|
2012. január. 19. |
||||||||||||||||||||||||||||||||||||||
|
Előző két írásunkban megvizsgáltuk a mobilra optimalizált webáruházak felépítésének alapelveit , valamint átvettük, milyen szempontokat kell figyelembe venni a termék és kategóriaoldalak optimalizálásakor. A vásárlóink így kényelmesen böngészhetik termékkínálatunkat, fellelhetik a számukra megfelelő termékeket és informálódhatnak is azokról. Mobilos webáruházunk tehát tökéletesen ellátja egy katalógus oldal szerepét, maga a vásárlási folyamat viszont még csak most kezdődik.
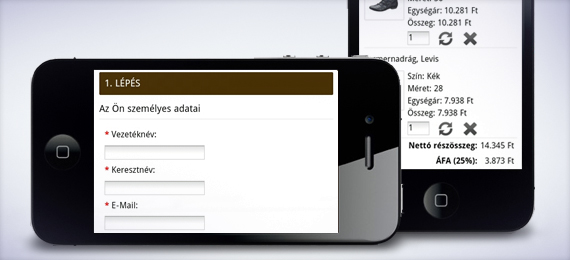
Ahhoz, hogy a látogatót vásárlóvá konvertáljuk, végig kell őt vigyük egy jól kialakított fizetési folyamaton: a kosáron, az adatok bekérésén és a fizetési folyamaton. Ezek során szinte pontról pontra ugyanazon tudnivalókat kell követnünk, mint az asztali megfelelőiknél (lásd a linkelt bejegyzések), néhány kiegészítéssel. A vásárló itt nem jut olyan könnyen a megoldási pontokhoz, mint az asztali verziónál, fokozottan figyelnünk kell tehát arra, hogy minden lépésben megválaszoljuk azokat a kérdéseket, amelyek felmerülhetnek számára a fizetés során. Kosár Átböngészve a témáról írt előző cikkemet, azt kell mondjam, hogy a mobilos kosárnak is teljesítenie kell az ott leírt pontok mindegyikét. A hely szűkössége miatt viszont itt is priorizálnunk kell, a legfontosabb dolog pedig a termékek azonosíthatósága. Az itt megjelenített termékkép méretét is e szerint válasszuk meg: nem érdemes túl nagy képeket alkalmazni, csak akkorákat, amelyek az azonosításhoz szükségesek.
Mivel a látogatók nem érik el olyan könnyen a megoldási pontjainkat, mint a normál áruházunkban, ezért érdemes őket további információkkal ellátni. Érdemes például egy közelítő, várható szállítási díjat is feltüntetni, hogy a vásárló már itt lássa a szállítási díj leendő összegét (de mindenképpen kommunikálnunk kell a személyes átvétel lehetőségét is).
Mivel a kosár alá más információk is kerülhetnek (telefonszám, szállításra, fizetésre vonatkozó segítségek), ezért a pénztár folyamatra mutató call-to-actiont úgy kell kialakítani, hogy ne keltse azt az érzetet a látogatóban, hogy az oldal aljára ért, megakadályozva ezzel a további információk elolvasását.
Természetesen elhelyezhetünk upsale ajánlatokat is, de érdemes ezeket legalulra rakni, vagy ha nem így teszünk, tesztekkel igazolni, hogy nem veszítünk emiatt vevőt.
Regisztráció és bejelentkezés A bejelentkező ablak tetején a visszatérő vásárlóknak szóló bejelentkezés kapjon helyet, mivel a mobilos fizetést nagyrészt visszatérő vevők használják majd, nekik pedig érdemes a folyamatot minél könnyebbé tenni. Nagyon fontos, hogy legyen vendégként történő vásárlás is - a mobiltelefonokon a vásárlók nem feltétlenül szeretnének egy nehézkes regisztrációs folyamatba kezdeni. Maga a regisztráció az utolsó helyre szorul, de kihelyezni, és az előnyeit hangsúlyozni itt se felejtsük el.
A regisztrációs űrlapok kialakításáról Dávid Zoltán kollégám cikkéből olvashatunk bővebben. Az ott leírtak nagyrészt a mobilos felületre is igazak, viszont szokás szerint nincs hely mindenre. Az adatok bekérése itt pusztán és szigorúan a rendelés teljesítéséről kell szóljon, hogy az adatbekérés minél rövidebb legyen; még az olyan, funkcionális jellegű adatbevitelt is kerülni kell, mint pl. "a szálítási cím neve". Az űrlapelemekhez írt segítő szövegeket is minimalizálnunk kell, csak a konvencionális, nyilvánvalóan szükséges adatokra kell szorítkoznunk. Mobilon nagy valószínűséggel nem fognak bonyolult karaktereket megadni - ahhoz túl körülményes az adatbevitel - így nem nagyon van szükség az adatok helyes formájának meghatározására sem, vigyázzunk azonban, hogy a rendszer automatikusan javítsa az esetleges szóköz vagy kis-nagybetű hibákat, ahol lehet.
Az űrlap kialakításánál fontos, hogy nagyon erősen támaszkodjunk a konvenciókra. A kötelező mezőket pl. mindenképp jelöljük csillaggal, viszont piros színt alapból ne használjunk. Azt csak a form elküldése után szabad használnunk, ha a felhasználó valamilyen hibát vétett. Ekkor rövid (!) figyelmeztető üzenettel kell felhívnunk a figyelmét, mit rontott el, és a hibás mezőt is feltünően, pirossal kell megjelöljük. A formelemek egymás alá, a címkék a formelemek felé kerüljenek, mert csak így fognak átláthatóan elférni a szűk helyen.
Ugyan feladott rendelésekre nem nagyon tudok példát mutatni (ahhoz rendelést kellett volna feladnom mobilon), de sok esetben a marketingcélú adatbevitel a köszönőoldalon kap helyet. Checkout A pénztár folyamatról szóló cikk a blog egyik nyitó bejegyzése volt, de szerencsére ma is megállja a helyét, így elegendő, ha ismét csak a mobil képernyőkre vonatkozó tudnivalókat vesszük át. A szállítási és fizetési módok esetén ne fukarkodjunk az információval, minden fontos tudnivalót a látogató rendelkezésére kell bocsájtani, lehetőleg minél rövidebben. Ne feledjük: a mobil felületen nincs lehetőségünk oly könnyen megoldási pontokat megjeleníteni, mint az asztali felületen úgy, hogy a vásárló ne hagyja el a checkoutot. Nem kerülhető el az, hogy a szállítási és fizetési módok mellett azok legfontosabb tulajdonságait is feltüntessük (pl. futár: szállítás ára, ki szállítja és hány napon belül; átvétel: hol vehetem át, mettől meddig, banki átutalás: mikor történik a szállítás - az utalás módját a viszaigazoló levélben is küldhetjük - , stb.). Az itthoni és külföldi ecommerce kultúra különbözőségei miatt nem találtam erre igazán jó megoldást külföldi boltoknál.
Itt se feledkezzünk meg arról, hogy megjelenítjük, hány lépés van még hátra a folyamat végéig. A legjobb, ha itt is a klasszikus folyamatjelzőt használjuk, csak kisebben.
A bankkártyás fizetés lehetőségét a mobilos verzióban érdemes korlátozni, vagy akár elrejteni, mivel annak működése nálunk nem a webáruházon múlik, és a magyar virtuális POS terminál szolgáltatók még nem optimalizálták a fizetési felületüket. A másik probléma, hogy a fizetési mód helyénél általában nagy méretű tájékoztató szöveget kell kötelezően kihelyezni, ami problémás lehet. Az egyetlen digitális fizetési mód, amelyet a cikk megjelenésének pillanatában érdemes meghagyni, az a PayPal: a felülete optimalizált, és aki keresi, az tisztában van a mibenlétével, nem szükséges további információkkal ellátni. Köszönjük a vásárlást! Ezzel véget ért a mobilra optimalizát webáruházakról szóló sorozatunk. Remélem, tanulságos volt, és hasznos lesz, mikor a Te webáruházad "mobilosítására" kerül a sor. Addig is sok sikert kívánok, a kérdéseiddel, megjegyzéseiddel pedig ne kímélj, tedd fel itt, vagy az előző részek bármelyikénél. Ha szeretnél egy gyakorlatban működő, kész megoldást a fentiek megvalósítására, tekintsd meg a mi mobilra optimalizált webáruház rendszerünket! |
||||||||||||||||||||||||||||||||||||||