|
2017. október. 12. |
|
Hazánkban közel 8000 kosaras webáruház működik. Vajon mit jelent ez a szám egy átlagos e-kereskedőnek? Versenyt! Folytonos és örökös harcot a vevőkért, amelyben akár egy látszólag apró hiányosság is az oldalunkra érkező látogató elvesztését eredményezheti.
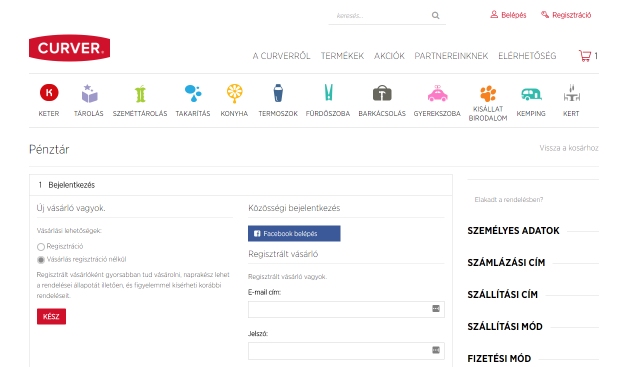
Egy külföldi kutatás szerint a kosár elhagyása után az új látogatók 89%-a, míg a visszatérő felhasználók 71%-a nem jön vissza az oldalunkra az elkövetkező 4 hétben. Ráadásul ne gondoljuk, hogy itthon más lenne a helyzet. Mindez tehát azt jelenti, hogy aki elmegy, az valószínűleg nem tér vissza. Minden bizonnyal azért, mert a problémájára valahol máshol megtalálta a választ. Persze lehetséges, hogy ezt egy offline boltban tette, de ez a mi szempontunkból mindegy is. A fenti okok miatt a felelős webáruház tulajdonosok mindent megtesznek azért, hogy webáruházuk minden egyes oldala megállja a helyét. Ugyanakkor az áruházak jelentős részénél a pénztár oldala igen csekély figyelmet kap. Talán azért, mert sokan úgy gondolják, hogy ha már eddig eljut a vevő, akkor valószínűleg komolyan gondolja a vásárlást és innen már miért fordulna vissza? Amúgy is, sokkal fontosabb az, hogy legalább idáig eljuttassuk. Nem állítjuk, hogy nincs igazság a fenti mondatban, de tény, hogy azok között, akik rögtön érkezés után és akik fél óra után - adott esetben a pénztárnál - hagyja el az oldalunkat vásárlás nélkül, konverzió szempontjából nincs különbség. Ebből pedig az következik, hogy pénztárunk is ugyanazt a figyelmet érdemli, mint a többi terület. Csak így érhetjük el, hogy a webáruházaknál megfigyelt 69,23%-os átlagos kosárelhagyási ráta jelentősen javuljon. Ez a bejegyzésünk két nagy részre osztható. Először szemügyre vesszük, melyek azok a pontok, amelyekre odafigyelve pénztárunk hatékonyságát növelni tudjuk. Ezután ráirányítjuk figyelmünket arra, hogyan generálhatunk plusz bevételeket bizonyos területeinek fejlesztésével. 1. Fizetés regisztráció nélkül Vannak webáruházak, amelyekben csak úgy fejezhetjük be a vásárlást, ha regisztráljuk magunkat. Igaz, ez legtöbbször csak pár másodpercet vesz igénybe, mégis tény, hogy vannak, akiket ez tántorít el a vásárlástól. Bele lehetne menni itt pszichológiai és internet-történeti fejtegetésekbe, hogy ennek mi az oka, de a lényeg, hogy könnyítsük meg a vevőink dolgát és engedjük őket fizetni anélkül, hogy regisztrálniuk kelljen. Így nem veszítjük el ezeket a felhasználókat sem. A Curver oldalán is adott a lehetőség a regisztráció nélküli rendeléshez, így eleget téve minden felhasználói igénynek. 
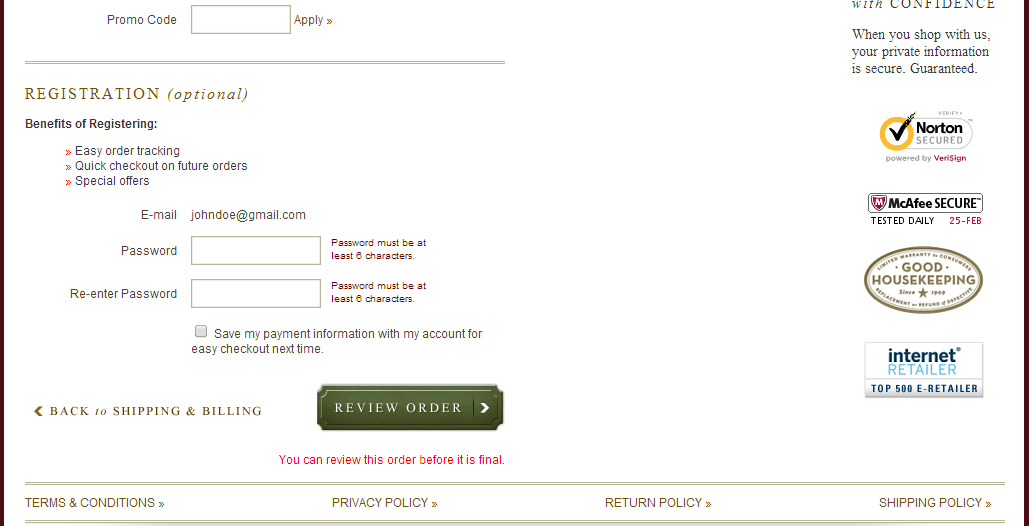
2. Opcionális regisztráció fizetés közben Ugyanakkor nem zárhatjuk ki annak lehetőségét sem, hogy a vásárló látván, hogy már szinte minden a regisztrációhoz szükséges információt megadott a pénztár folyamat során, mégis meggondolja magát a regisztrációt illetően. Ezért célszerű meghagyni annak lehetőségét a pénztárban, hogy egy jelszó megadásával regisztrálhasson, ha úgy kívánja. 
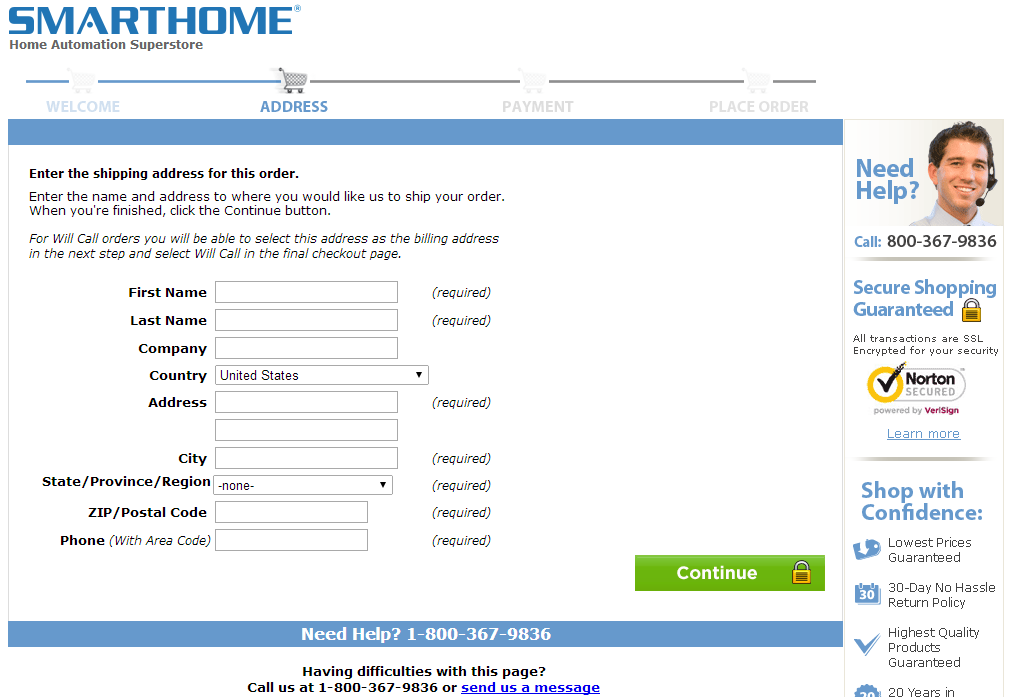
3. Folyamatjelző mutatása Ma már ritka, hogy a webáruház tulajdonosok elfeledkeznek erről a funkcióról, de azért még előfordul. A folyamatjelzőnek elsősorban pszichológiai jelentősége van. A vevőnek tudnia kell hol tart és még mennyi van hátra a folyamatból. Nem szabad hagynunk, hogy egy percre is bizonytalanná váljon a vásárlás befejezését illetően. Számokat vagy egyéb vizuális eszközöket használva jelezzük azt, hogy a pénztárunk hány lépésből áll és jelenleg hol tartunk a folyamatban. 
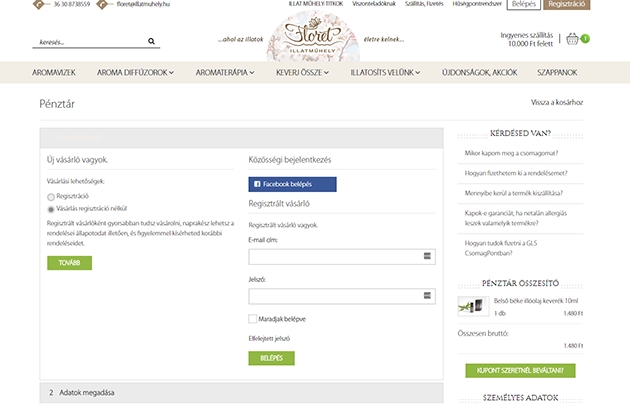
4. Függőleges folyamat/egyoldalas pénztár Az online webáruházak egy része külön oldalakon jeleníti meg a pénztár folyamatának egyes lépéseit, amivel semmi gond nem lenne, ha nem a mobileszközök világában élnénk és nem növekedne a mobilról, táblagépről érkező felhasználók száma. Egy ilyen felhasználónak kényelmesebb, ha a fizetési folyamat nem külön oldalakon, hanem egy oldalon történik, de ugyanúgy több lépésben, mint például az Illatmuhely.hu webshopban. 
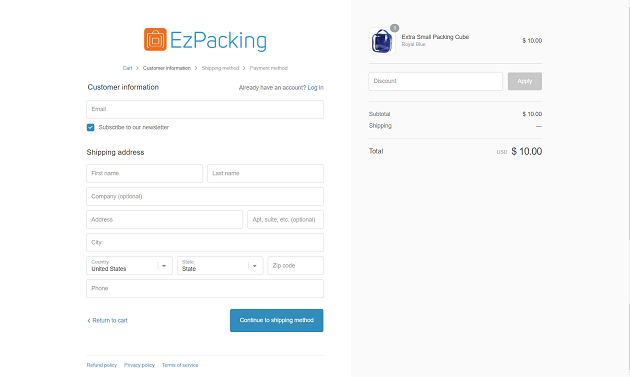
5. Letisztult felület Gondoljunk csak bele, a vevő már a szállítási adatok megadásánál jár, de ekkor meglátja hirdetésünket, amely így szól: „Napi akcióink”. Ekkor úgy gondolja, hogy „Na, ezt még megnézem, hátha találok még valami jó dolgot!”. Rákattint a hirdetésünkre, ami átnavigálja az akciós oldalunkra. Ezzel a várható vásárlás ideje biztos kitolódik, amely idő alatt a felhasználót bármilyen - ránk nézve - negatív hatás érheti, amely azzal jár, hogy a már kosárba rakott termékek megvétele sem történik meg. Persze elképzelhető az is, hogy talál még valami hasznosat és így növekszik a vásárlás értéke (hacsak nem a már kosárban lévő termékek helyett vásárol egy másikat), de ezzel inkább ne kísérletezzünk. Ha a vevő csak a pénztárban veszi észre az aktuális akcióinkat, akkor valamit rosszul csinálunk és ideje a marketingesünk körmére nézni. :) Törekedjünk arra, hogy a pénztár már csak a fizetési folyamatról szóljon, azaz ne csak a hirdetéseket kerüljük, de minden olyan korábbi oldalakon meglévő funkciót is, amely egyrészt elvonhatja a vevő figyelmét, másrészt segít neki elnavigálni az oldalról (pl. menüsor). Elegendő egy visszalépő gombot és a logóra kattintva főoldalra lépés bevett szokását meghagynunk. Az EzPacking oldala tökéletesen megfelel ennek az elvárásnak. 
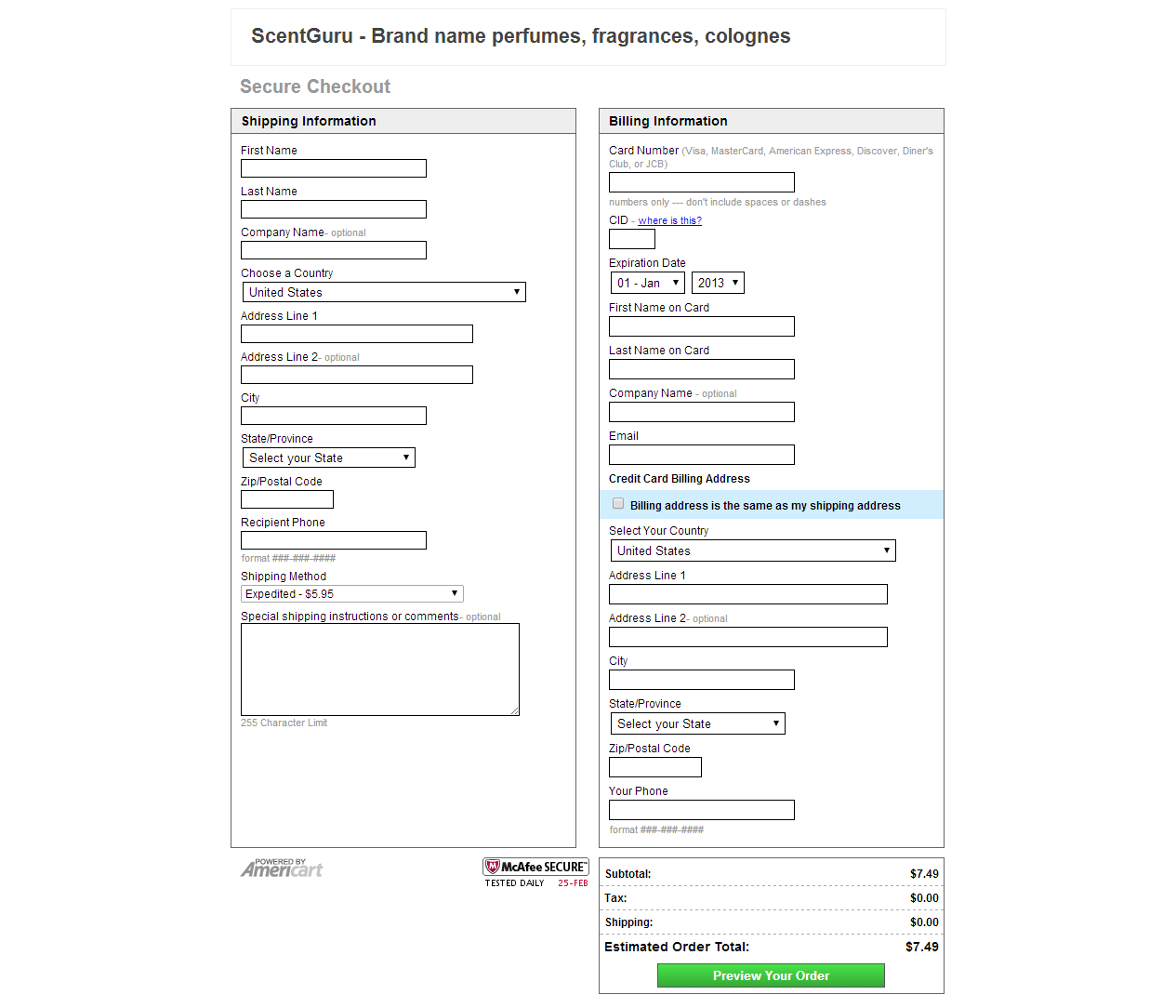
De vigyázzunk, nehogy túl minimalista legyen, mint pl. a ScentGuru.com pénztár oldala, ahol nincsenek segítségek és nem látszódik a kosár tartalma sem. 
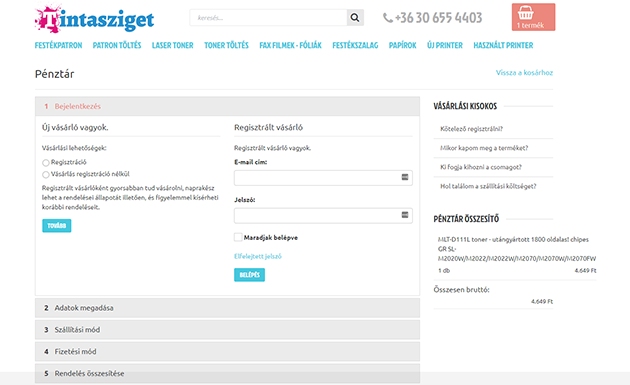
6. Súgóközpontok Ahogy a fenti példában is láttuk, előfordulhat, hogy a webáruház figyelmen kívül hagyja azt, a már talán közhelynek számító irányelvet, amely szerint a vevőnek a vásárlási folyamat során bármikor lehet hozzánk kérdése és nekünk mindig készen kell állnunk megválaszolni azt. Ez még inkább igaz a pénztárban, ahol nem szeretnénk, hogy a vevő azért szakítsa félbe a folyamatot, hogy mondjuk telefonszámok után kutasson. Ezért elérhetőségeinket jól látható módon tüntessük fel és legyenek végig láthatóak a folyamat során, a Tintasziget webáruházhoz hasonlóan. 
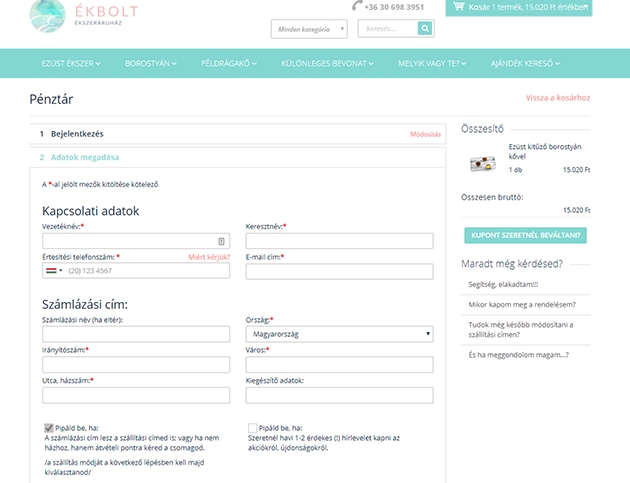
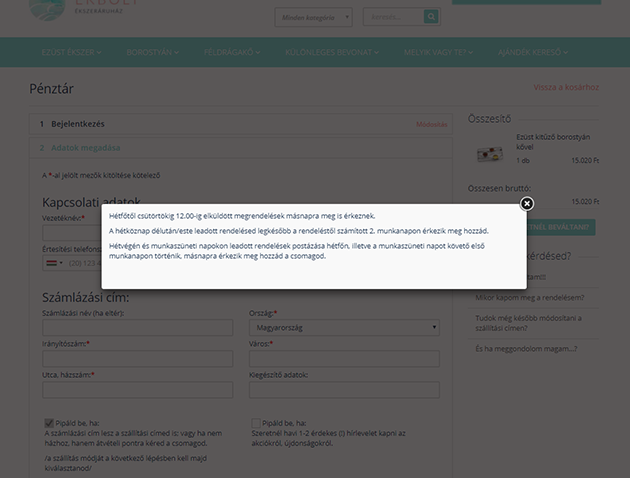
7. Információk felugró ablakok segítségével Itt is azt az elvet tartsuk szem előtt, hogyha a vevőnek kérdése van, akkor arra úgy kapjon választ, hogy nem hagyja el a pénztár területét, ahogy azt az Ékszeráruház oldalán is láthatjuk. A funkció működési elve egyszerű: a vásárló kiválasztja a jobb oldalt látható kérdések közül azt, amelyik leginkább egyezik a saját kérdésével és rákattint.  Ezt követően egy felugró ablakban megjelenik minden szükséges információ, amely eloszlatja a kétségeket. Az információs ablak bezárása után a látogató még mindig a pénztárunkban tartózkodik, ahol folytatódhat is a megrendelés leadása. 
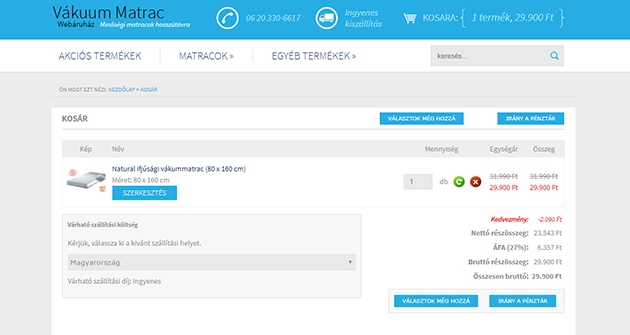
8. Mindig legyen látható a kosár tartalma Fontos, hogy a vásárló tisztában legyen vele, miből mennyi van a kosarában, így lehetőleg képpel, a termékek mennyiségével, árával és főbb tulajdonságaival (pl.: típus és méret) együtt tüntessük fel azokat. A MyBrands webáruházban láthatunk erre egy példát. 
9. Költségek mutatása A kosárelhagyás leggyakoribb oka a rejtett költségek felbukkanása, ami nyilván a pénztárban sem veszti el a jelentőségét. Ezért mindig legyen szem előtt a tranzakció teljes költsége. 
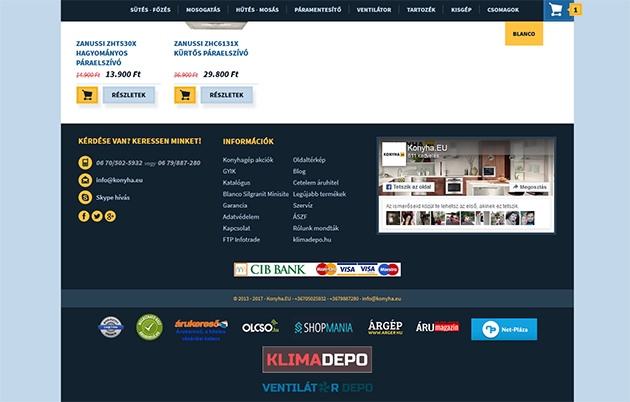
10. Vásárlók megnyugtatása biztonsági jelzésekkel Igaz, növekedett az elmúlt években az online fizetésbe vetett bizalom, de itthon még mindig sokan félnek megadni banki adataikat a netes csalásoktól tartva. Növeljük megbízhatósági faktorunkat ahogy a Konyha.eu tette, mutassuk meg partnereink logóit, illetve olyan tanúsítványokat, amelyek harmadik féltől származnak. 
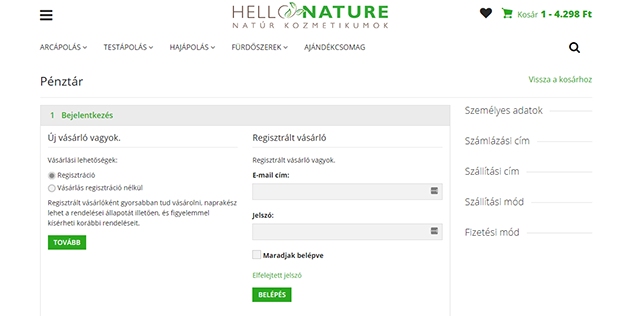
11. Mobilra optimalizált változat Még nincs a webáruház mobilra optimalizálva? Ébredjünk fel 20. századi álmunkból és frissítsük - beleértve a pénztárunkat is. A HelloNature például így néz ki, ha desktop-ról nézzük: 
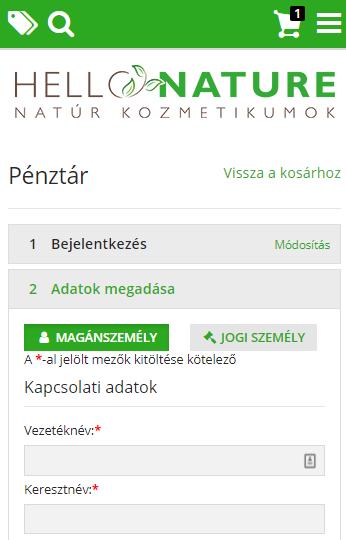
És így ha, mobilról: 
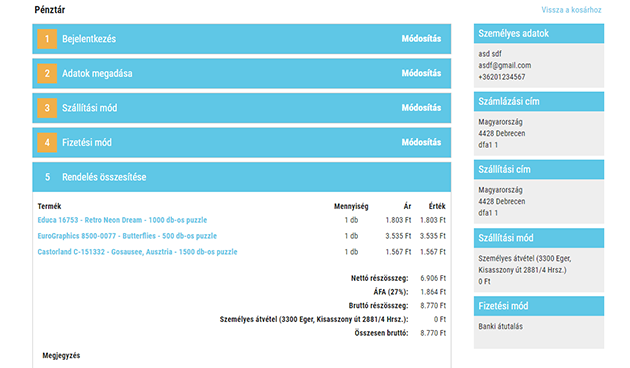
12. Megrendelést összesítő oldal A pénztár oldalnak a megrendeléssel kapcsolatos összes releváns információt tartalmaznia kell. Köztük azt, hogy a rendelés feladásától a teljesítésig várhatóan mennyi idő telik el. Így elkerülhetjük azt is, hogy az ügyfélszolgálatunk túlságosan le legyen terhelve. A Puzzle.hu oldala szerepelhet követendő példaként:
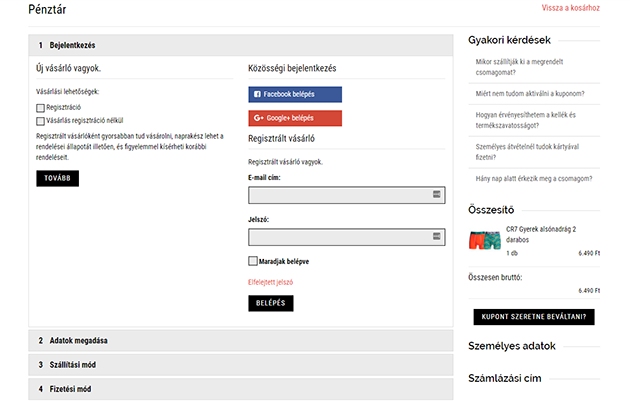
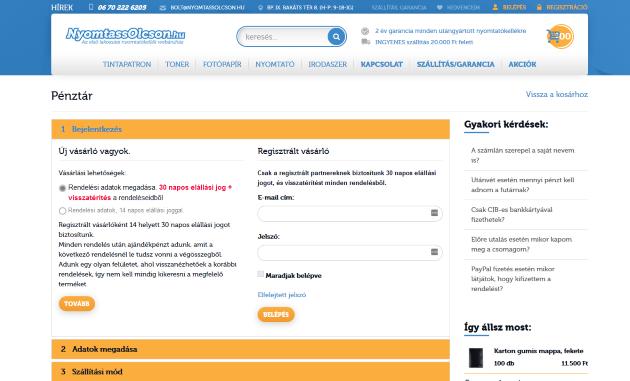
A fentiekben láttuk, hogy mire kell figyelnünk, ha csökkenteni akarjuk a fizetési folyamat megszakításának esélyét. Cikkünk további részében azokra az ötletekre koncentrálunk, amelyek feldobhatják pénztárunkat és akár további bevételeket generálhatnak. 13. A regisztráció ösztönzése a bejelentkező felületen A regisztrációnak számos előnye van számunkra, de nem kevesebb a felhasználókra nézve. Tudatosítsuk ezt velük! Erre remek alkalom lehet a pénztár folyamatának első lépése. A bejelentkező felületen érdemes felhívni a figyelmet azokra az előnyökre, amelyek a regisztrálással együtt járnak, így várhatóan többen fognak emellett az opció mellett dönteni. Ezek az előnyök általában a következők: gyorsabb fizetés, az automatikusan kitöltődő űrlapok, kívánságlista és kedvencek funkció használata, kedvezményekkel járó klubtagság és rendeléskövetés. De itt akár említhetnénk a Nyomtassolcson.hu 30 napos visszatérítési lehetőségét is, mint regisztrációösztönzés. 
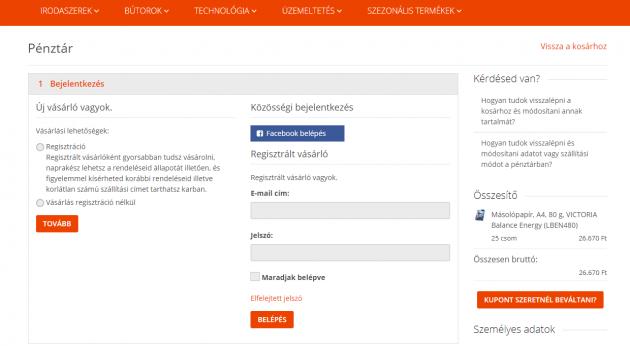
14. Közösségi/GoodID bejelentkezés A vásárló számára meggyorsítja a fizetést és megkönnyíti az esetleges regisztrációt. Számunkra pedig hasznos információkat ad a vevőről.

Az Officemarket pénztárában például Facebook felhasználói fiókunkkal is bejelentkezhetünk a vásárlás véglegesítéséhez. Emellett sok webáruházban Gmail fiókunkat (Google bejelentkezés) is használhatjuk erre. Legújabb megoldásként pedig egy mobileszközre letölthető app (GoodID) segítségével is megkezdhetjük a fizetést. Ennek lényege, hogy ha egyszer megadjuk az adatainkat az alkalmazásban, onnantól kezdve nem kell mindig újra kitöltenünk a pénztárban a számlázási és szállítási információkat, csak elég ezt a bejelentkezést választanunk. Erről bővebben itt olvashatunk. 15. „A kevesebb néha több”
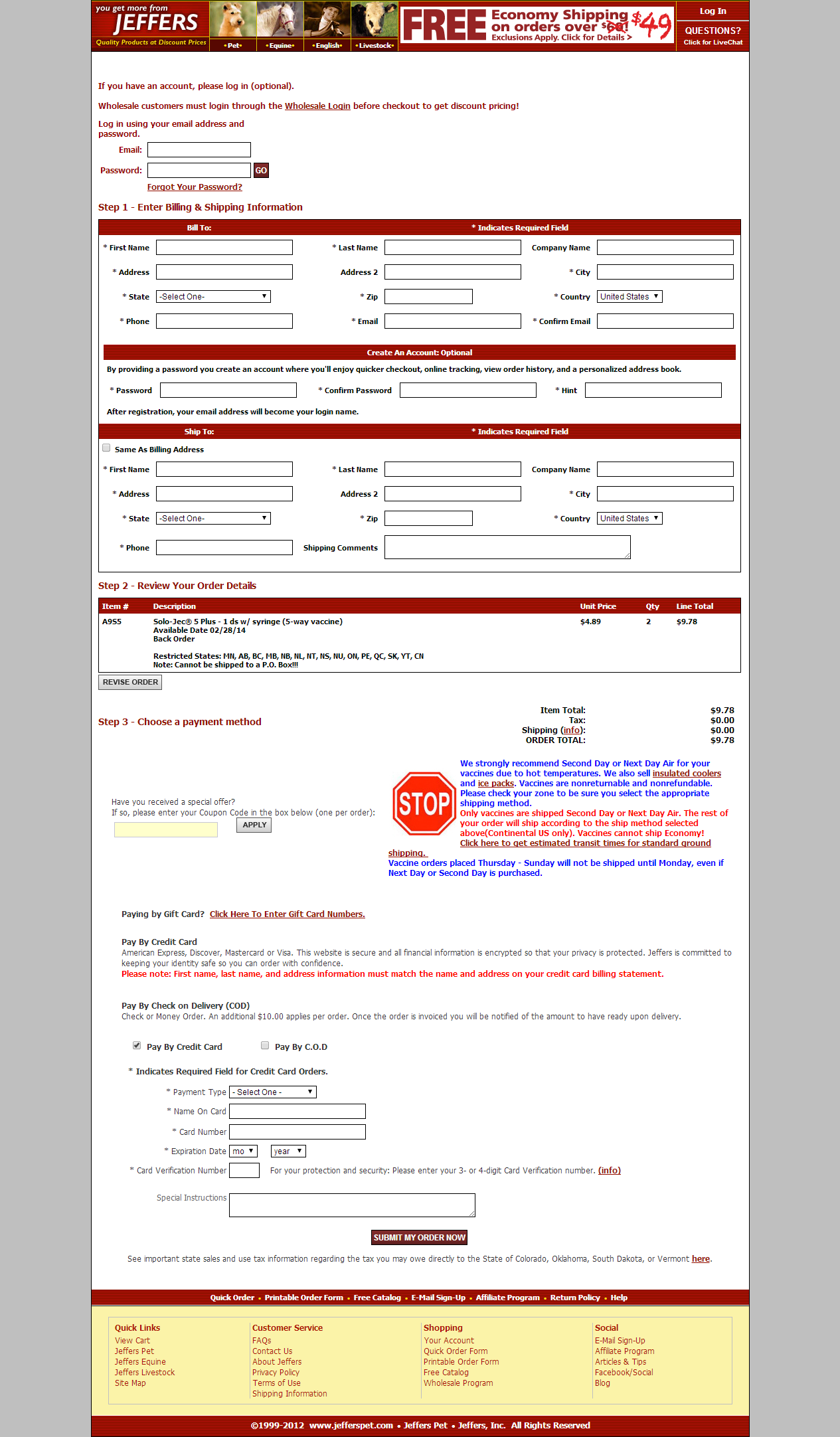
Az egyoldalas pénztár bevezetése egyes kutatások alapján a konverziós ráta növekedéséhez vezethet . Ehhez viszont nem szabad túl bonyolultnak lennie, mint például a Jefferspet.com, amely nehezen átlátható, illetve sokat kell rajta görgetni. 
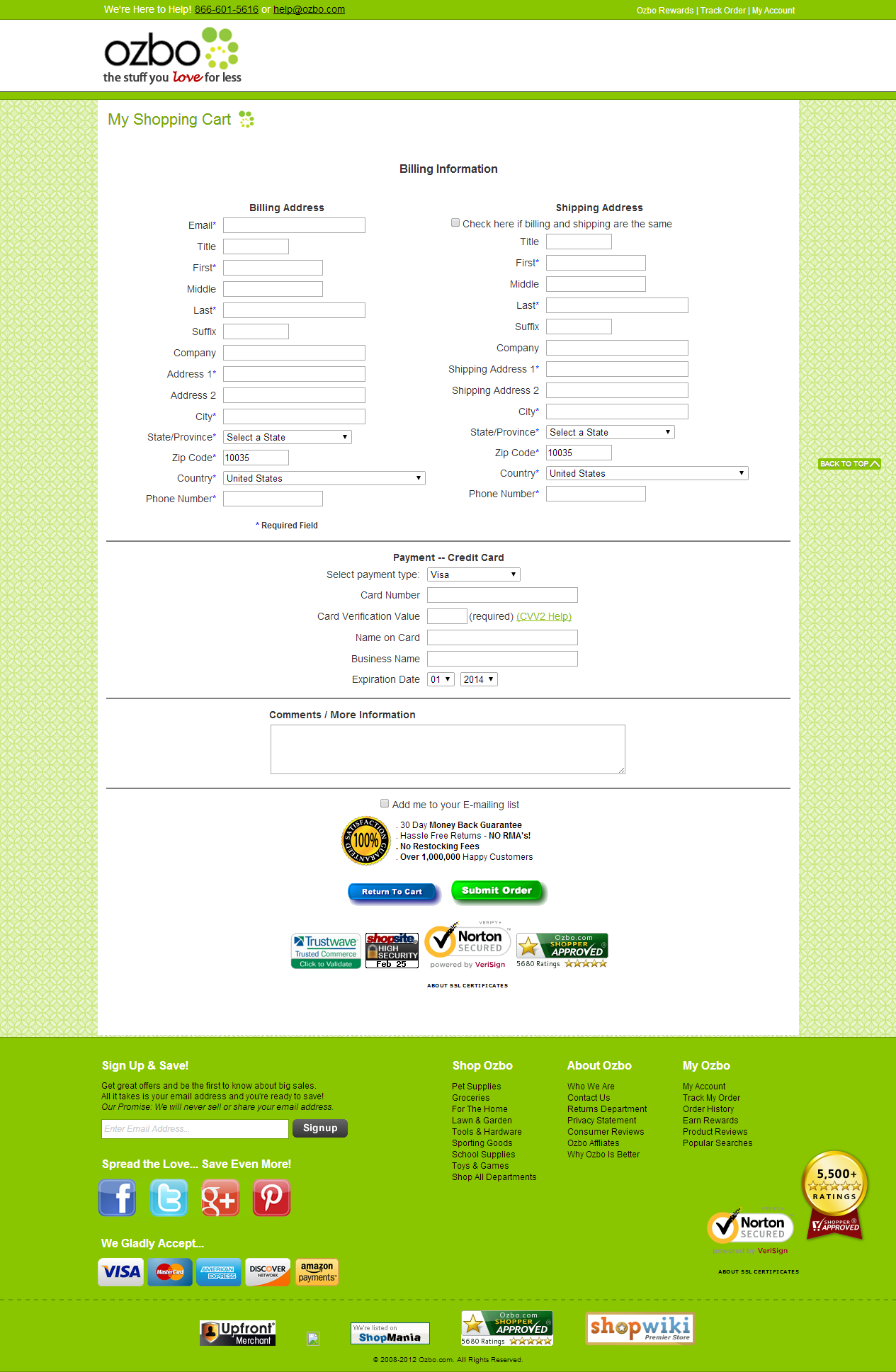
Ugyanakkor szép példa az Ozbo pénztárra, ahol kitöltve a kötelezően megadandó információkat egy gombnyomással leadhatjuk a rendelést. 
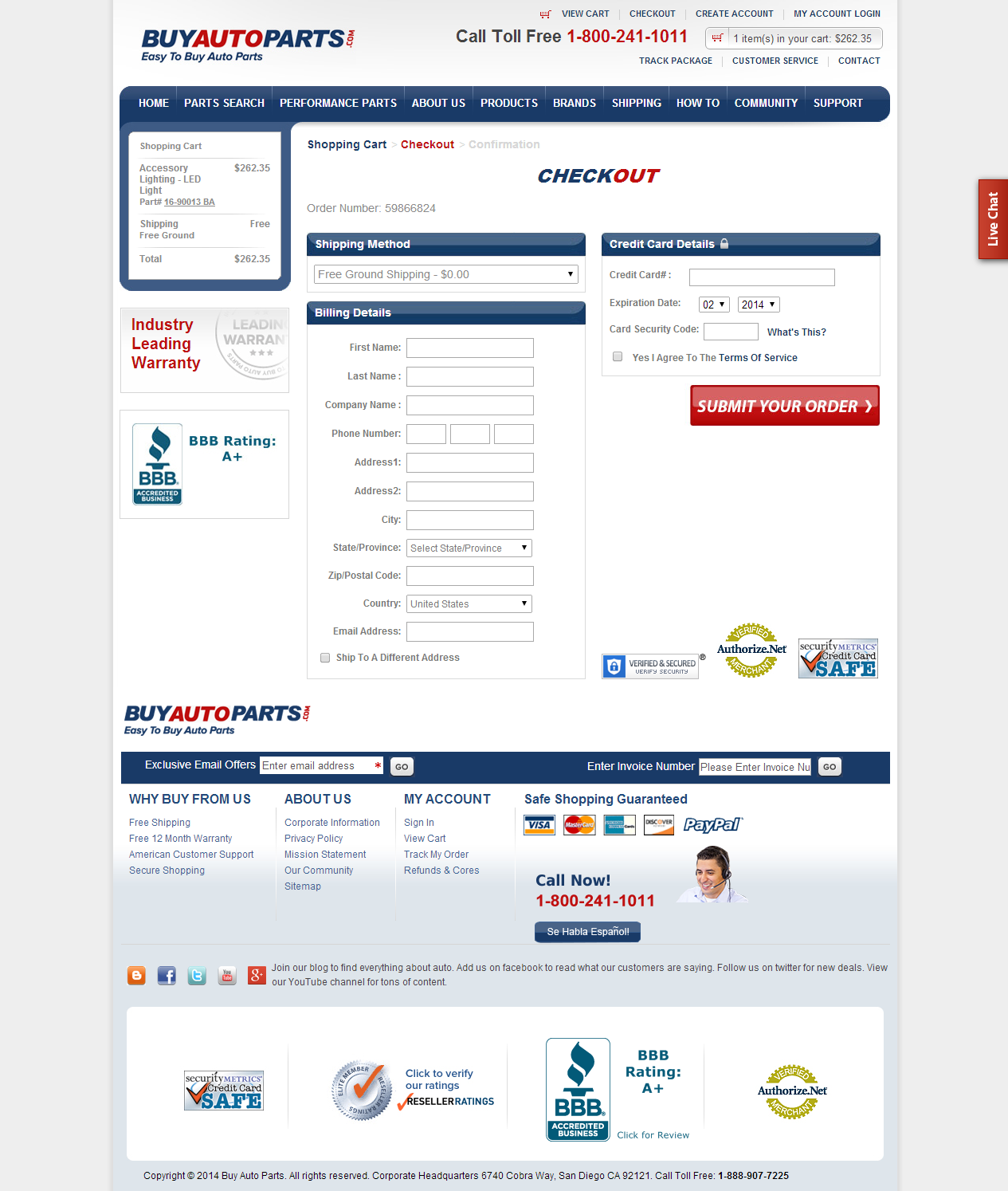
A BuyAutoParts arra is ügyelt, hogy a megrendelés gomb eléréséhez soha ne kelljen legörgetnünk és a környezetéből egyértelműen ki is emelkedik piros színe és mérete miatt, így gyakorlatilag amint az oldalra lépünk, rögtön tudatosul bennünk, hogy egy egyoldalas pénztároldalon vagyunk. Ha ilyen pénztár mellett döntenénk akkor ugyanúgy, mint minden más újonnan bevezetett funkciót, ennek az eredményességét is feltétlenül teszteljük le. 
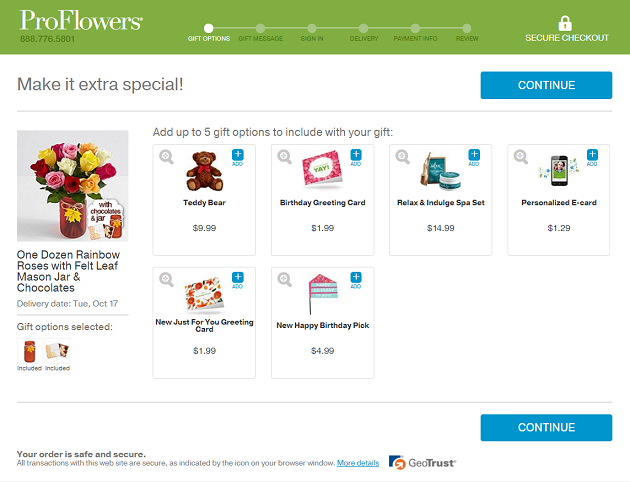
16. Bevételt növelő ajánlatok Sokkal visszafogottabb mértékben, mint a kosárban, de a pénztárban is lehetőségünk van arra, hogy növeljük a jelenlegi eladás értékét vagy egy apró ajándékkal jövőbeli vásárlást generáljunk. Álljon itt két példa: A ProFlowers oldalán további termékeket választhatunk rendelésünk mellé. 
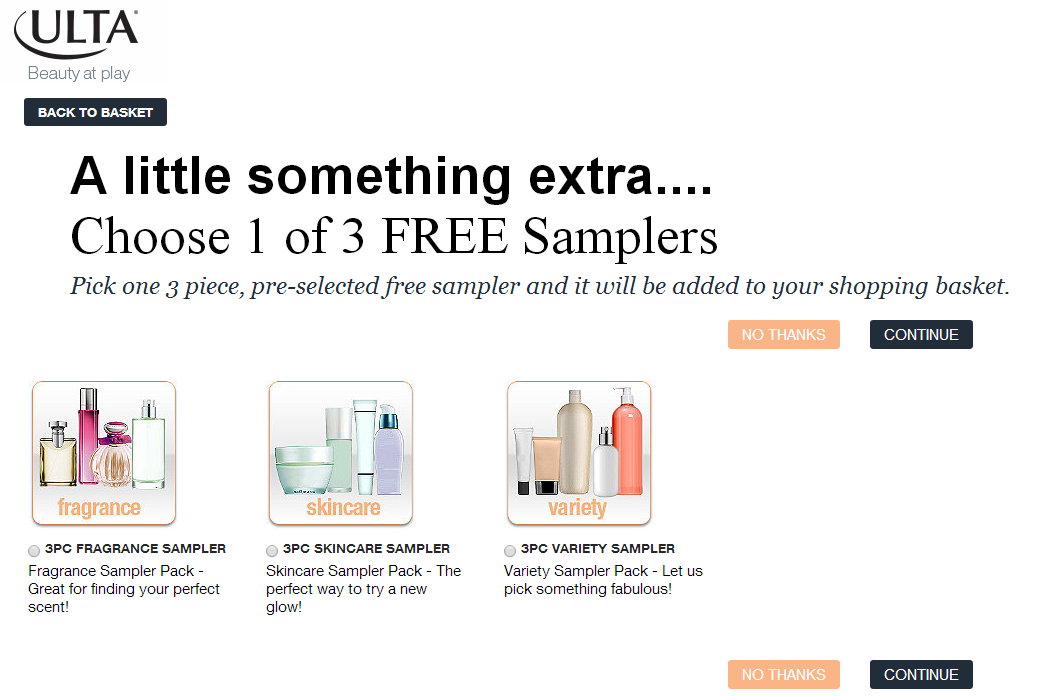
Az ULTA webáruházában parfüm mintákat választhatunk. Ez egyrészt növeli a vásárlói megelégedettséget - mivel ingyenes - másrészt, ha a minták elnyerik vevőink tetszését, akkor később akár meg is rendelhetik azokat tőlünk. 
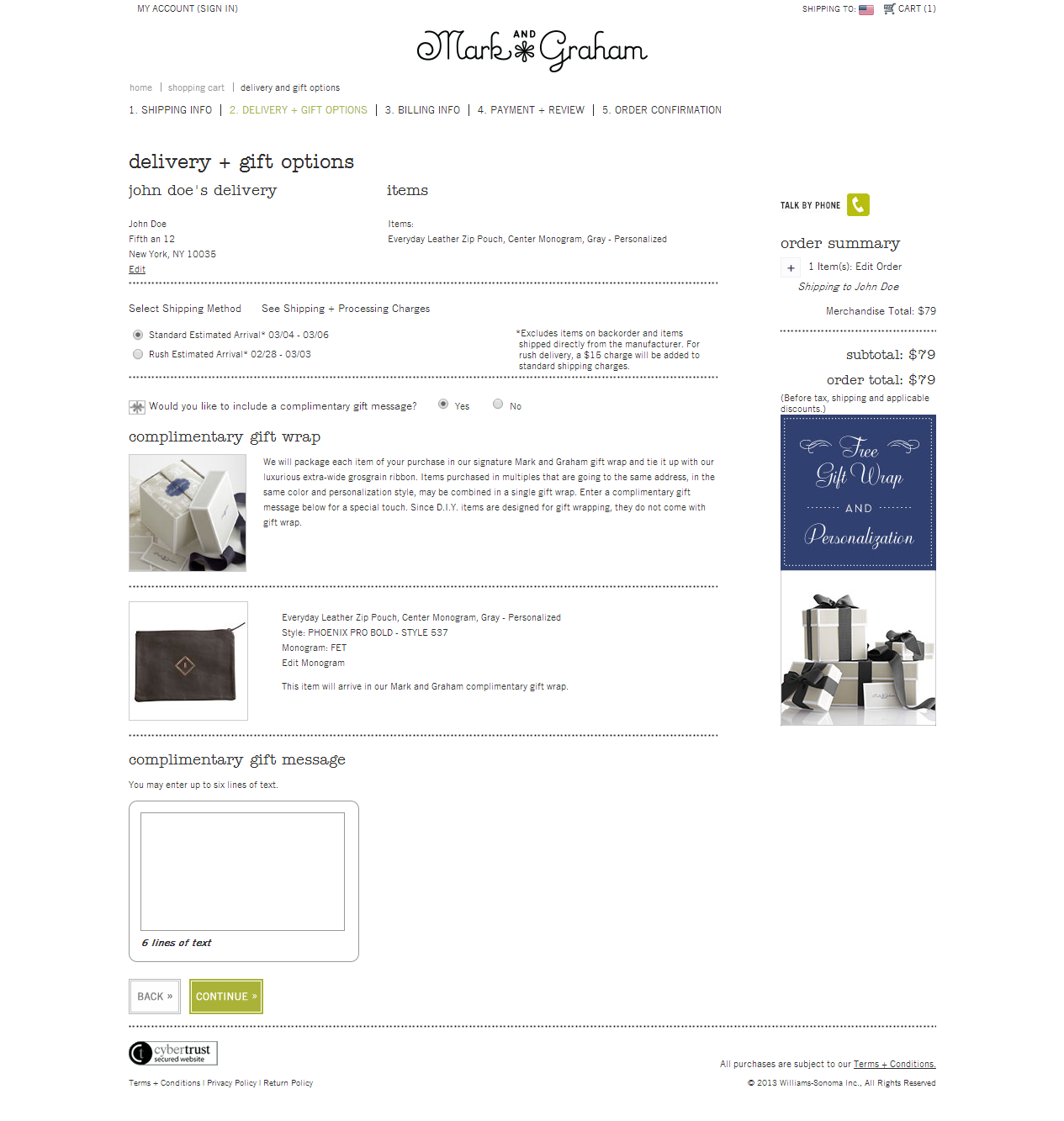
17. Ajándék lesz? Mi becsomagoljuk! Egy nagyszerű módja annak, hogy növeljük áruházunk szolgáltatásainak körét, ha a vásárló kérésére a terméket becsomagoljuk. Mivel az ilyen megrendeléseket többnyire ajándéknak szánják, meg kell adni a lehetőséget a vevőnek, hogy ajándéküzenetet írjon a csomag mellé. Figyeljünk oda a minőségre, ugyanakkor ne ebből akarjunk meggazdagodni, így ne számítsunk fel sokat érte. 
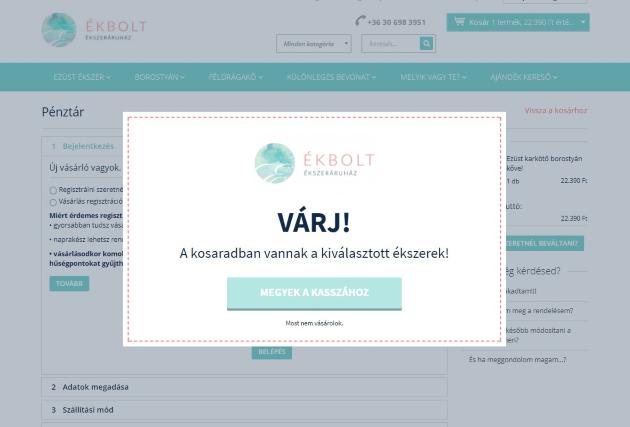
18. Exit popup-ok használata A kilépésre vagy kilépési szándékra (lásd: OptiMonk) felugró ablakok használata maradásra bírhatja a vásárlót, ha az félbehagyja a fizetést. Az ÉKbolt ékszeráruházban mikor el akarjuk hagyni az oldalt, egy popup jelzi nekünk, hogy termékeket hagytunk a kosárban és innen egyenesen a pénztárba ugorhatunk. 
A fentitől már minden bizonnyal jóval hatásosabb, ha mintegy csaliként bedobunk egy „csak itt és most” ajánlatot, mint ahogy a Paintball-Online oldalán látszik, ahol ingyenes házhozszállítást kapunk, ha most befejezzük a vásárlást. De ugyanúgy egy X%-os kupont is adhatunk a felhasználóknak, ha látjuk a távozási szándékát.
(Megjegyzés: tudta, hogy az OptiMonk-kal a kosárban lévő termékek értéke és fajtája alapján is megcélozhatja látogatóit? Próbálja ki most 14 napig ingyen!) 19. Többféle fizetési mód Aki életében vett már valamit az interneten, pontosan tudja, hogy milyen idegesítő is tud lenni, mikor a fizetésnél azt látjuk, hogy nincs ott a lehetőségek között az általunk preferált fizetési mód. Itthon két szempontot nem hagyhatunk figyelmen kívül, amikor kialakítjuk a fizetési módokat pénztárunkban. Egyrészt sajnos a hazai vásárlók több mint fele az utánvételes fizetést részesíti előnyben. Másrészt még mindig viszonylag kevesen merik megadni a bankkártyájuk adatait, igaz ez utóbbi időben pozitív tendenciát mutat. Ebből az következik, hogy az utánvételes fizetést nem kerülhetjük meg, ha versenyben akarunk maradni, továbbá az online fizetési lehetőségek közül legyen a bankkártyás fizetésnek is alternatívája. Ilyen lehet például a banki átutalás, a mobilfizetés vagy az úgynevezett direkt bankolás (SOFORT Banking). 20. Rendelés visszaigazoló oldal ajánlatai Ha van elhanyagolt területe egy webáruháznak, az minden bizonnyal a rendelést visszaigazoló oldal lesz. Holott ez remek lehetőséget kínálna számunkra, hogy kapcsolatot építsünk vásárlóinkkal. Itt bemutathatunk további termékeket, amelyek érdekelhetik a vevőt a vásárlása alapján. Ám a hasonló termékek helyett érdemesebb inkább kiegészítő vagy kapcsolódó termékeket mutatni (pl.: ruhához cipőt). De adhatunk árkedvezményt jövőbeli vásárlásaikra, gyűjthetünk hírlevél feliratkozókat vagy közösségi követőket is. 
A fentebb taglaltakat pár szóban talán úgy lehetne összefoglalni, hogy törekedjünk az egyszerű, letisztult formájú pénztár kialakításra, hogy a vevőnek semmi se álljon az útjába a folyamat során és egy percre se bizonytalanodjon el azt illetően, hogy mi a teendő. Ehhez mindenképpen mérjük amit csak lehet. A folyamat összes lépéséről legyen statisztikánk, hogy egyértelmű információk alapján dönthessük a pénztár esetleges átalakításáról. Ha pedig a felhasználónak mégis lenne kérdése, álljunk mindig a rendelkezésére (pl.: súgóközpontok) és végül, de nem utolsósorban éljünk azokkal a marketing lehetőségekkel, amelyek megmenthetnek egy már elúszni vélt vásárlást vagy visszatérő vevőket eredményezhetnek. |




Remek tippek, és főleg helyes gondolkodásmód!
Azt szoktam mondani, a megerősítés többet ér, mint az új infó, hát itt most megvolt mindkettő! THX ;)
Pontosan melyik pontot hiányolja a webáruház rendszerünkből? Ahogy itt már mások is leírták szinte minden megvalósítható a rendszerünkben, csupán beállítás kérdése az egész. Hátha tudunk segíteni a megvalósításban ha esetleg egy elérhető funkcióról van szó.
Kedves hispan!
A postai adatok bekérésére mi 3 mezőt használunk jelenleg (város, utca, irányítószám). Bár több az űrlapon megjelenő mező, viszont így minőségibb adatokhoz jutunk - nincs felesleges utánajárás. Plusz itt annyit lehet még fejleszteni, hogy például az irányítószám megadásával automatikusan kitöltődik a város mező is.
Mi köszönjük a dicsérő szavakat! :)