|
2016. november. 23. |
|
A landoló oldalak a jól felépített marketing kampányok nélkülözhetetlen
alkotóelemei. A látogatók itt találkoznak az ajánlatunkkal, és itt
döntik el, hogy adnak-e neki egy esélyt vagy bezárják az ablakot. Más
szóval, a landoló oldalak jelenti a látogatók figyelméért vívott csata
fő frontját, ezért mindent bele kell adnunk, hogy itt helytálljunk. A landoló oldal készítésekor az első és legfontosabb szabály, hogy az üzenetünk tiszta és érthető legyen. lA átogatók figyelme olyan, mint egy időzített bomba, ami folyamatosan visszaszámol. Ha összezavarodnak, a számláló ugrik egyet, közelebb kerülve a nullához. Amikor pedig eléri a nullát, elhagyják landoló oldalunkat. A helyzetünk azonban nem reménytelen. Sokat tehetünk azért, hogy megállítsuk a visszaszámlálást. Cikkünkben a LedLeet webáruház oldalán keresztül mutatjuk be a landoló oldal készítés legfontosabb alapelveit. 1, Világos üzenet
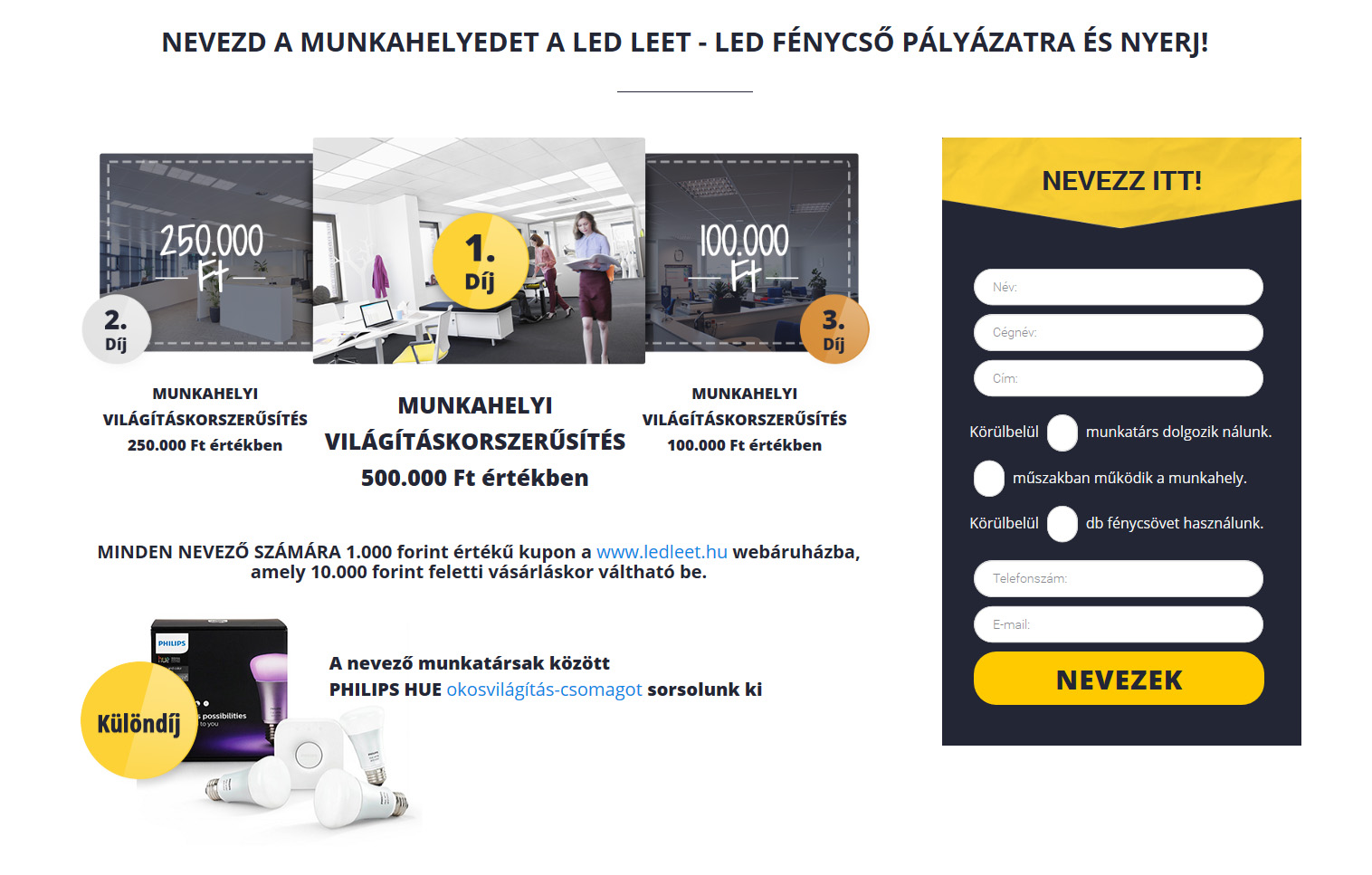
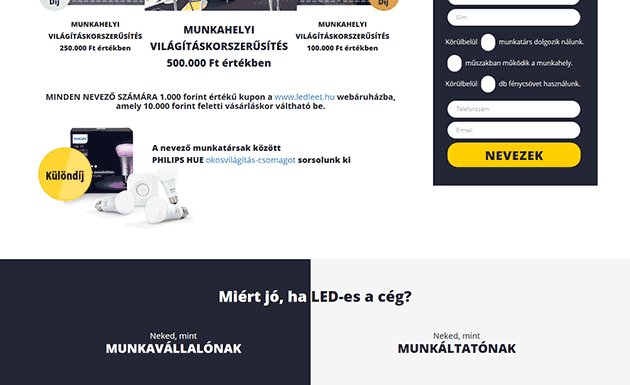
A LedLeet webáruház pályázati landoló oldala három dolgot azonnal közöl a látogatóval. Az első, hogy a landoló oldalon egy pályázatra lehet jelentkezni. A második, hogy a pályázat három győztese munkahelyi világításkorszerűsítést nyer és a nevezők is jutalomban részesülnek. A harmadik információ pedig maga a nevezési lehetőség, amit a jobb oldali űrlapon tehetünk meg. Hogyan teszi mindezt ez a landoló oldal?
2, Egyértelmű Call to Action gomb
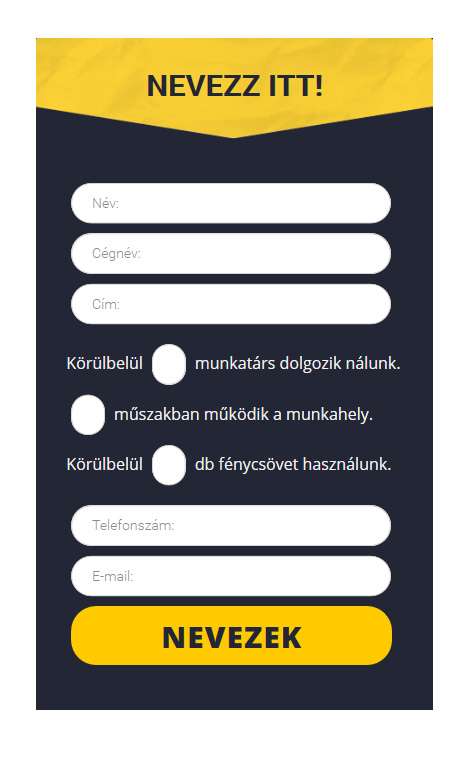
Egy landoló oldal lelke a Call to Action gomb. A jó CTA gomb két összetevőből áll: a figyelemfelkeltő designból és a cselekvésre ösztönző szövegből. Nézzük meg, mitől lesz a LedLeet pályázati oldalának Call to Action gombja figyelemfelkeltő és cselekvésre ösztönző:
3, Az előnyökre koncentrál
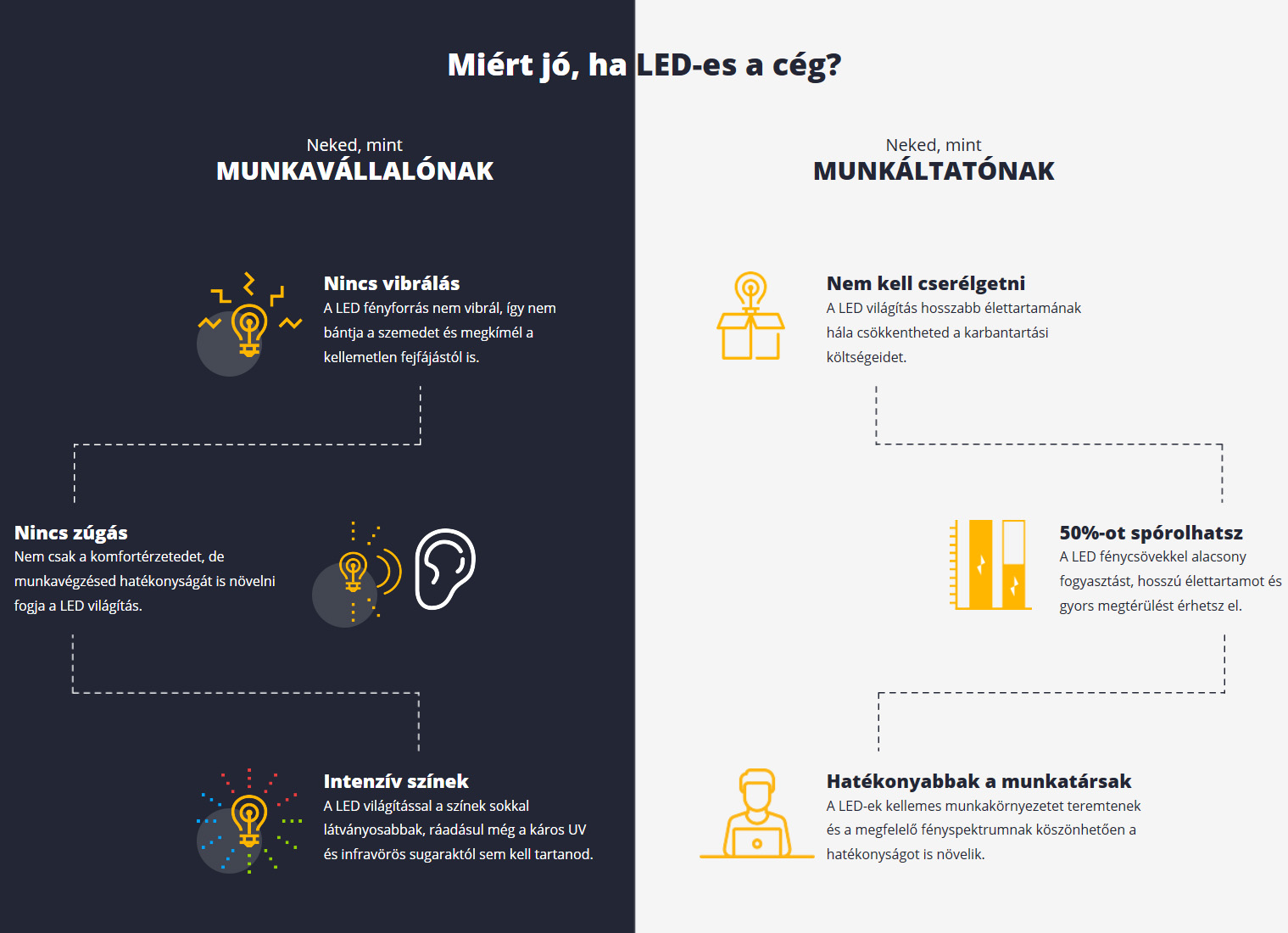
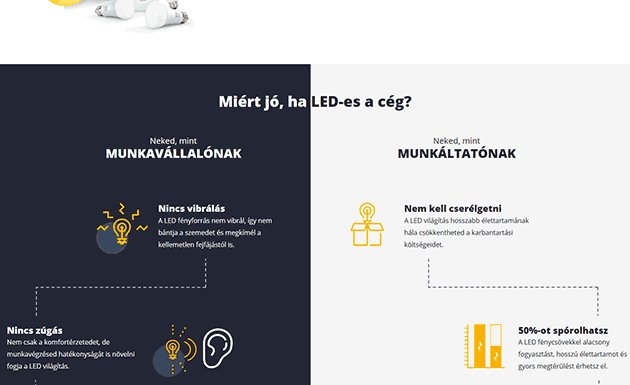
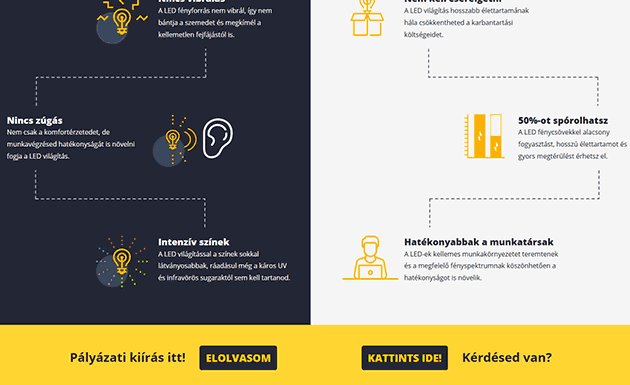
A látogatók a legkedvezőbb ajánlat után kutatnak. Nem igazán hajlandók pénzt áldozni olyan dolgokra, amit nem ismernek / nem értenek. Nem osztják meg az elérhetőségüket, ha nem látják benne a hasznot. Be kell mutatnunk nekik, hogy milyen előnyökhöz jutnak a Call to Action gomb megnyomásával. Ez a landoló oldala jó példa arra, hogyan lehet kommunikálni ezeket az előnyöket.
4, Professzionális dizájn
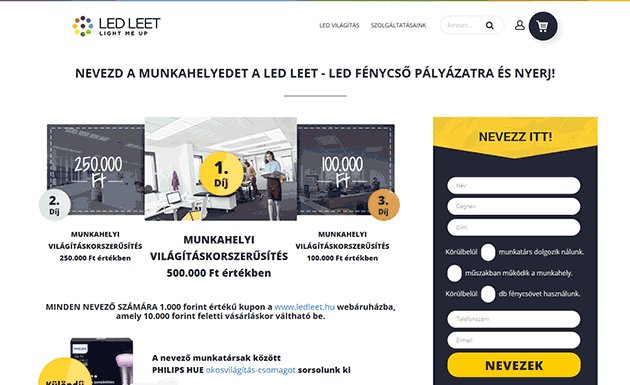
A látogatók agyában ketyegő időzített bomba hatástalanítása érdekében alaposan kidolgozott vizuális hierarchiát kell kialakítanunk a landoló oldalon. Csak a legrelevánsabb tartalmat szabad meghagynunk, a többit kíméletlenül törölnünk kell. Nézzük meg, hogy a LedLeet webáruház landoló oldal dizájnja mit tesz a látogató figyelmének megtartására:
+1
|

webshopexperts.hu/.../...
A következő oldalon rengeteg szép sablont talál, amiből ötletet meríthet:
themeforest.net/.../...
Mikor lesz alkalmas a shoprenter arra, hogy ilyen színvonalas megjelenésű landing oldalt készíthessünk?
A mostani szerkesztőfelül et erre alkalmatlan tapasztalataim szerint.
Ha máshol készített oldal HTML kódját beillesztem, akkor pedig totálisan szétesik az oldal, úgyhogy kénytelenek vagyunk más domain alatt készíteni a landing oldalakat.
Én például. Wordpressben készítem és egy másik domainre viszem az érdeklődőket, csak az sajnos a webáruházam látogatottságát nem növeli.
Jó lenne erre valami használható fejlesztést megcsinálnátok, mert elég fontos lenne.
A cikkben leírt landoló oldal ShopRenterben készült CSS használatával.
Ettől függetlenül, egy külső oldal használata blogolásra se ördögtől való, mert annak is megvannak az előnyei. Például értékes külső linkekkel szolgálhat webáruházunk számára, miközben a kinézetét teljesen webáruházunk arculatára szabhatjuk.
Szerintem a Shoprentert sokan használják olyanok, pld én is, akik járatosak sok mindenben, de nem mindenben. Például nem rendelkeznek CSS ismeretekkel.
Ha a normál admin felületen lehetne kultúrált megjelenésű, normál landing oldalt (lásd a példa oldalt) készíteni, az lenne a felhasználóbará t megoldás. Sokan vagyunk szerintem, akik sem HTML sem CSS programozásban nem jártasak, de szeretnének landing oldalakat használni az értékesítésük elősegítésére.
Persze, ha profi programozó lennék, akkor a webáruházam megjelenését is tetszésem szerint testre szabhatnám, de nem vagyok az, ezért a kész sablonok közül használok egyet.
Miután az értékesítésben egyre nagyobb szerepe van egy jó landing oldalnak, nem ártana a shoprenter szerkesztő felületét ebben az irányban fejleszteni.
Az áruházi blog is elég gyatra megjelenésű. Lehetnek szép képek, jó szövegek, ha a megjelenítés nagyon kezdetleges.
Megértem, és egyet is értek. Én se értek úgy a CSS-hez, így külső segítséget veszek igénybe ilyenkor. Azzal is egyet értek, hogy egy jó landoló oldal fontos, de ugyanolyan fontos a betöltődési sebesség vagy akár a nagyobb szerverbiztonsá g, amelyek az utóbbi időben nagyobb hangsúlyt kaptak a ShopRenter fejlesztésénél.
nem csak hogy olcsóbb, hanem szolgáltatásban verhetetlen...