|
2014. október. 06. |
|
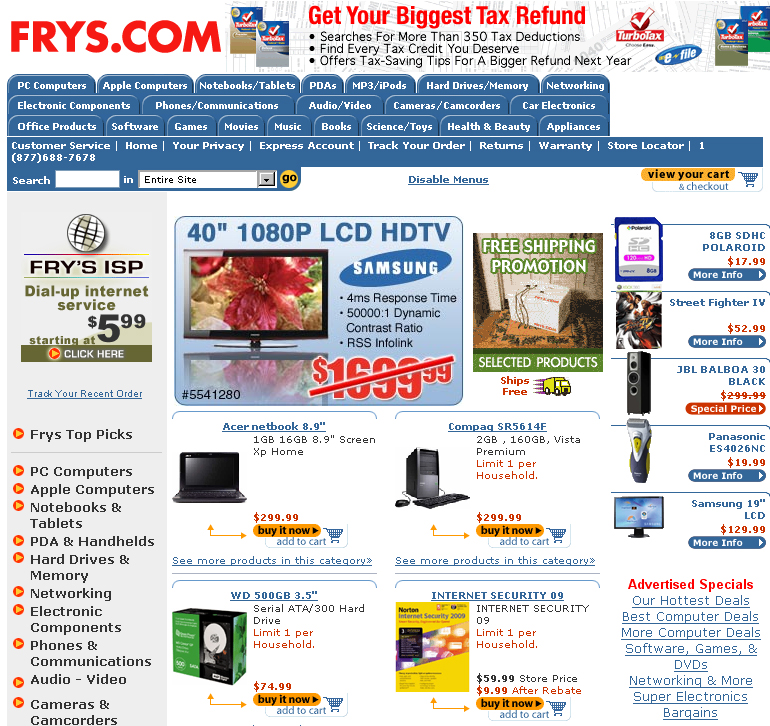
Öt év alatt egy offline üzlet életében is rengeteg változás állhat be, nem beszélve egy online webáruházról, ahol egy felelős üzlettulajdonosnak nemcsak figyelemmel kell kísérnie az újításokat, de ez az életben maradás egyetlen útja. A műszaki fejlődés következtében még hozzá se szokhatunk a hordozható számítógépek (laptop) gondolatához, mikor jöttek a netbookok, majd az okostelefonok, legújabban pedig a táblagépek népszerűsége jár az egekben. Ráadásul az egyik új platform megjelenése közel sem jelentette a másik eltűnését (nem úgy, mint a VHS eltűnése a DVD elterjedésével, amelyre valószínűleg ugyanez a sors vár). Ezeket az emberek sokszor párhuzamosan használják, hiszen mindegyiknek megvan a maga előnye és hátránya. Ráadásul a hardveres fejlődésnek hála ezek egyre jobb teljesítményre képesek, így segítve az informatikát, hogy jobbnál jobb újításokkal rukkoljon elő. A fejlődés törvényszerű az emberi történelem folyamán. Az ipari forradalom idején ennek motorja a gőzgép volt, ma ugyanezt a szerepet az internet tölti be, amely viszont maga is folyamatosan változik köszönhetően az elektronikai ipar és az informatika szédületes fejlődésének. Mivel a webáruházak az internetnek köszönhetik létezésüket, így annak változását folyamatosan le kell követniük. Gondoljunk csak bele, mi lenne ha webáruházunk még mindig ugyanúgy nézne ki, és ugyanazokat a funkciókat tudná, mint mikor elindult. Vajon lenne egyáltalán még vásárlónk? Nem valószínű. Ezt a folyamatos fejlődést hívjuk mi a webáruházak evolúciójának. Cikkünkben erre mutatunk példákat a főoldaltól kezdve a pénztárig, érzékeltetve, hogyan alkalmazkodtak az egyes webáruházak az azóta felbukkanó trendekhez. Az összehasonlítás 2009-ben készült képeken alapszik, tehát a cikkben olyan webáruházakat vizsgáltunk, melyek már legalább 5 éve a piacon vannak: 1. Frys.comAkkor: 
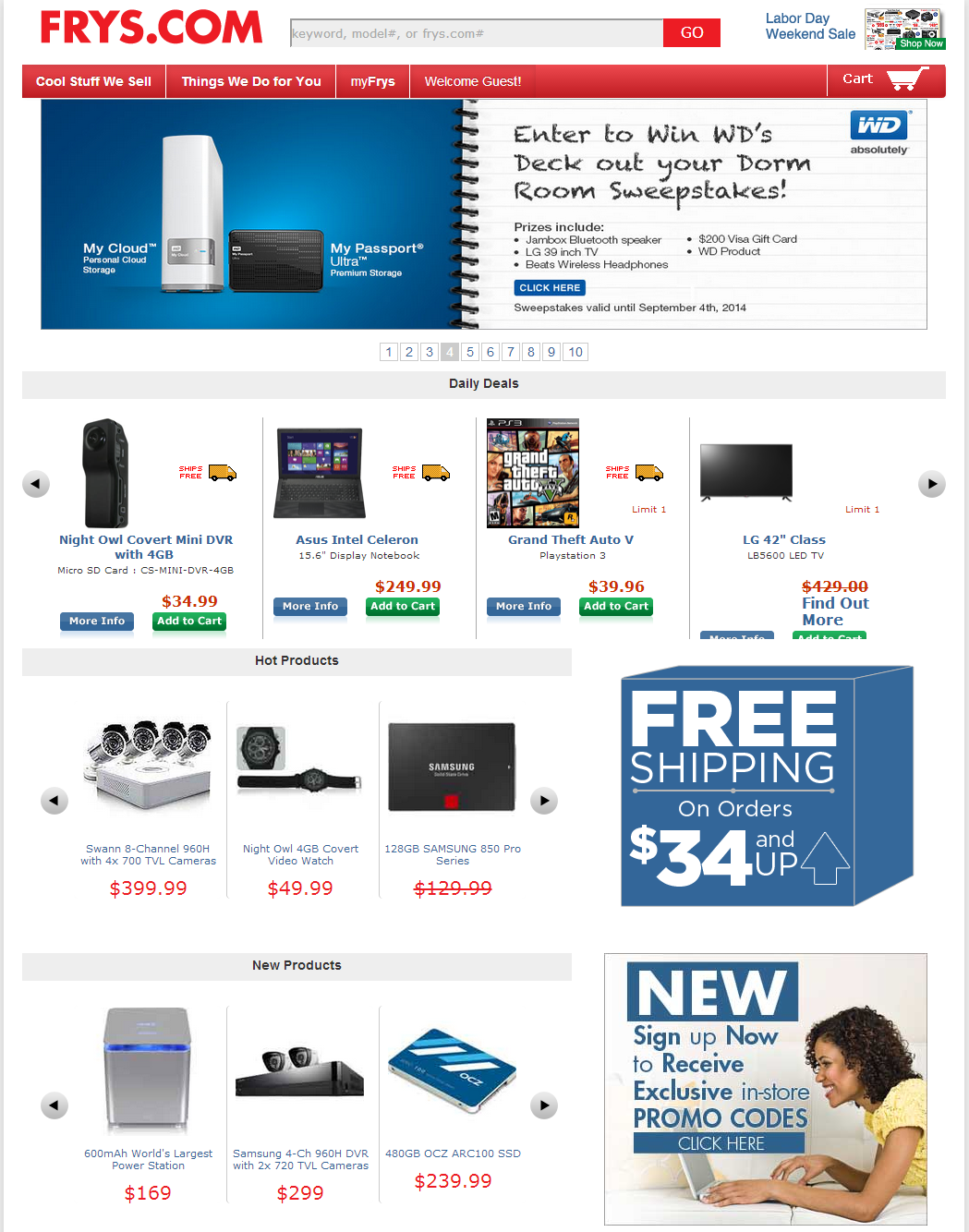
Most:
A
főoldal célja elindítani a látogatót a vásárlási folyamatban.
Ehhez kategóriákat, kiemelt termékeket, jól látható keresőt
kell nyújtanunk, ami lehetővé teszi az oldalunkra érkezőnek,
hogy elinduljon az úton, melynek végén reményeink szerint a
pénztár áll.
A Frys 2009-ben talán egy kicsit túl komolyan is vette ezt a feladatot, így téve kezdőoldalát navigáció szempontjából kissé kaotikussá. Láthatjuk, hogy 21 kategóriájának feltüntetése elfoglalta a felső sáv legnagyobb részlét, így például a kereső mezőnek már nemigen jutott hely. Emiatt az elég kicsi lett (pedig igen fontos funkció), ráadásul ugyanúgy a főmenü részét képezte, így szinte beleolvadt a környezetébe.
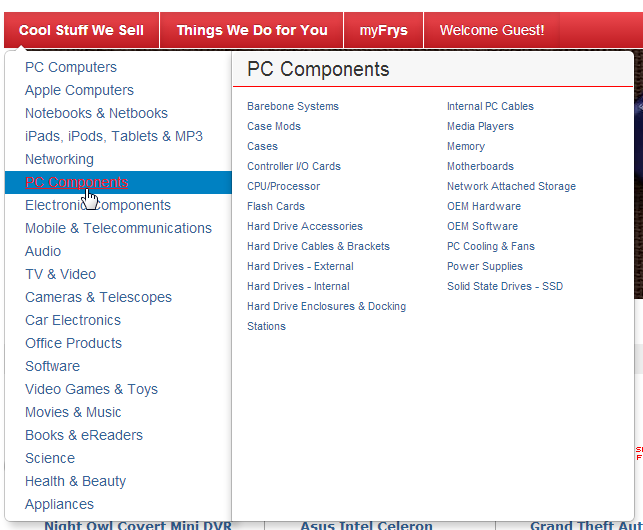
Napjainkra
a Frys, követve a széles termékskálával rendelkező
áruházaknál megfigyelhető trendeket, kategóriáit beletette egy
legördülő menüsorba. Ez jelentősen megkönnyíti a navigációt,
hiszen anélkül megtalálhatjuk a keresett alkategóriát, hogy el
kellene navigálnunk a főoldalról és vissza, ha rossz kategóriát
választunk.
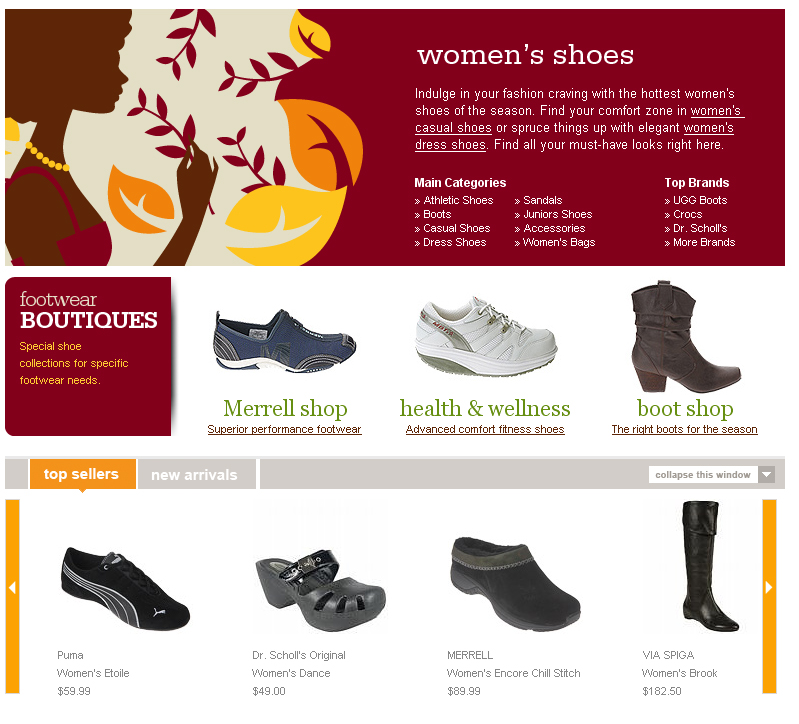
A legördülő menünek hála a kategóriák egyetlen pont alá kerültek. A felszabaduló helyet a Frys okosan a kereső sávjának szenteli, amely így hangsúlyos szerepet kap. A korábbi állapotokhoz képest a termékajánlás is jelentős fejlődésen ment át. Az úgynevezett termékváltó funkció lehetővé teszi, hogy több terméket is ajánlani tudjanak anélkül, hogy ez több helyett foglalna a főoldalukon. 2. Shoes.comAkkor: Most:
A
következő példában a Shoes alkategória oldala (női
cipők) szerepel. Egy rövid kategória-leírás után választhattunk
alkategória és márka szerint, továbbá volt három képpel
kiemelt kategória is. Majd egy modulban megmutatta nekünk a
legjobban fogyó és új termékeit.
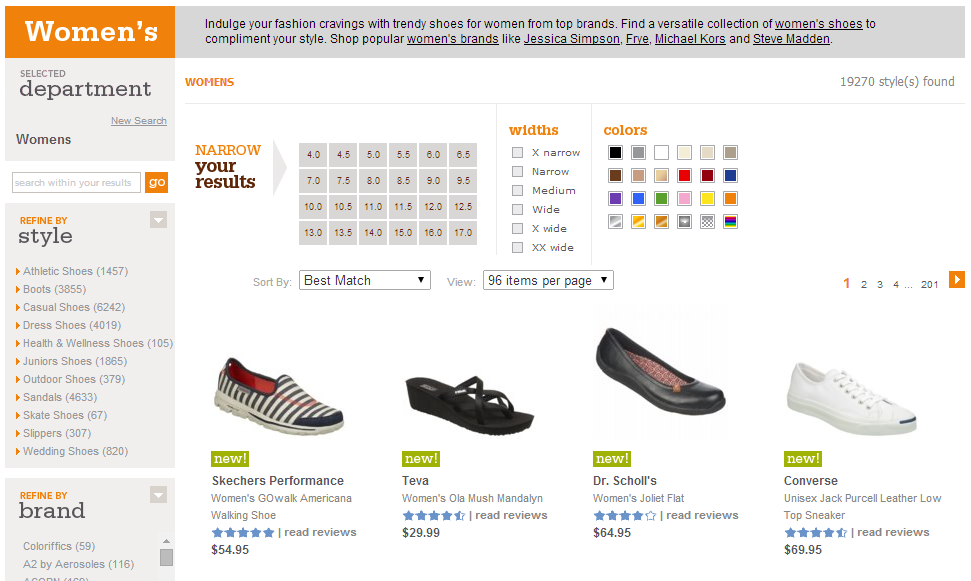
Mára ez az alkategória-oldal eltűnt, és egy olyan kategóriaoldallá vált, ahol az összes kategóriában lévő terméket (19270 darabot) kilistázza. Majd ezeket szűrhetjük tovább kedvünk szerint. Továbbá mindent megtalálunk, ami egy ilyen oldalon javítja a használhatóságot. Sorba rendezhetjük a termékeket többféle szempont alapján, megválaszthatjuk, hogy hány termék jelenjen meg egy oldalon, kiírja mennyi cikket listázott ki, és a keresődoboz segítésével kereshetünk is a találataink között. A régi alkategória oldalból megmaradt a kategória-leírás, eltűnt viszont a kissé színesebb stílus követve a minimalista web dizájn trendjét (lásd www.webshopexperts.hu/labor/13-online-trend-amire-erdemes-odafigyelni). Sajnos nem maradt fenn képünk arról, milyen volt a Shoes kategóriaoldala 5 évvel ezelőtt, ezért további összehasonlításba itt nem is mennénk bele, mert ezzel a példával csak azt szerettük volna érzékeltetni, hogy az alkategória-oldal nem feltétlenül szükséges, ha a termékskálánk nem annyira széles, mint mondjuk egy Tesco-nak. A Shoes is rájött erre, és ezért alkategória-oldalát egész egyszerűen kivágta a vásárlási folyamatból. 3. Hivis.netAkkor: Most:
Az
okostelefonok és táblagépek tömeges elterjedésének
következtében a felhasználók már nemcsak PC-ről interneteznek.
A mobilra optimalizált weboldal (még jobb esetben a reszponzív web
dizájn:
www.webshopexperts.hu/labor/reszponziv-webdesign-a-webaruhazak-elkerulhetetlen-vegzete)
ma már egyre inkább elvárható egy webáruháztól.
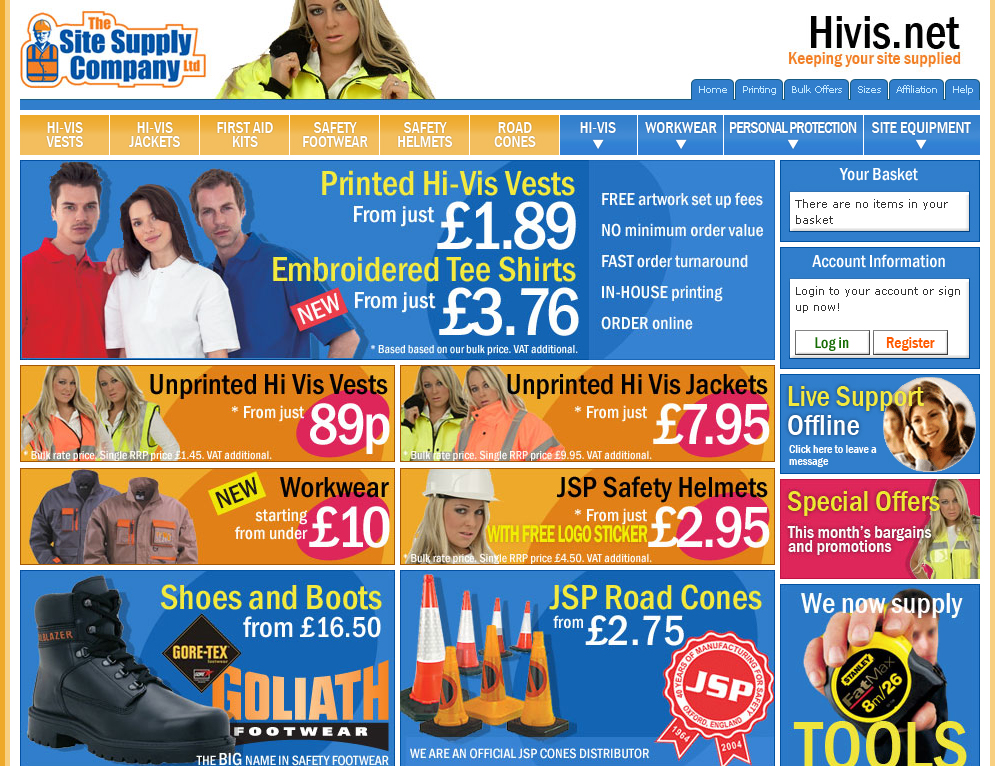
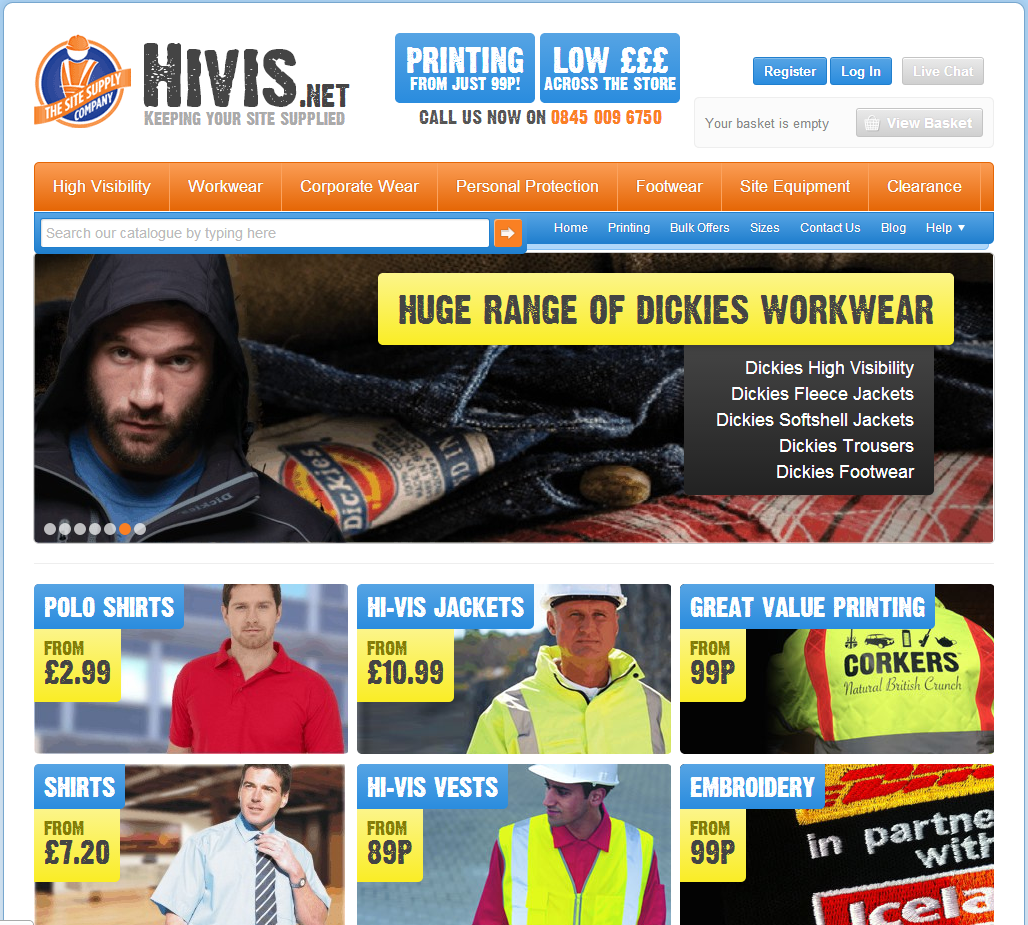
Ugyanakkor ezen megoldások megjelenése előtt is felismerték az oldalak megálmodói, hogy szükséges csökkenteniük a főoldalak zsúfoltságát, hogy az átláthatóbb legyen a kisebb kijelzőkön is. Ne akarjunk mindent a főoldalon kommunikálni, mint a Hivis.net kezdőoldala 2009-ben, miközben egy olyan fontos funkció, mint a belső kereső hiányzott. Mára csökkentették a weboldal szélességét és a kategóriák számát (10-ről 7-re). Továbbá megtaláljuk a keresőt is.
A
dinamikus banner látványos és szép designt ad kezdőoldalunknak,
ráadásul hasznos is, mivel így nemcsak egy kiemelt ajánlatunk
lehet. Az ezek által nyújtott képek és rövid promóciós
szövegek az egyik legfontosabb tényezői annak, hogy a
felhasználónak milyen benyomása lesz oldalunkról.
A
Hivis.net is felismerte ezeket az előnyöket, és a dinamikus
banner segítségével még több kategóriát tud kiemelni a
főoldalán.
Ugyanakkor
sok szakértő érvel amellett, hogy ne használjunk dinamikus
bannereket. A ConversionXL oldalán megjelent cikk három
okkal támasztja alá ezt az állítását.
1. Szemünk reagál a mozgásra
Az
emberi agy 3 rétegre osztható. A legrégebbi rész a hüllők
agyához hasonlítható, amely leginkább a túlélésről szól. Egy
hirtelen változás a láthatáron élet vagy halál kérdése lehet,
ezért szemünk reagál a mozgásokra, így a dinamikus hirdetésekre
is. Ez sajnos azzal jár, hogy az ilyen bannerek elvonják a
figyelmünket a főoldal többi részétől, amik adott esetben
fontosabbak lehetnek számunkra (ezért kell a számunkra
legfontosabb dolgokat a bannerrel kommunikálni).
2. A túl sok üzenet olyan, mintha nem lenne üzenetA bannerek sokszor túl gyorsan váltakoznak, így a látogatónak nincs ideje elolvasni a hirdetés szövegét. 3. Banner vakság
Az
internetezők rengeteg bannert látnak nap mint nap, ezért mikor egy
ilyet megpillantanak, sokszor fejben automatikusan átugorják őket
(olvasás nélkül).
(https://conversionxl.com/dont-use-automatic-image-sliders-or-carousels-ignore-the-fad/# .)
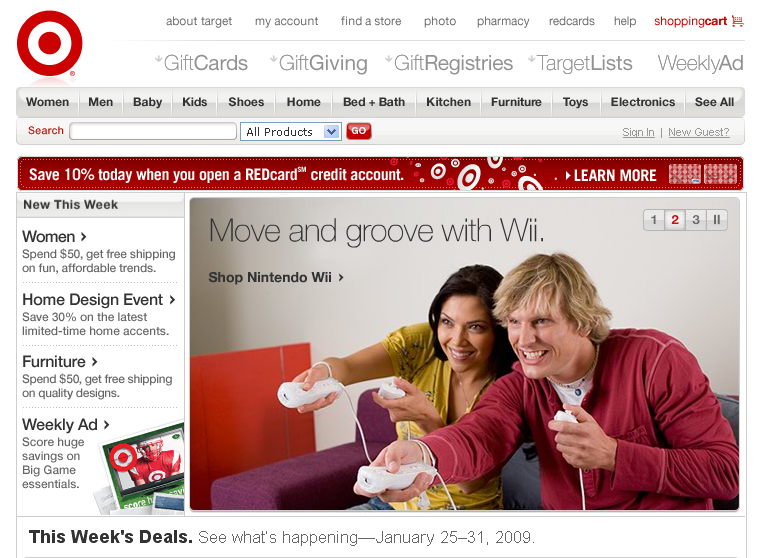
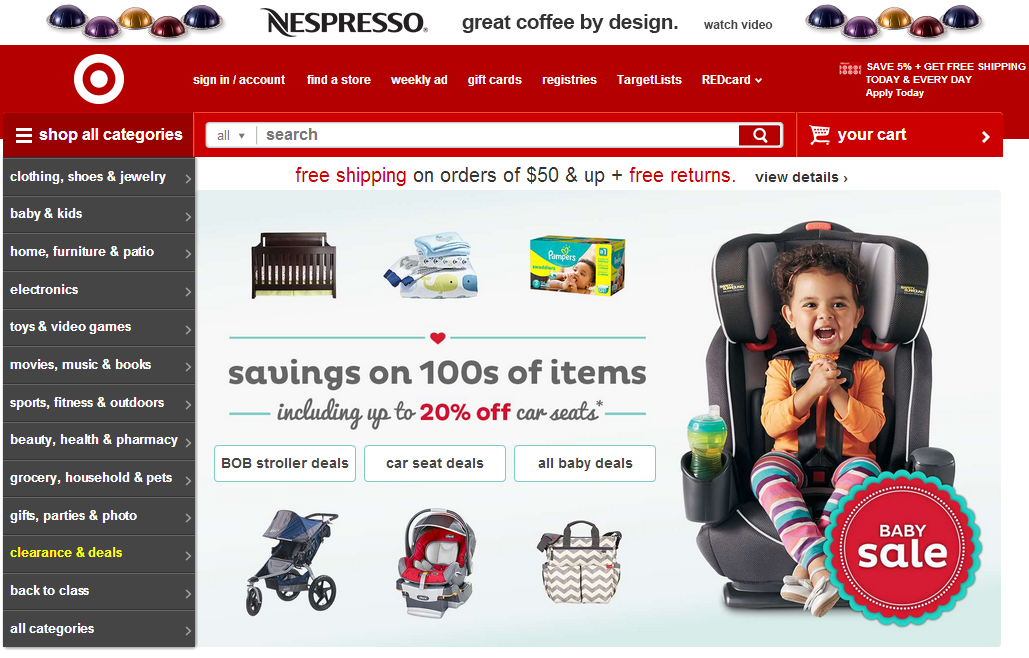
4. Target.com

Most: 
Ha
mégiscsak használunk dinamikus banner nemcsak a sebességre kell
figyelnünk, de arra is, hogy a látogató megállíthassa azokat. A
Target figyelt erre, mikor még használt ilyet. Mára a fenti
érveket valószínűleg mérlegelve nem találkozhatunk ezzel a
weboldalán.
A fő kategória menü korábban vízszintes elhelyezkedésű volt. Ma már ugyanúgy, mint két legnagyobb versenytársának (Bestbuy, Walmart) a baloldalon, függőlegesen helyezkedik el. 6. BestBuy.com

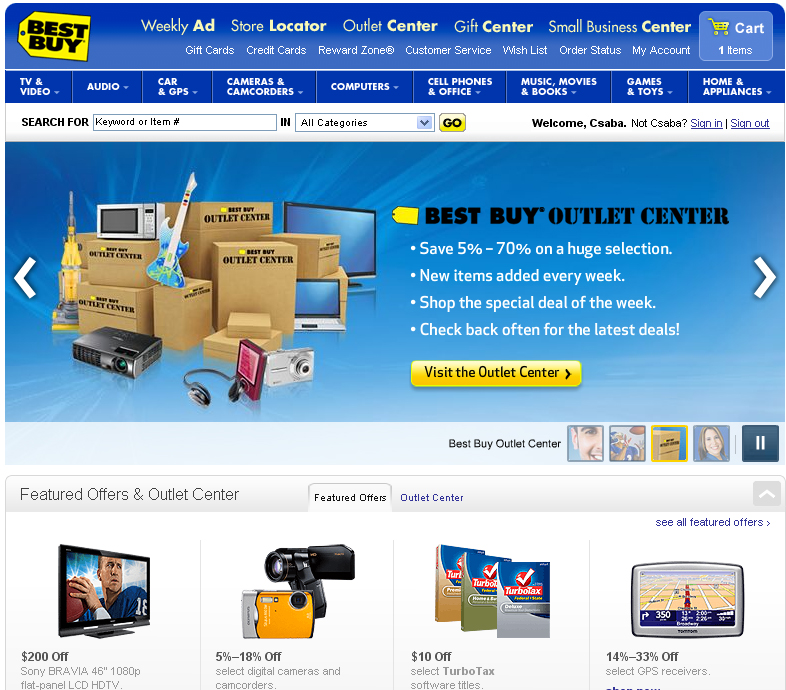
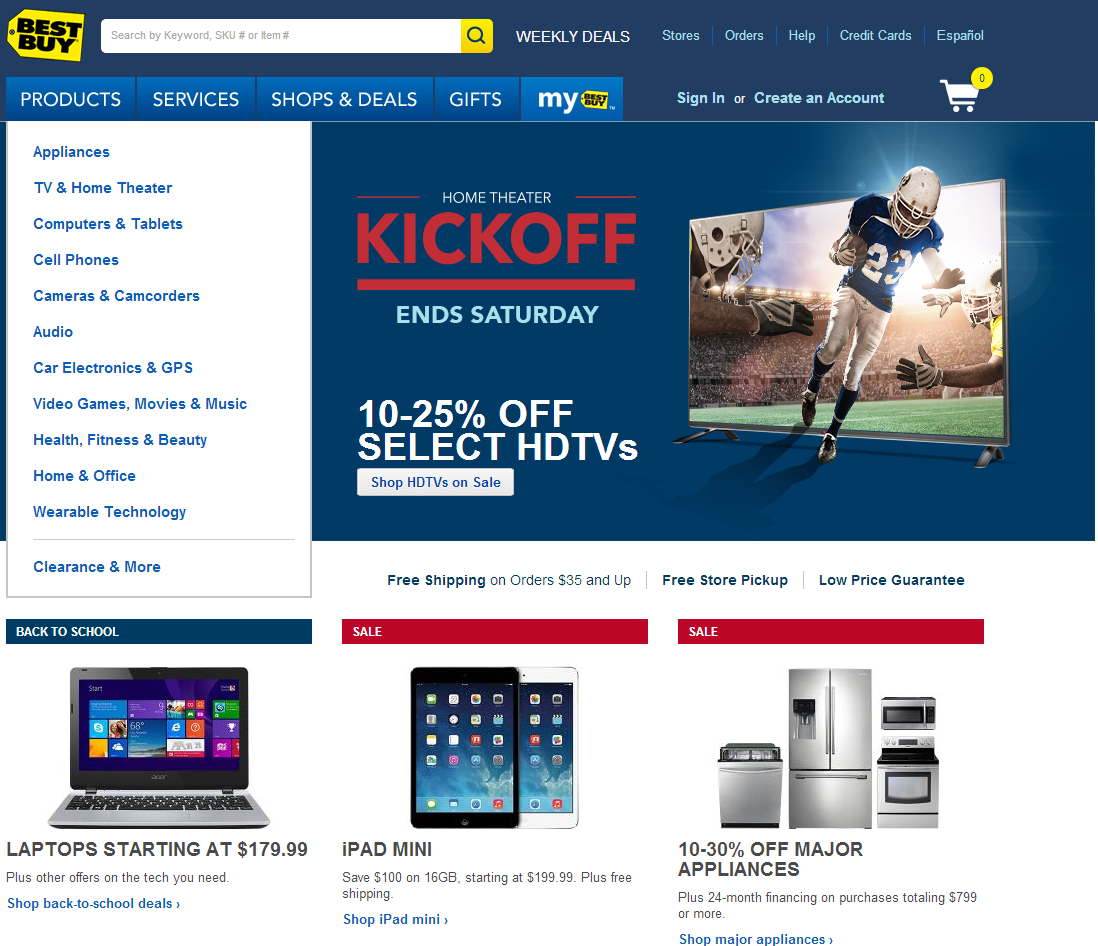
Most: Akkor: 
Most:
A
következő két példánk is azt mutatja, hogyan csökkent a káosz
a webáruházak nyitóoldalán az elmúlt években. A Bestbuy
csökkentette az oldalszélességet és a vízszintes kategóriáit,
viszont bevezetett egy függőleges menüsort a baloldalon. A
kategóriákra mozgatva a kurzort megjelennek az alkategóriák.
Csakúgy, mint a Target a dinamikus bannert már ők sem
használják.
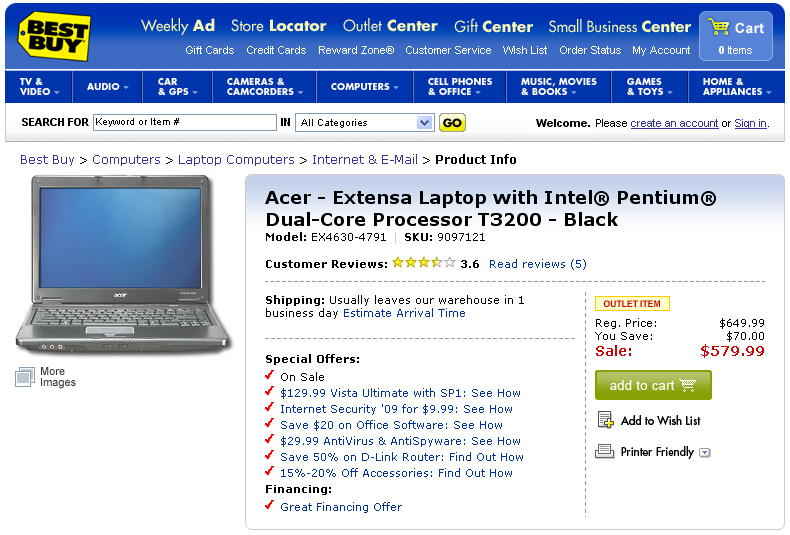
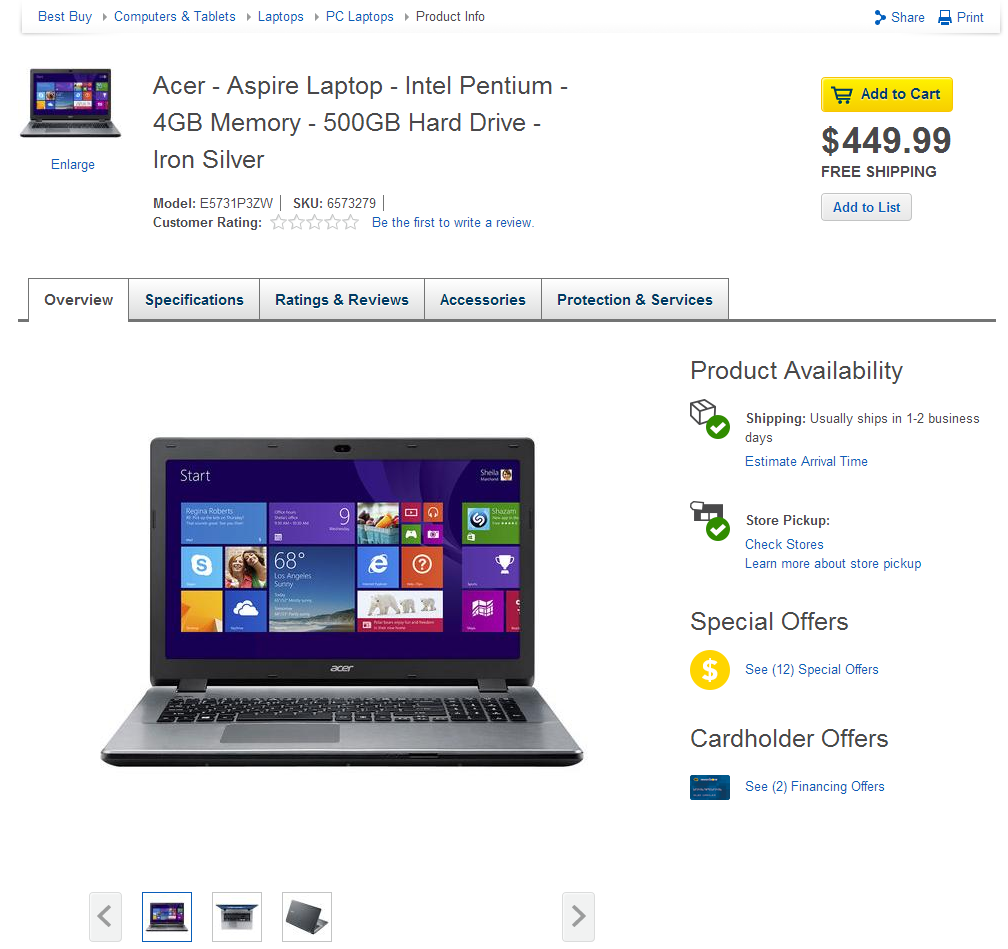
A termékoldalán jelentősen megnövelte a „white space”-t, így az könnyebben áttekinthető. A képeken működés közben mutatja laptopját, ezzel is még vonzóbbá téve azokat. 7. BlueNile.com

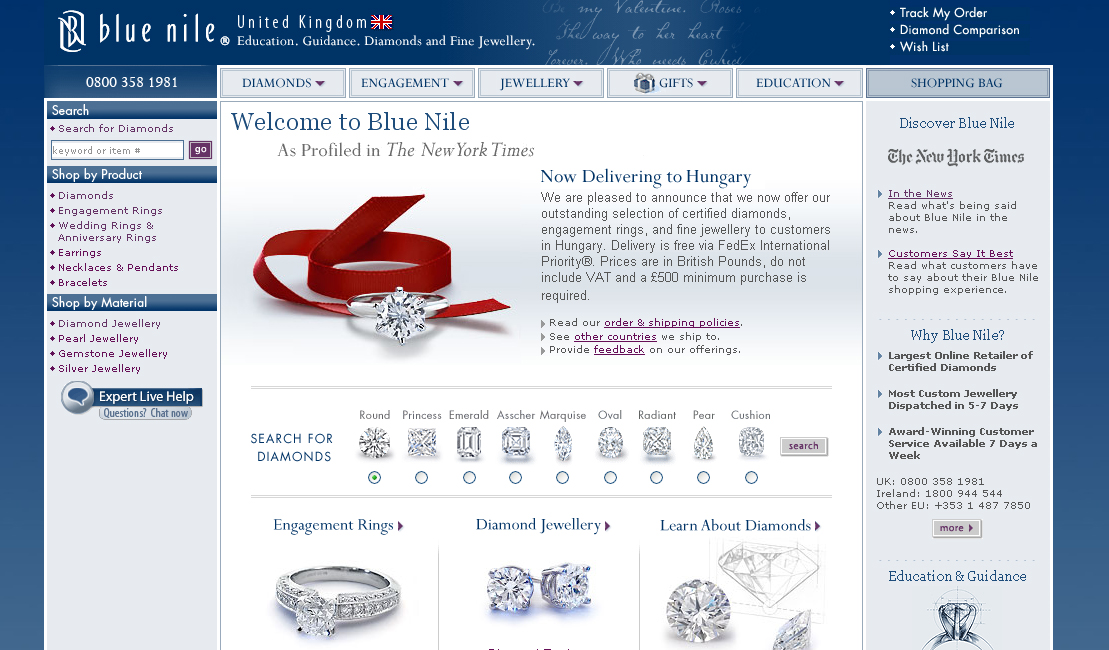
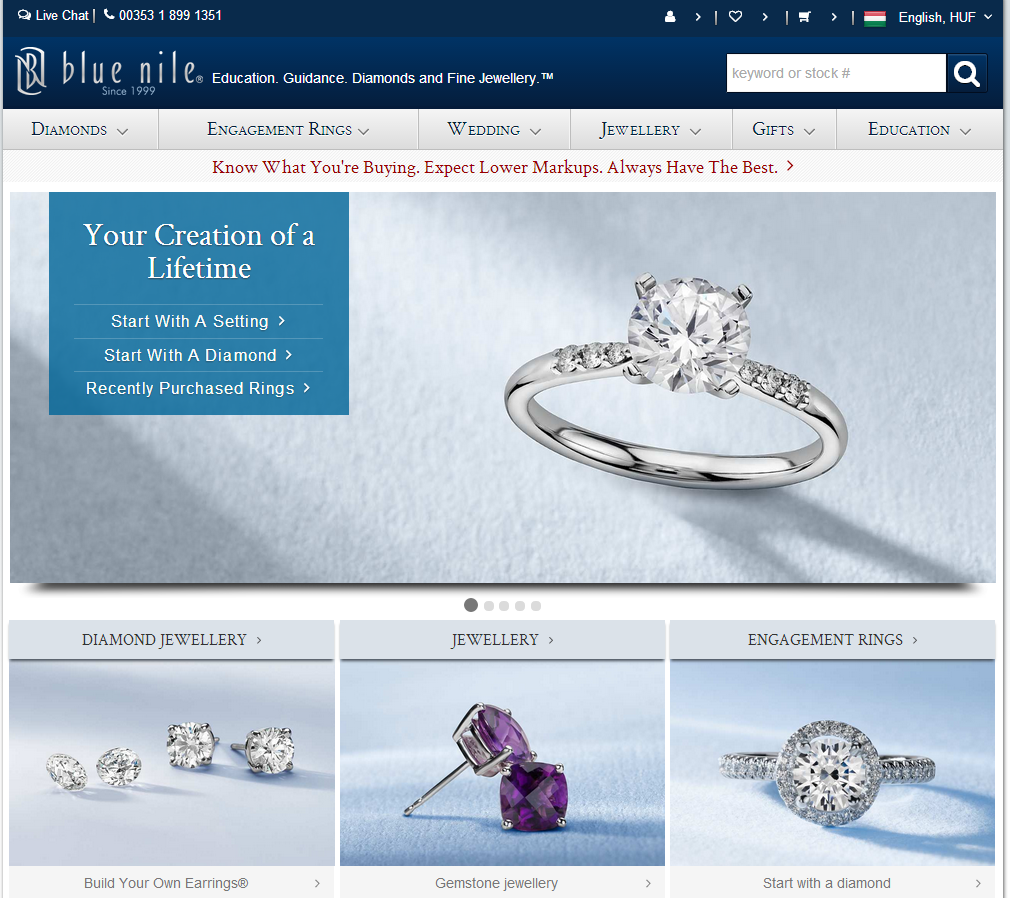
Most: 
A Blue Nile is hasonló átalakuláson ment át. Ők a baloldali és jobboldali sávok kivágásával oldották meg oldaluk szélességének csökkentését. Ezáltal a fő ajánlat nagyobb hangsúlyt kapott a kezdőoldalon, amiből a dinamikus bannernek hála most már több is van. Az oldalelemek nagyobbakká váltak, így a gyémántkereső funkció ma már a látványvonal alatt helyezkedik el. 8. Radioshack.com

Most: 
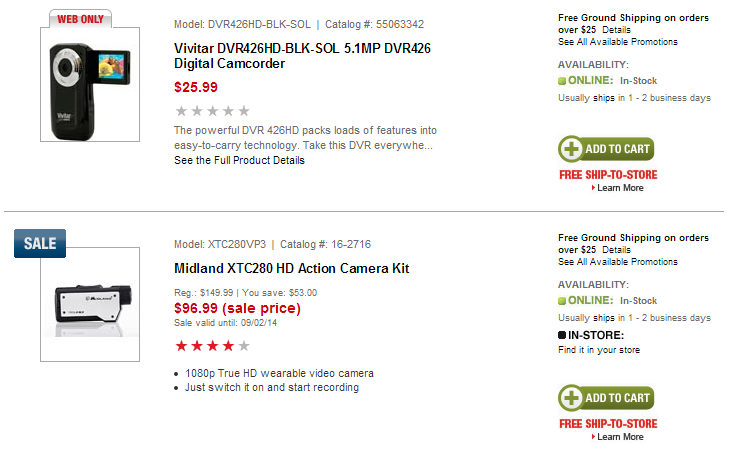
A
Radioshack kategóriaoldalán a funkciók nagyjából
megmaradtak, csak más elrendezést kaptak. De mégis csak rá kell
néznünk a két képre, és összetéveszthetetlenül meg fogjuk
tudni mondani, melyik a jelenlegi állapot. Nem azért, mert látjuk,
hogy a kamerák régebbi modellek. A grafikai megoldások miatt. Hogy
egy példát is mondjunk, a linkek sablon kék aláhúzással való kiemelése tipikusan
egy divatjamúlt szokás.
Egy
weboldalnak legalább kétévente meg kell újulnia, hogy megőrizze
frissességét a felhasználók szemében. Ha a webáruházunk úgy
nézne ki ma is, mint mikor indult, akkor a látogatók felismernék
a régebbi grafikai megoldásokat, és azt gondolnák rólunk, hogy
amatőrök vagyunk, akik nem haladnak a korral. Márpedig az emberek
nem fognak olyantól vásárolni, aki nem tűnik profinak.
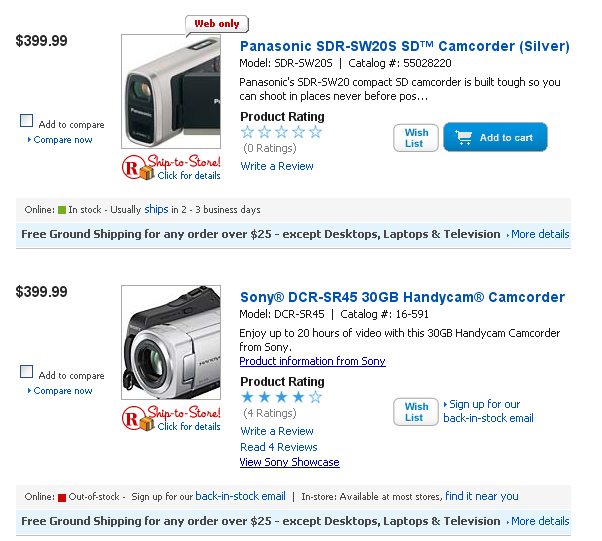
2009-ben a kategóriaoldal legnagyobb hibája az volt, hogy a fő képen nem látszódtak teljesen a termékek. Lehet akármilyen jó minőségű egy kép, ha a termék egyik fele nincs rajta, akkor nem sokra megyünk vele. Mára a Radioshack is rájött erre, és fő termékképein az egész kamera látszódik. 9. Wine.com

Most: 
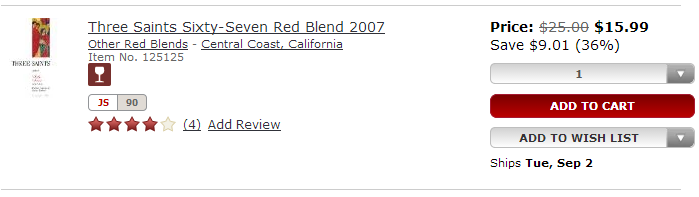
Bizonyos
terméktípusok esetében a felhasználók sokszor a
kategóriaoldalról fogják a kosárba tenni a dolgokat, mert ott
minden hasznos információt megtalálhatnak, ami a döntéshez
szükséges. Sőt, ha a terméklistában szereplő termékek szoros
versenytársak, a kategóriaoldal egy olyan hely, ahol remekül
összehasonlíthatják őket.
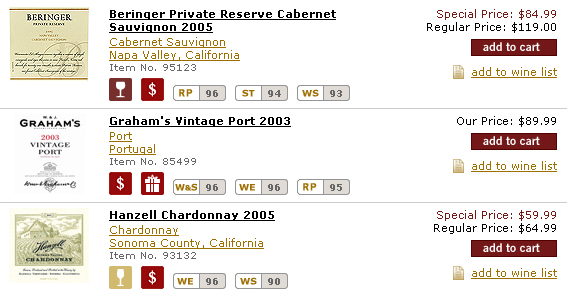
A
Wine oldalán már öt évvel ezelőtt is fontos volt az
összehasonlíthatóság. A jelzések és szakértői pontozások is
ezt a célt szolgálták.
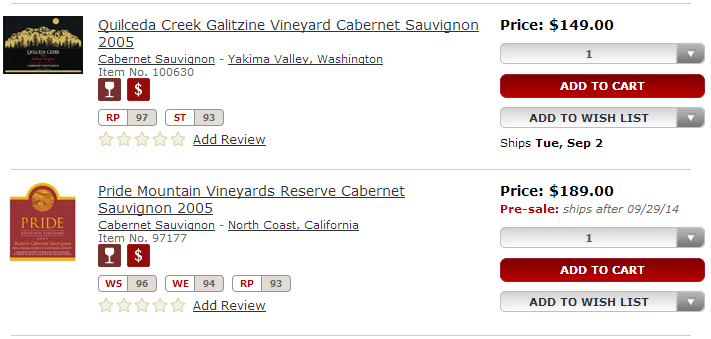
Ezt
egészítették ki a vásárlói értékelések mutatásával,
illetve egy linkkel, aminek segítségével mi is leadhatjuk saját
értékelésünket. Ezen kívül most már feltüntetik a várható
szállítás időpontját, ami megint csak egy fontos tényező a
vásárlói döntéseknél. Továbbá mivel ugyanabból a borból
akár többet is vehet valaki, így a mennyiség megválasztásának
lehetőségének bevezetése megint csak egy logikus lépés volt
részükről.
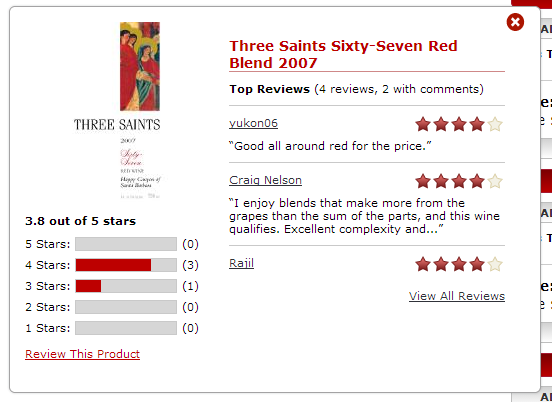
Ha
rákattintunk az értékelésre, egy felugró ablakban megnézhetjük
az egyes felhasználók által adott csillagos és szöveges
értékeléseket.

Már
öt évvel ezelőtt is feltüntették az akciós ár mellett az
eredeti árat. Ezt mára kiegészítették a spórolás mennyiségi
és százalékos mértékének feltüntetésével.

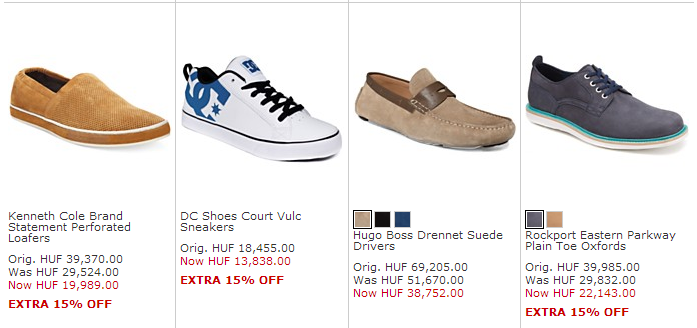
10. Macys.com

Most: Akkor: Most: 
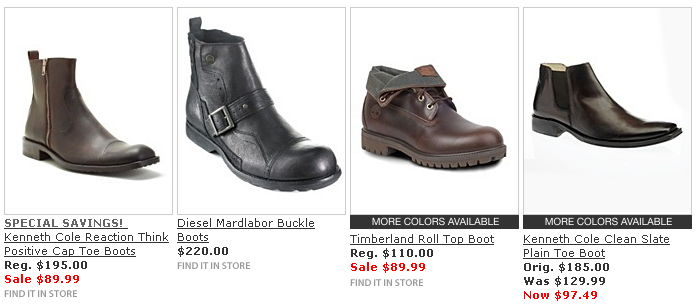
A
Macys kategóriaoldalán egykoron csak szövegesen jelezték,
hogy egy adott termék több színben is kapható. Mára ezeket
színes négyezetekkel helyettesítették, melyekre rákattintva az
adott termék színt vált.
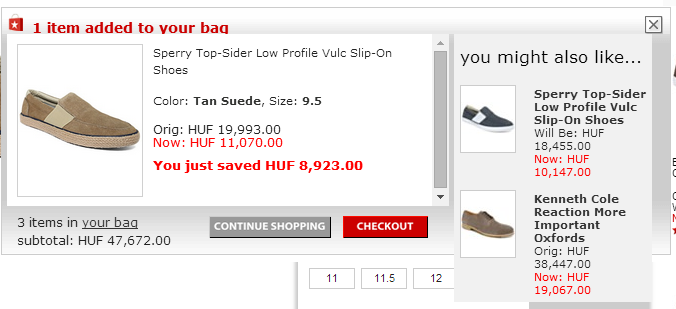
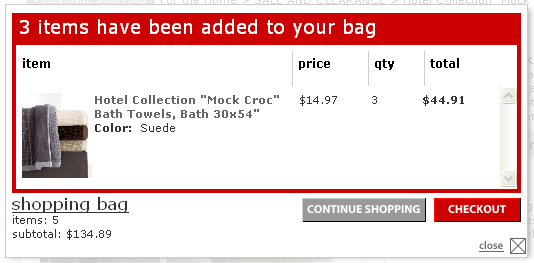
A kosárhoz adás ma már a legtöbb webáruházban nem jár a kosároldalra való ugrással. Sokan a felugró ablakokat részesítik előnyben ilyenkor. A Macys úgy alakította át ezt az ablakot, hogy abban még legyen hely a további termékek ajánlására. 11. CafePress.com
 Most:
Öt
évvel ezelőtt a Cafepress kosároldala ellátta az alapvető
kosárfunkciókat. A garanciális és visszaküldési feltételek, az
adatvédelmi nyilatkozat és az ügyfélszolgálat linkjei szerepeltek a
kosár tetején. A termék képe, elérhetősége, ára, a szállítási
költségek, és a vásárláshoz visszavezető link is megtalálható
volt.
Érdekeségképp
egy általam még soha nem látott funkció is szerepelt. Egy
gombnyomásra a kosár tartalmát egy egyszerű ajándékutalvánnyá
változtathattuk, amit az ajándéküzenet megírása és a fizetés
után rögtön elküldtek az általunk megadott címre.
Az
alapelgondolás az lehetett, hogyha valaki végképp nem tudja
eldönteni, hogy melyik ajándékot válassza (például milyen kép
vagy felirat szerepeljen a sapkán), akkor lehetőség legyen arra,
hogy ezt az ajándékot kapó tegye meg helyettünk. Ez a lehetőség
valószínűleg nem lehetett valami sikeres, mert ma már nem
találjuk meg a kosároldalon.
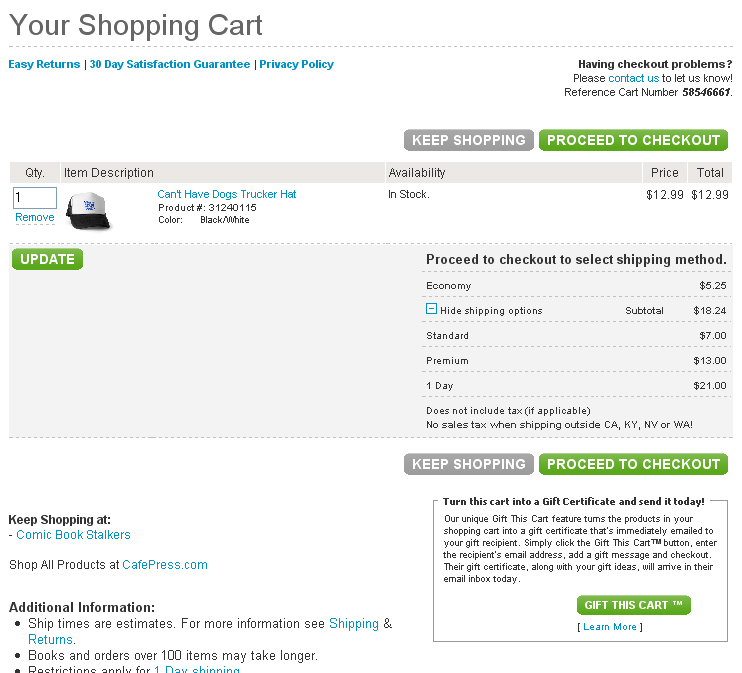
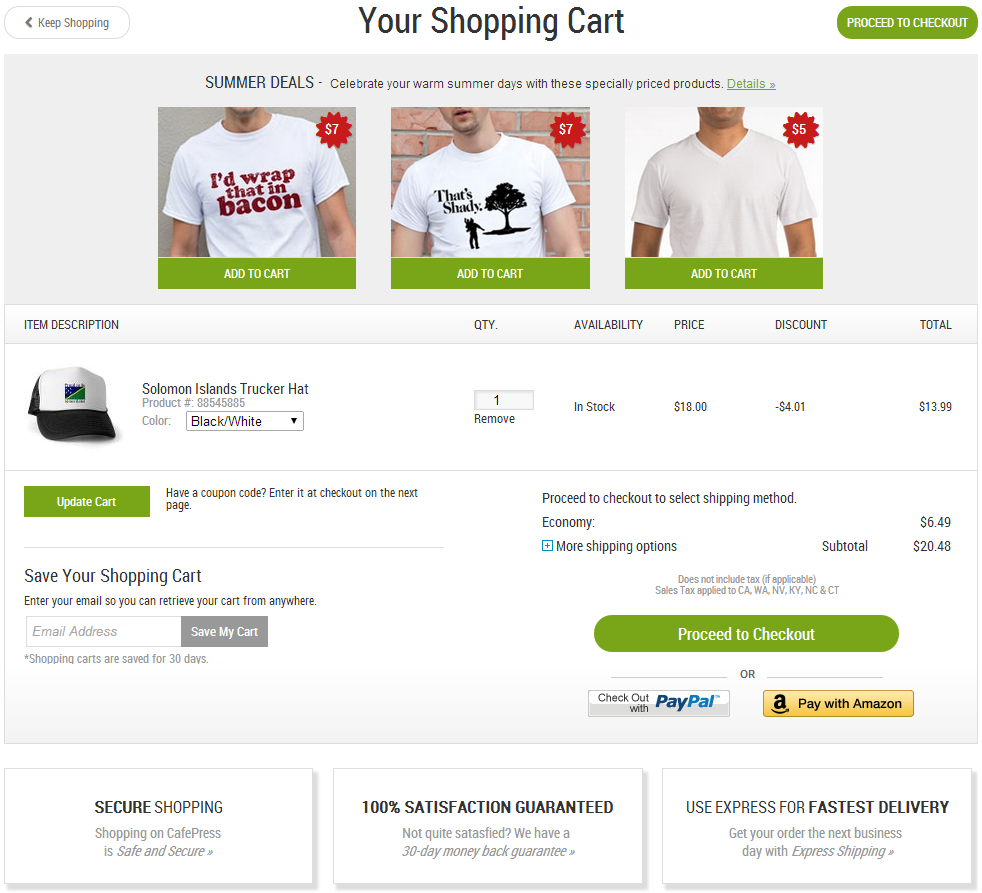
Napjainkra jó pár új funkció került bevezetésre. Az egyik legszembeötlőbb a termékajánlás. A jogi dolgok az oldal aljára kerültek, az ügyfélszolgálati link viszont kimaradt.
Bekerült
egy plusz oszlop is („Kedvezmény”), így a vásárló láthatja,
hogy mennyit spórol meg a vásárlással. Ezen felül jelzi nekünk,
hogy ha van kuponkódunk, azt a következő oldalon kell majd
megadnunk, továbbá elmenthetjük a kosár tartalmát is.
A
„Tovább a pénztárhoz” gomb alá pedig elhelyezték a Paypal-os
és az Amazon-os fizetés lehetőségét is a gyorsabb fizetés
érdekében.
Azt
mondhatjuk, hogy a Cafepress pénztára korábban se volt
rossz, de mára szinte minden igényt kielégítő a maga egyszerű
és érthető stílusával.
12. AE.com

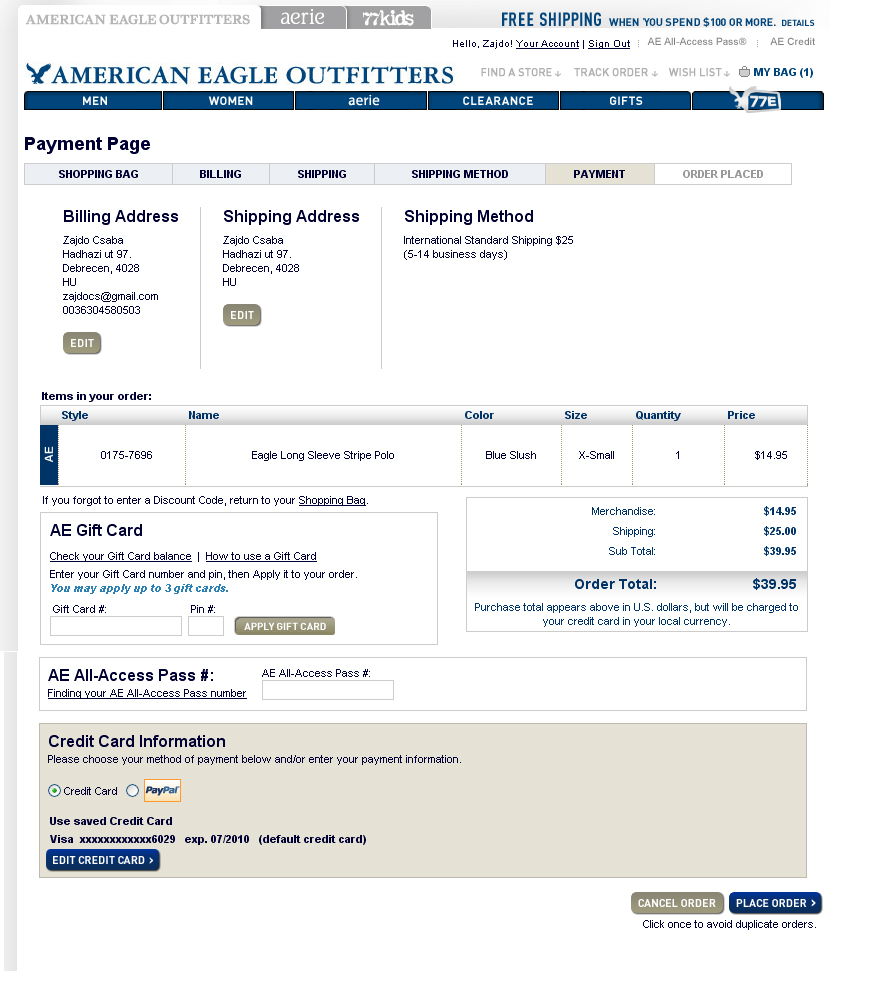
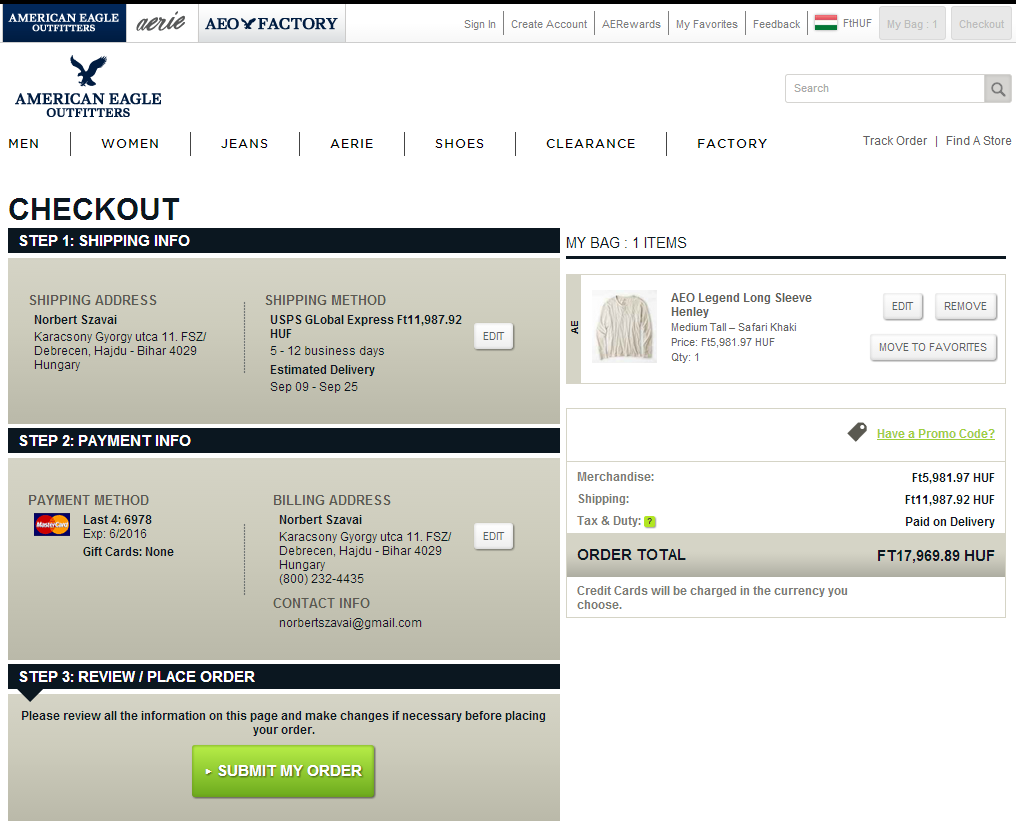
Most: 
Az
American Eagle Outfitters rendelésösszesítő oldala három
említésre méltó változásról árulkodik. A legszembeötlőbb
ezek közül, hogy kedvezve a mobileszközökről érkező
vásárlóknak pénztárának lépései most már nem külön
oldalakon jelennek meg, hanem függőlegesen.
2009-ben
még csak a kosárban lévő termékek nevét és tulajdonságait
tüntették fel itt, ma már ezekről kép is van, így nyugtatva meg
a vásárlót, hogy biztosan a jó terméket veszi meg.
Korábban
itt már a terméket nem szerkeszthettük, törölhettük, vagy
adhattuk a kedvencek közé. Ma már ezekre is van lehetőségünk.
ÖsszegzésA fenti példákban csak a legfontosabb változásokat emeltük ki, de természetesen rengeteg kis apró változtatás történt ezeken az oldalakon. Ezek egyenként lehet, hogy nem sok említést érdemelnek, de ha jobban megnézzük a példákat, akkor láthatjuk, hogy az összkép egy sokkal letisztultabb, ergonomikusabb és felhasználóbarátabb, egyszóval igényesebb dizájnt mutat. Ma már ugyanis sokszor a "kevesebb több" elv érvényesül a webáruházaknál.
Ez
persze egy kicsit becsapós, mert évekkel ezelőtt egyik oldalra se
mondtuk volna azt, hogy igénytelen. Nyilván az évek alatt a mi
igényeink is nőttek, ízlésünk formálódott köszönhetően a
világ fejlődésének. A webáruházaknak ezt kellett lekövetniük
annak érdekében, hogy ne tartsuk őket elavultnak.
Voltak
olyan példák is melyeket inkább az online marketing trendjei
diktáltak. Ez a másik fontos irány, amit egy webáruház
üzemeltetőjének figyelemmel kell kísérnie (például ilyen
blogok olvasásával). :)
Ha
csak ülünk a babérjainkon, könnyen az evolúciós ranglétra
alján találhatjuk magunkat. Ezért fontos, hogy ne csak akkor
akarjunk fejlődni, mikor rosszul mennek a dolgok, hanem akkor is
amikor egyébként úgy érezzük, minden rendben van.
Amennyiben pedig kérdése, észrevétele van a leírtakkal kapcsolatban, úgy kérjük írja meg nekünk!
Ugyanitt a bannerváltó használatával kapcsolatos tapasztalatait is szívesen vesszük. |











A dinamikus bannereket, én se szeretem, idegesítő mikor vált, de még nem olvastam el a szöveget rajta.
Szerintem az ellenérvek megállják a helyüket.
bradfrostweb.com/.../carousels