Egy webáruház fő konverziós rátája – azaz, hogy mekkora a vásárlás százalékos aránya a látogatásokhoz képest – sok tényezőből áll össze. Ezek között vannak tőlünk független (célpiac, versenyhelyzet stb.) és tőlünk függő tényezők is.
Ez utóbbit 3 nagy csoportba oszthatjuk:
- az alkalmazott marketing eszközök,
- az ügyfélszolgálat minősége
- és nem utolsósorban a design.
Gondoljunk csak bele például, ha valamilyen finomságot vagy különleges specialitást szeretnénk rendelni webáruházból, melyik webshopot választanánk az alábbi példák közül?
Ha valaki megérkezik weboldalunkra, és az amatőrséget sugall, úgy rólunk, a vállalkozásunkról is azt fogja gondolni, hogy amatőrök vagyunk. Ha egy látogató azt látja, hogy a weboldal kialakítása kevésbé profi, akkor elkezd azon gondolkodni, hogy talán a webáruház más területen is ugyanilyen hanyag-e.
Ezért ha lehet, tegyünk meg mindent annak érdekében, hogy webáruházunk kinézete azt sugallja, profik vagyunk. Ehhez alapfeltétel, hogy weboldalunk mindig az aktuális trendeknek megfelelően nézzen ki, más szóval folyamatosan fejlődjön.
Ugyanakkor akárhogyan is változtatjuk meg webshopunk kinézetét, van 8 szempont, amit mindig szem előtt kell tartanunk, amikor a tervezés és a kivitelezés folyamata zajlik.
A most következő tulajdonságok elengedhetetlen feltételei egy olyan webáruház kialakításának, amelyet nyugodtan hívhatunk világklasszisnak.
Webshop design szempontjai
- Vevőközpontúság
- Használhatóság
- Illeszkedés a termékkörhöz
- Egyediség
- Minőség
- Célcsoporthoz való illeszkedés
- Reszponzív oldal
- Gyorsaság
Nézzük meg egyesével ezeket a design tippeket, tanácsokat.
1. Vevőközpontúság
Mi az, ami érdekelheti a vevőket, amikor megérkeznek webáruházunkba? Cégünk, céljaink vagy talán az elnyert díjaink? Egyik sem. Sokkal inkább arra kíváncsiak, mit tudunk nekik nyújtani, hogy ne nyomjanak rögtön a “Kilépés gombra”.
Más szóval webáruházunknak a kezdetektől fogva a vevő vágyaira, problémáira kell koncentrálnia.
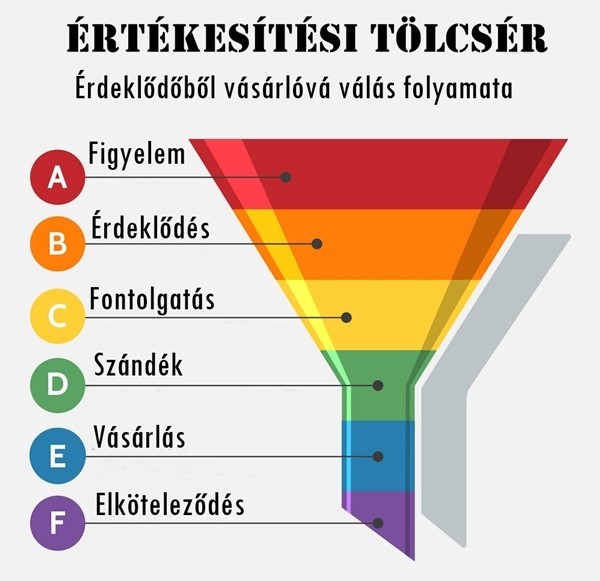
Ugyanakkor az oldalunkra érkező látogatók egészen más utat járnak be az értékesítési tölcsér egyes szakaszaiban.
Az egyikük még lehet, hogy épp csak az igényfelismerés fázisában tart (Érdeklődés), a másik már a konkrét megoldást keresi a problémájára (Szándék), míg a harmadik akár már meg is találta a megoldást, és kimondottan vásárlási szándékkal érkezik az áruházba (Vásárlás).
Az egyik legsúlyosabb hiba, amit elkövethetünk, ha a webáruházunk kizárólag csak a tudatos vásárlókra koncentrál. Ugyanis belőlük van a legkevesebb, arányuk mindössze 1-2 százalék körül mozog az összes látogatóhoz képest.
A legnagyobb potenciál általában abban rejlik, amikor a webáruházunk képes egyaránt a Szándék szakaszban lévő és a még Érdeklődés szakaszban lévő látogató számára is segítséget nyújtani.
A Marathontime.hu webáruház példája, hogyan lehet egyszerre különböző értékesítési szakaszban lévő látogatókat kiszolgálni.
A webáruház nemcsak táplálkozás, hanem cél szerint is létrehozott termékkategóriákat, így minden látogató megtalálhatja azt, amire szüksége van.
Emellett az életmódváltó programok és edzéstervek kezdő- és haladó szinten is megtalálhatóak, amelyek szintén kielégítik a különböző ügyféligényeket.
2. Használhatóság
A használhatóság (usability) egy weboldal azon tulajdonsága, mely megmutatja, hogy:
- milyen gyorsan tudnak a felhasználók különféle feladatokat (navigáció, kosárba rakás, rendelés feladása) elvégezni,
- később visszatérve mennyire emlékeznek a felhasználók, azaz milyen gyorsan tudják újra felvenni a fonalat,
- hányszor vétenek „hibát”, ezek milyen súlyosak, és milyen könnyen tudják ezeket a felhasználók helyrehozni.
A cél az, hogy a látogatót vezessük végig a folyamatokon és minél kevesebbszer kelljen gondolkodnia az oldal böngészése közben.
Más szóval a webáruházunknak egy felhasználóbarát környezetet kell nyújtania, hogy látogatóink könnyen, gyorsan és hatékonyan megtalálhassák a megoldást jelentő termékeket.
Soha ne legyen több lépés megtalálni egy adott terméket 4-5 kattintásnál! Az, hogy ez sikerül-e, nagyban függ attól, hogyan épül fel a kategória fa. Tehát arra is figyeljünk oda, hogy minden termék ott legyen, ahol annak lennie kell.
Gondoljuk át minden aloldalunk esetén, hogy annak mi a célja, mit szeretnénk elérni vele.
Egy főoldal legfontosabb célja például elindítani a látogatót a belső oldalak felé. A kategóriaoldalak legfontosabb célja nem a vásárlás, hanem segíteni a látogatókat a megfelelő termék kiválasztásában.
Ennek elérése érdekében kell megfontolnunk például a szűrők vagy a párhuzamos kategorizálás használatát, illetve azt is, hogy milyen módon prezentáljuk a termékeinket.
A kialakítás során törekedjünk az egyszerűségre és könnyen értelmezhetőségre. Korunk emberét rengeteg inger éri nap, mint nap. A weboldalakon ahol megfordulnak reklámok sokaságával találkoznak. Ennek eredményeképp a felhasználók előbb vagy utóbb érzéketlenné válnak a sok üzenetre, és megszólításuk is egyre nehezebbé válik.
Ezért webáruházunk megjelenésében törekedjünk a minimalista megoldásokra. A letisztult, átlátható felület megkönnyíti a böngészés közben már elfáradt felhasználók dolgát.
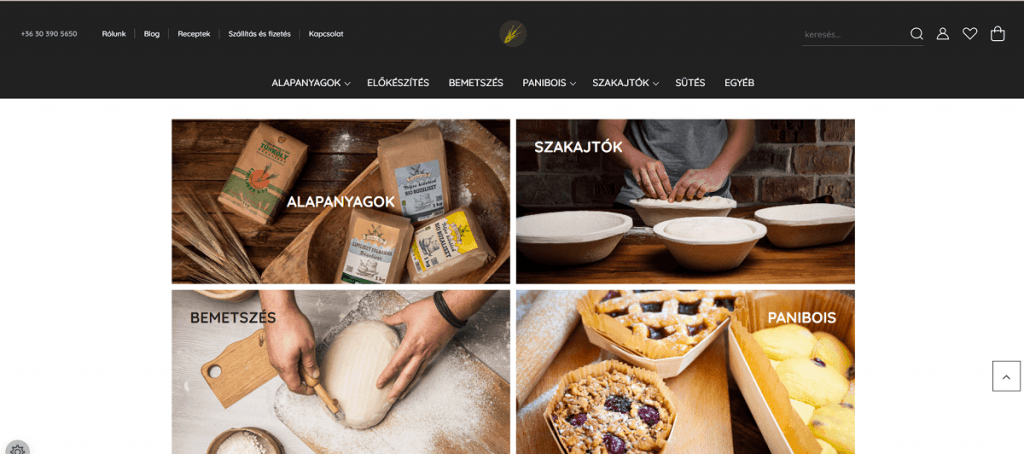
A KovászShop webáruház átlátható, letisztult főoldala:
A Nielsen Norman Group felmérésében résztvevő design projektek esetében a weboldali használhatóság újratervezése után átlagosan 83 százalékos emelkedést tapasztaltak a konverziós rátában.
Ha nem vagyunk biztosak benne, hogy a weboldalunkat úgy használják-e a látogatók, ahogy azt mi szeretnénk, úgy különböző internetes alkalmazások segítségünkre lehetnek. Ilyen például a Smartlook vagy a Hotjar.
Egy használhatósági ellenőrzés például segíthet megtalálni weboldalunk illetve a teljes vásárlási folyamat gyenge pontjait.
Emellett jó megoldás lehet még megkérni pár ismerőst arra, hogy hajtsanak végre próbavásárlást a webáruházban és osszák meg velünk, hogy mit tapasztaltak.
Tudtad, hogy a Shoprenter egyedi design szolgáltatása keretében használhatósági tesztelést is végez webáruházadon? Ha érdekelnek a részletek, igényelj ingyenes konzultációt szakértőnkkel!
3. Illeszkedik a termékkörhöz
Egy jó webáruház design már az első pillanattól kezdve érezteti a látogatóval, hogy mire számíthat a webáruházban.
Egyrészt világos kategóriákat ajánl fel, ami elindítja a látogatót a vásárlási folyamatban, másrészt sugallja a webáruház pozicionálását.
A Babypearl webáruház példája:
Egy modern stílusú weboldalhoz például modern webshop designt érdemes párosítani, míg egy klasszikus vagy vintage termékeket áruló webáruházhoz ez kevésbé passzolna jól. Egy régóta működő webshop esetében pedig vannak intő jelek, amikor érdemes elgondolkodni egy redesign-on is.
4. Egyediség
Aminek köszönhetően nem csupán jól felismerhetővé, de könnyen azonosíthatóvá is válik webáruházunk.
A cél az, hogy weboldalunk olyan színösszeállítással és felépítéssel büszkélkedjen, hogyha kitakarnánk logónkat, akkor is egyből tudjanak minket azonosítani vásárlóink.
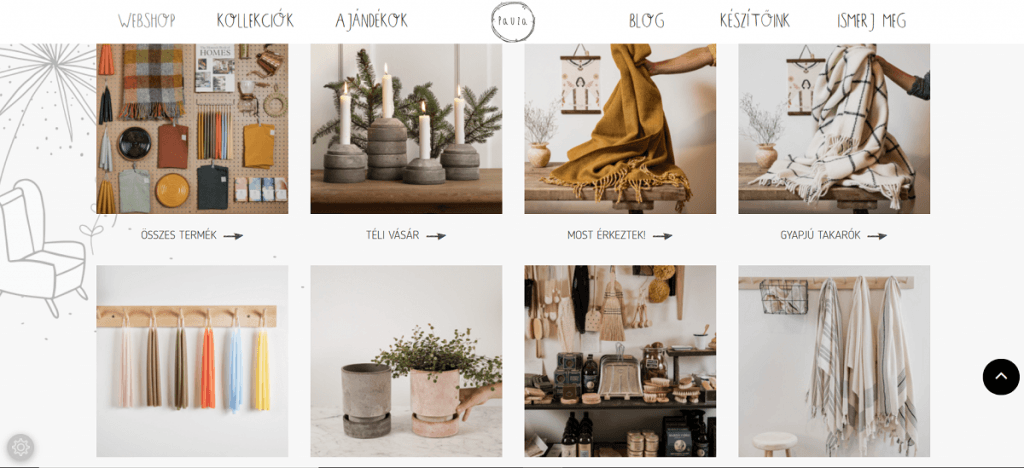
A PaUZa.hu webáruház mögött álló filozófia, az erre épített rendkívüli egyediség (uniqueness), a gyönyörű termékképek és a személyesség érzésének tökéletes átadása jelenik meg a boltban. A webáruház ezzel az üzenettel csábítja magához a vásárlókat.
A legfontosabb, hogy legyen egy világos értékajánlatunk (value proposition). Ez lesz a fő érvünk amellett, hogy miért kellene a látogatónak tőlünk vásárolnia, mikor megvehetné azt egyik versenytársunknál is.
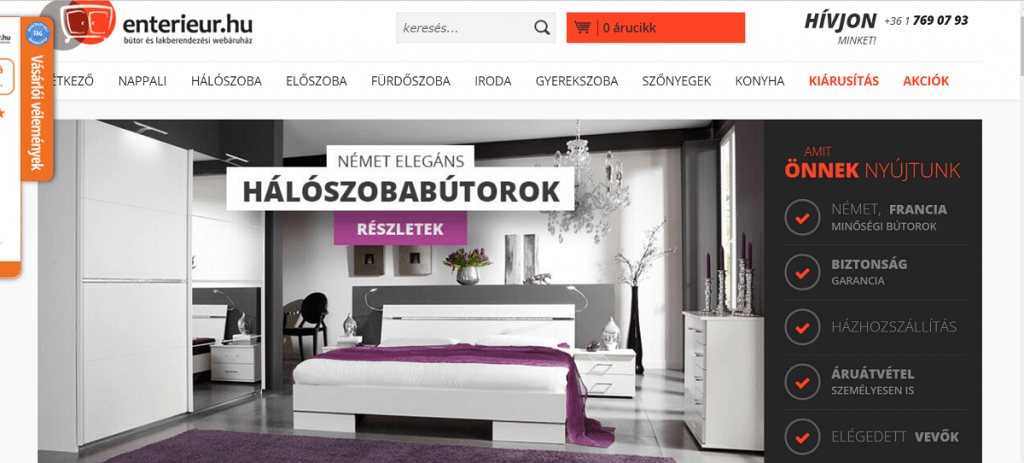
Az Enterieur.hu webshop értékajánlata a következő lényeges elemeket tartalmazza:
- Egy főcímet, headinget (esetleg alcímeket), amelyben egyszerű, világos módon elmagyarázzuk, hogy miért éri meg megvásárolni a terméket. Ez nem egy szlogen, hanem egy olyan szöveg, amely megmutatja ajánlatunk értékét.
- Szöveges magyarázat, hogy miért vegyék meg ezt a terméket tőlünk. Miért ez a legjobb döntés. Mit tudunk ajánlani, amit mások nem? Miért különbözünk (mi a fő versenyelőnyünk)?
- További előnyök és vásárlói vélemények kommunikálása (német, francia minőségi bútorok, biztonság 1 év garancia, áruátvétel személyesen is, elégedett vevők).
- Vágykeltő képek (videók), amelyek bemutatják a terméket használat közben.
Ha a látogatók megértik a termék lényegét, és megismerik, hogy miért kellene megvásárolniuk azt, nyert ügyünk van.
Az emberek gyakran nem tudják, miért lenne szükségük egy adott termékre, amíg el nem magyarázzuk azt nekik. Ezért legyünk közvetlenek és világosak értékajánlatunk kommunikálásakor.
Amikor tervezzük webáruházunkat próbáljunk meg úgy gondolkodni, mint egy vásárló, nem pedig mint egy webáruház tulajdonos.
Egy webáruháznak rengeteg eleme van, de mindegyiknek ugyanahhoz kell szólnia, a vásárlókhoz. Ha ez teljesül, akkor a világklasszis webáruház első feltétele is teljesül.
Tipp: ha van rá lehetőségünk, készítsünk termékvideókat. A Forbes szerint a vásárlók 90%-ának segít egy videó a vásárlási döntésben, 64%-uk nagyobb eséllyel vásárol a videó megtekintése után.
A Phyts.hu webáruház szuperül kihasználta a termékvideóban rejlő lehetőségeket:
5. Minőség
Egy webáruháznak minőséget (quality) kell sugároznia, ezáltal sugallva a termékek/szolgáltatások magas színvonalát.
Ehhez sajnos nem elég csak egyszer létrehozni egy igényes weboldalt. Érdemes legalább kétévente felülvizsgálni és akár megújítani, hogy megőrizze aktualitását a felhasználók szemében.
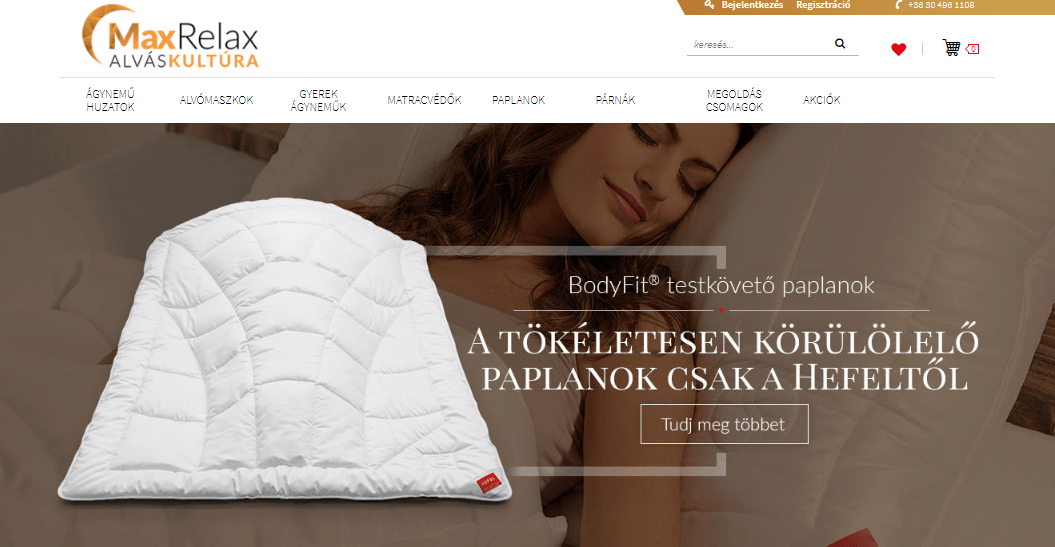
A Maxrelax.hu webáruház példája:
6. Illeszkedik a célcsoporthoz
Ha üzletünk egy jól beazonosítható célcsoportnak szól, akkor honlapunk megjelenését ahhoz igazítsuk. A differenciálás nem csak nemek szerint lehetséges, történhet életkor, társadalmi osztály, kultúra vagy aktuális trendek alapján is.
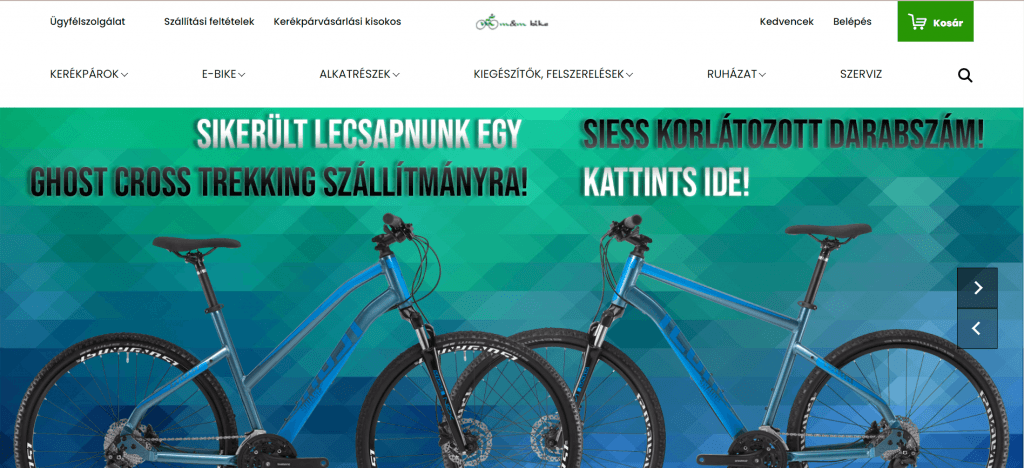
Az mmbike.hu a mozgás szerelmeseit célozza meg. Modern, fiatalos lendületet csempész stílusával a webáruházba.
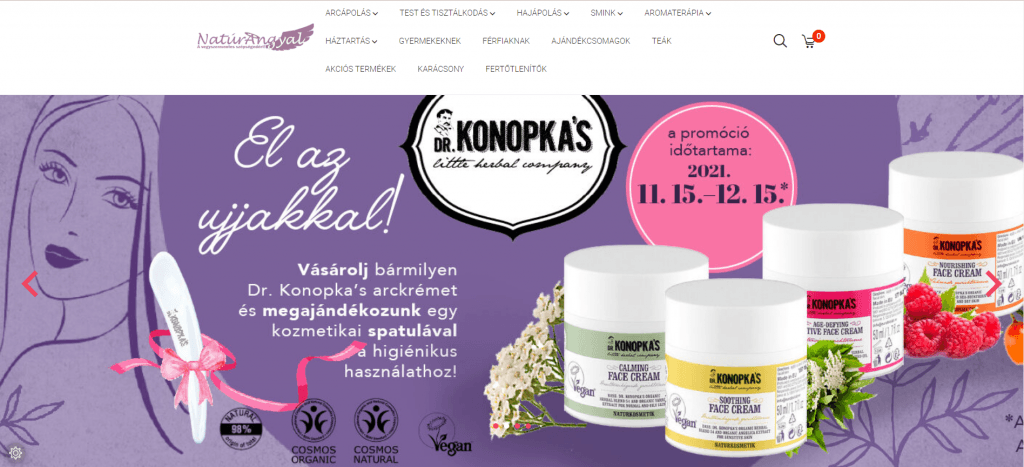
A naturkozmetikumokat forgalmazó Naturangyal.hu nőies halvány levendula színhasználata is egy tipikus példája ennek.
7. Reszponzív
A reszponzív webdesign (responsive design) azt jelenti, hogy weboldalunk dinamikusan alkalmazkodik az adott kijelző méretéhez, legyen az egy mobil, táblagép vagy egy tetszőleges felbontású monitor.
Ugyanakkor az ideális állapot az lenne, ha nem számítana, hogy oldalunkat éppen milyen eszközről nézik.
Ma már hazánkban is szinte minden internetező kezében ott a mobiltelefon, és a többségük használja is azt a vásárlás előtti és közbeni tájékozódásra.
Emellett desktopon is széles skálán mozognak a kijelző méretek, így a reszponzív webdesign az, ami teljes körűen kielégítheti a fogyasztói igényeket.
Érdemes meglátogatni a Szerszámkell.hu webáruházat, amely bármilyen eszközről nézve jól optimalizált.
Desktop nézet:
Mobilnézet:
8. Gyorsaság
Webáruházas körökben szinte már közhelynek számít, hogy minden egyes másodperc késés az oldal betöltésénél 7%-kal ronthatja a konverziót.
Ezeket az adatokat figyelembe véve optimalizáljuk az oldalunk betöltési sebességét:
- Használjunk kevesebb öncélú grafikai elemet!
- Akkora méretben töltsük fel a képeket, amekkora méretben az feltétlenül szükséges.
- Tömörítsük képeinket minőségromlás nélkül.
- Találjuk meg a kép és szöveg megfelelő arányát.
- Próbáljuk meg minimalizálni a felhasznált külső JavaScriptek mennyiségét.
Az optimalizációhoz segítséget nyújthat a Google PageSpeed.
Zárszó
Lehet, hogy elsőre furán hangzik, de amikor a látogatók belépnek webáruházunkba, az majdnem olyan, mint egy első randi.
Attól függően fognak bennünket és termékeinket megítélni, hogy hogyan néz ki oldalunk, és milyen gyorsan találják meg azt, amire szükségük van.
Szóval mutassuk a legjobb arcunkat és gondoljunk elsőként a vásárlókra, amikor a weboldalunkat tervezzük!
Ha a Shoprenteres webáruházad van, és szeretnél jobban elmélyedni a design témákat illetően, olvasd el korábbi bejegyzésünket a témában! ?
Ha pedig egyedi design megoldásokra vágysz, keresd a Shoprenter szolgáltatását, amely során webáruházadhoz olyan egyedi designt tervezünk és készítünk, amely kutatásokra építve, kimutathatóan növeli bevételeidet!
A cikket folyamatosan frissítjük.