|
2019. augusztus. 12. |
|
A felhasználói élmény (angolul User Experience, röviden UX) az utóbbi évek egyik meghatározó irányzata lett a webshopok tervezése során. A cél az, hogy olyan webshopokat alkossunk, amelyek funkciójukban és tartalmukban a látogató elégedettségét növelik, ezáltal pozitív élményt és nagyfokú elköteleződést kiépítve. A webshopok célja, hogy minél több potenciális vásárlót vonzanak be, majd pedig arra ösztönözni őket, hogy vásároljanak. A magas felhasználói élmény ebben a folyamatban sok támogatást tud nyújtani. Kezdve onnan, hogy a termék kategorizálás logikus, a kereső jól működik, a termékekről megfelelő mennyiségű információ áll rendelkezésre, a termékképek nagy felbontásúak egészen odáig, hogy a megrendelés folyamata gyors és biztonságos.
Az alacsony felhasználói élmény ennek pont az ellenkezője: az oldal lassan töltődik be, a megfelelő terméket nehéz megtalálni, a termék fotók aprók, a megrendelés folyamata nem logikusan felépített, nehezen értelmezhető stb. Ezek a sokszor kicsinek tűnő UX hibák apró fekete pontokként adódnak össze a látogató fejében, amely ha elér egy bizonyos szintet, akkor bezárja az oldalt és egy másikon folytatja a keresgélést. Cikkünkben a webshopok funkcionalitásának legfontosabb elemeit vesszük végig és megnézzük, hogyan lehet magas felhasználói élményt elérni bennük. Navigáció
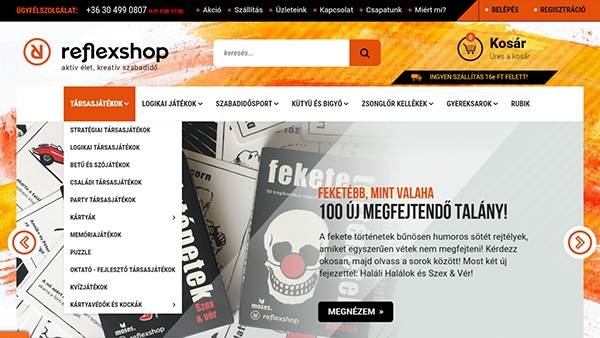
Lehet bármilyen szép a webhopod, teljesen haszontalan, ha nem vásárolnak benne. Az egyik vezető ok, ami miatt a látogatók elfordulnak egy webhoptól az, hogy túl összetett vagy nehezen kiismerhető a navigációja. A navigáció célja az lenne, hogy a látogató minél gyorsabban megtalálja azokat a termékeket, amelyeket keres. Ha ez nem sikerül neki, akkor némi próbálkozás után csalódottan hagyja el a weboldalt. Annak érdekében, hogy ez ne forduljon elő, a következőket javasoljuk:
Kapcsolatfelvétel
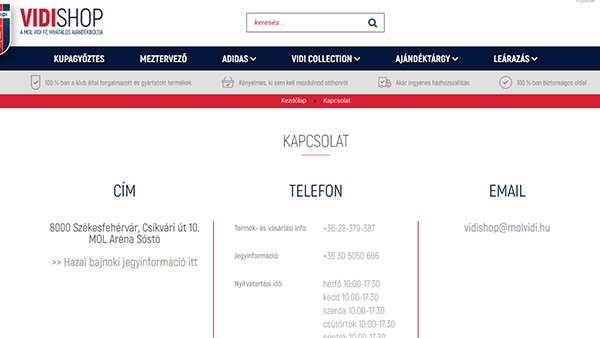
Ha a látogatónak kérdése van a webshop termékekkel vagy szolgáltatásokkal kapcsolatban, akkor általában egy Kapcsolat nevű oldal után néz vagy legörget az oldal aljára, ahol ezeket az információkat legtöbbször a láblécben tüntetik fel.
Ha a látogató nem találja a megfelelő kapcsolatfelvételi lehetőséget, akkor az komoly bizalomvesztéssel jár és előbb-utóbb valószínűleg elhagyja az oldalt. Ezért célszerű minél többféle elérhetőséget feltüntetni. A cím, telefonszám és e-mail cím mellett egy kapcsolatfelvételi űrlap és a közösségi média elérhetőségek is fontosak lehetnek. Ezen felül jól jöhet még egy chat, egy Facebook Messenger és egy Skype elérhetőség is, mert előre soha nem tudhatjuk, hogy a látogató melyik kapcsolatfelvételi formát preferálja.
Gyakran Ismételt Kérdések
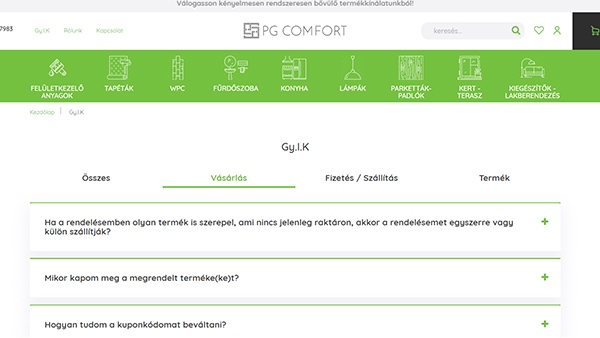
A Gyakran Ismételt Kérdések három fontos célt tölt be a webshop életében.
Egyrészt, ha a látogatóban valamilyen kérdés merül fel, akkor itt azonnal megtalálhatja a választ anélkül, hogy egy ügyfélszolgálatnak írnia vagy telefonálnia kellene. Tehát az oldalon tudjuk tartani a látogatót és nem szükséges valahol máshol keresgélnie.
Másrészt, az ügyfélszolgálatot is tehermentesíti egy olyan GYIK, ahol kigyűjtésre kerülnek a leggyakrabban felmerülő ügyfél kérdések. Röviden, a Gyakran Ismételt Kérdések hasznos a látogatónak és a webshop ügyfélszolgálatnak egyaránt.
Harmadrészt pedig egy jól felépített GYIK oldal nem csak a látogató bizalmát segít megerősíteni, de a SEO-ra is pozitív hatással lesz. Ezen az oldalon ugyanis sokszor szóról-szóra olyan formában kerülnek be a kérdések, ahogy a látogató azt a Google-ba is beírná, ezért a keresőkből is sok látogatót hozhat ez az oldal.
Egy profi GYIK oldal tehát nemcsak a saját tapasztalatainkat tömöríti egy kérdés-felelet listába, hanem a potenciális vásárlók fejével gondolkodva a leggyakoribb felmerülő kérdéseiket is megjeleníti, ezzel a keresőkből is jelentős forgalmat generálva.
Egy konkrét példával szemléltetve, egy medencéket árusító webshop GYIK oldalán érdemes feltüntetni a „Mekkora átmérőjű medencét vásároljak?” és egy „4 fős családnak mekkora medencét érdemes venni?” kérdéseket is. Ezek tipikusan olyan kérdések, amelyekre nagy valószínűséggel sokan keresnek, és ha valóban így van, akkor sok látogatót terelhet ez a kérdés közvetlenül a webshop GYIK oldalára, ahonnan pedig tovább lehet irányítani őket a megfelelő termék kategória felé.
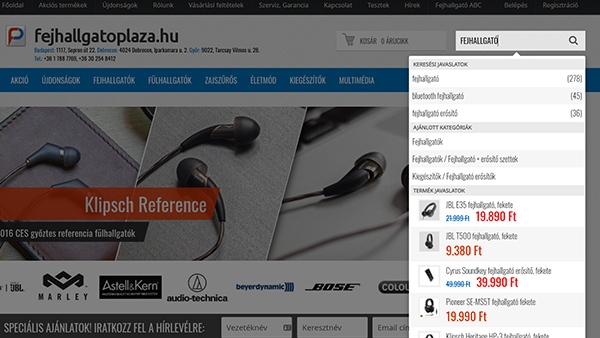
Kereső
Egy jól működő kereső kiemelten fontos a webshop szempontjából. Azok a látogatók, akik a keresőt használják, nagyobb valószínűséggel lesznek vásárlók, mivel pontos elképzeléseik vannak. De ha a kereső nem jól működik, akkor a látogatók nem találják meg a keresett terméket és általában rögtön el is hagyják a webshopot. Az alábbiakban összeszedtünk a kereső UX szempontból meghatározó tulajdonságait:
Termék kategorizálásA webshopban az összetartozó termékek kategóriákban jelennek meg. A termék kategória oldalak fontos szerepet töltenek be a vásárlás folyamatában:
Nézzük, hogy melyek a legfontosabb ajánlások a termék kategória oldalak szerkezetével és működésével kapcsolatban:

Szűrés és sorbarendezés
Ha 80-100 terméknél többet szeretnénk egy kategóriában megjeleníteni, akkor szűrésre és sorbarendezésre feltétlenül szükség lesz. Nem kényszeríthetjük a látogatót arra, hogy hosszasan görgessen és közben fejben tartsa a saját kritériumainak megfelelő termékek árát és egyéb tulajdonságait.
A szűrés és sorbarendezés lehetővé teszi a látogató számára, hogy csak azok a termékek jelenjenek meg ráadásul olyan sorrendben, mint amelyekre a leginkább kíváncsi. A szűrés esetén fontos kritérium, hogy egyszerre többfajta szempontot is érvényesíteni lehessen, tehát a márka mellett például a szín is beállítható legyen. A szűrés szempontjából a felhasználói élményt növeli, ha a szempontok egy legördülő listából választhatók ki és a korábban beállított szűrési feltételek maradjanak láthatóak. Ezzel a módszerrel folyamatosan ellenőrizhető, hogy az éppen látott lista milyen szűrési feltételek alapján került megjelenítésre. További tippek a szűrés és sorbarendezés felhasználói élményének növelésére:
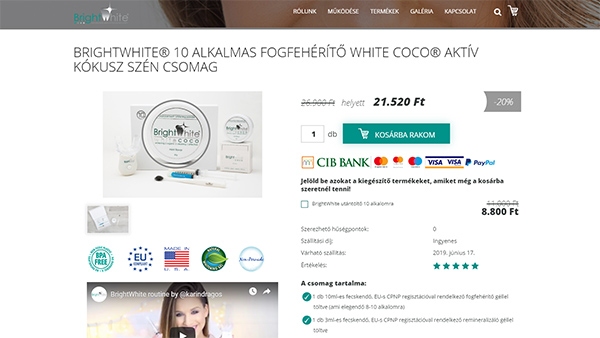
Termék képek
Egy kép többet mond ezer szónál - tartja a közmondás, ami a weben különösen így van. Egy statisztika szerint a látogatók több mint 70%-a a vizuális elemekre, képekre, illusztrációkra, videókra hagyatkozik a vásárlás során, semmint a szöveges leírásokra.
Egy hagyományos üzlet esetében a látogatónak lehetősége van megfogni, megtapogatni, felpróbálni a terméket, ami a webshopok esetében lehetetlen. A webshopok esetében maradnak a termék képek és videók, amelyek megpróbálják bepótolni ezeket az információkat. Éppen ezért arra kell törekedni, hogy a termékképek nagy felbontásúak, jó minőségűek legyenek, mutassák be a terméket több szögből és lehetőség szerint valós felhasználási környezetben. A termékképeknél legyen nagyítási lehetőség, hogy az érdeklődők a részleteket is meg tudják szemlélni. Ezenkívül, ha egy termékből több színvariáció is megvásárolható, akkor azokat is mutassuk be.
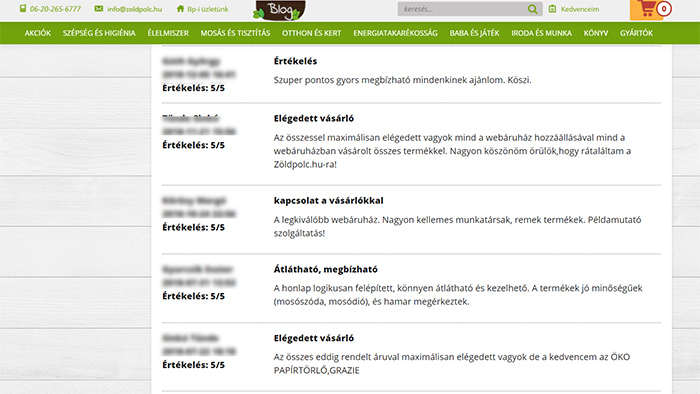
Ügyfél értékelések és visszajelzések
A webshop vásárlók több mint 60%-a elolvassa a vásárlói visszajelzéseket, mielőtt a termék megvásárlásáról dönt. Ebből adódóan a vásárlói értékelések a pozitív felhasználói élmény kiépítésének egyik legfontosabb eszköze.
Az értékeléseket célszerű a termékoldalon közvetlenül a leírás alatt megjeleníteni. A termék értékeléseknek több fajtája is létezik, az egyik a „csillagos”, amelynél egy 5 csillagból álló skálán és mellette számszerűleg is megjelenik a korábbi értékelések átlaga. A másik pedig a szöveges típus, ahol a látogató saját szavaival írja le véleményét a termékről. A két megoldást jellemzően vegyesen szokták használni.
RegisztrációA felhasználói regisztrációs űrlapok tervezése és működése során is van néhány olyan ajánlás, amelyek növelik a felhasználói élményt:
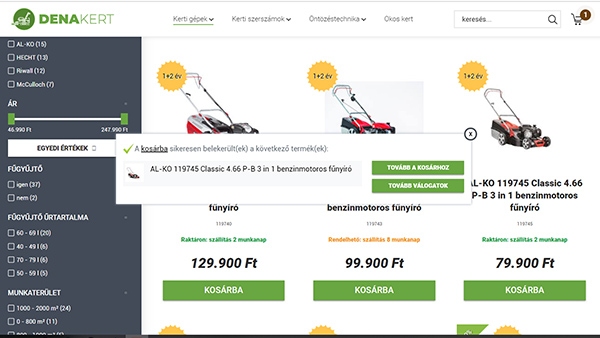
KosárA megrendeléshez vezető út első lépése a termék kosárba rakása. A kosár megjelenése, működése sok apró olyan dologból tevődik össze, amelyek kényelmessé vagy akár bosszantóvá is tehetik a webshop használatát. Nézzük a legfontosabb UX ajánlásokat a kosárral kapcsolatban.

Megrendelés
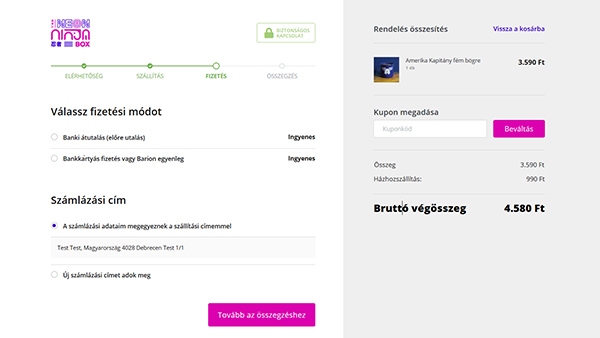
A látogató kiválasztott és kosárba rakott termékeket. Eldöntötte, hogy megvásárolja őket, így rátér a megrendelés folyamatára. A webshop csak pár lépésre van attól, hogy bevételt termeljen, éppen ezért ezek a lépések kritikusak a konverzió szempontjából. Sok olyan webshop van sajnos, amely a megrendelés folyamatának hibái miatt nagy mennyiségű megrendeléstől és ezzel együtt bevételtől esik el. Lássuk, hogy melyek azok a kritikus pontok a megrendelés folyamatában, amelyekre kiemelten figyelni kell a felhasználói élmény szempontjából:

Bízunk benne, hogy a bejegyzés elnyerte a tetszését. Amennyiben még kiegészítené azt, vagy a bejegyzés hatására változást eszközölt a webáruházában, akkor kérjük, ossza meg velünk hozzászólás formájában!
A szerzőről: |