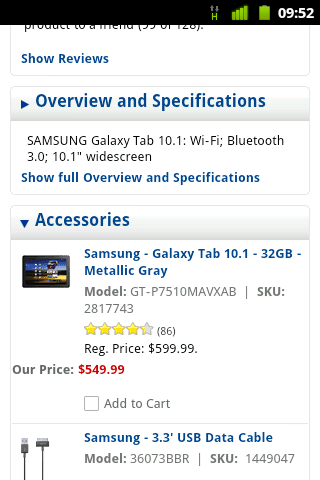
A termékoldalakon - a ketegóriákkal ellentétben - meg kell jeleníteni a teljes termékismertetőt, raktárkészlet státusszal és házhozszállítási idővel együtt. Nem mindegy azonban, hogy ezt hogyan tesszük. Mivel kis helyen kell összezsúfolni sok információt, csábító lehet, hogy a különböző típusú információkat fülekkel jelenítsük meg. Egy ilyen megoldást mindenképpen tesztelni kell, mivel ezek a fülek a teljes oldalt elfoglalják, és éppen ezért nehezebben felismerhetőek. A mobiltelefonon a görgetés még a normál oldalnál is kevésbé fájdalmas, valamint szükséges a navigációhoz, így bátran alkalmazhatjuk azt, és a termék leírását folytatólagosan is feltüntethetjük. Ha túl hosszú temékleírásaink vannak, és más információk (pl. vásárlói vélemények) is nyújtják az oldalt, akkor lenyíló gombokat is elhelyezhetünk, melyekre kattintva a részletes leírás és a többi információ egyaránt megjelenik.
A kosárba rakás gomb itt is a legfontosabb termékinformációk alá kerüljön, és mint rendesen, gyakran terméktípus választás kapcsolódik hozzá. Ezt a leggazdaságosabban itt is legördülőkkel oldhatjuk meg, de ha nincs túl sok opció (pl. ruhaméretek), egy kattintással aktiválható gombok is pótolhatják azt.
A termékoldalon biztosítani kell még annak lehetőségét is, hogy az adott terméktől más kapcsolódó vagy helyettesítő termékekig is eljuthassunk, ez mobilon sincs másként. A megjelenítendő termékek száma viszont itt sem lehet végtelen, hisz túl sok termék kezelhetetlen méretűre nyújtaná az oldalt. Ezeket már mindenképpen érdemes lenyíló menükbe elhelyezni, hisz ekkor a vásárló eldöntheti, hogy a kétfajta ajánló közül melyikre kíváncsi inkább.A hasonló termékek közötti navigációt olyan gombokkal is leegyszerűsíthetjük, amelyek a kategóriában előző vagy következő termékhez visznek.
Folytatjuk
Angolul tudóknak a cikk mellé hasznos olvasmány továbbra is a getelastic.com oldal: Hamarosan jelentkezünk a sorozat harmadik, befejező részével. Szívesen várok minden hozzászólást! Ha szeretnél egy gyakorlatban működő, kész megoldást a fentiek megvalósítására, tekintsd meg a mi mobilra optimalizált webáruház rendszerünket! |